Vue 3.0.0 was officially released as a major release. It introduced many new features such as:
- Composition API
- Teleport
- Fragments
- Component Option Emission
createRendererAPI from@vue/runtime-core- SFC Composition API Syntax Sugar
- SFC State-driven CSS Variables
- SFC
<style scope>changes
In this article, I'll mainly focus on Composition API and Teleport.
Composition API
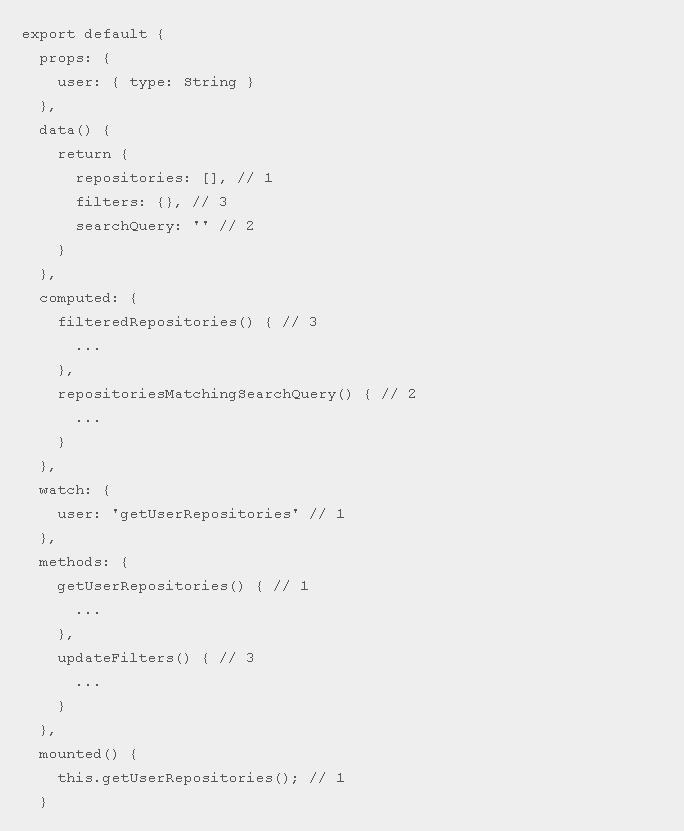
Typical Vue 2 structure:

This component has the following logical flows:
- Call the API to get the user's repositories passed in from props
- Call the API again every time props.user changes
- Find repositories with queryString Filter repositories with filters
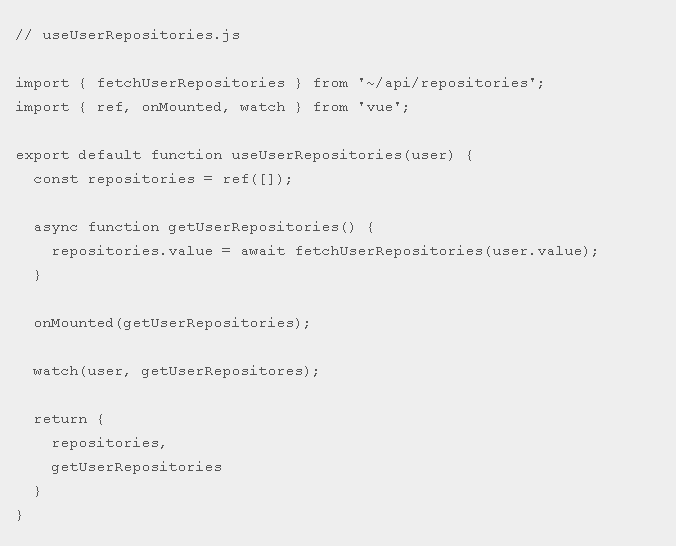
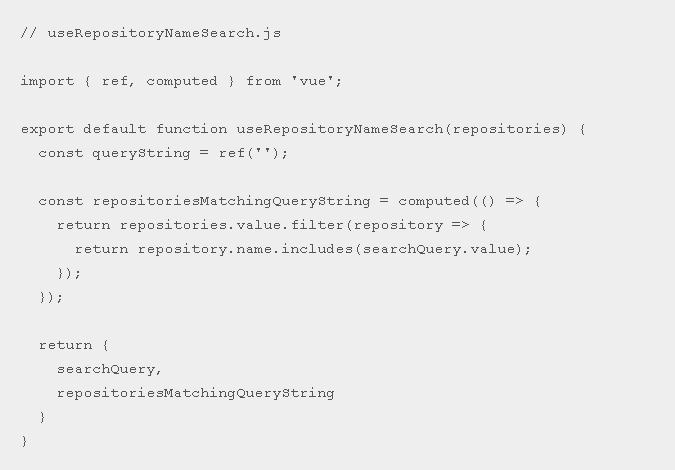
Components in Vue 3 will have an option called setup, this option will be run before the component is created, after the props have been received. Composition API will be written in setup.
setup is run before the component is created, so inside setup we won't be able to access any other component of the component except props.
setup is written as a function that takes props as input, anything returned at setup will be accessible anywhere in the component (computed, methods, lifecycle hooks, templates...)
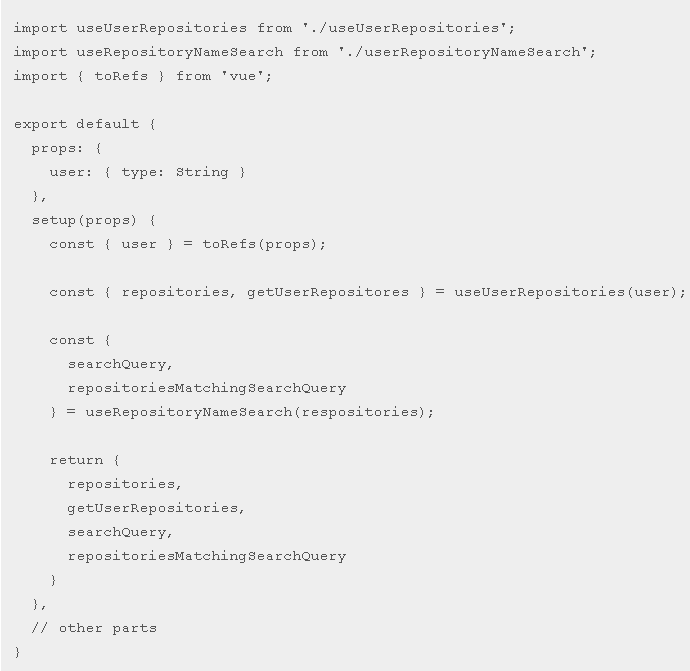
So, the above file will now be split into multiple components and could be reused like this:



(You may have noticed, Compostion API is very similar to React Custom Hook. In my opinion, I prefer the old way that Vue2 - Vuex handling than this one, but it's up to you. React devs may like this)
Teleport

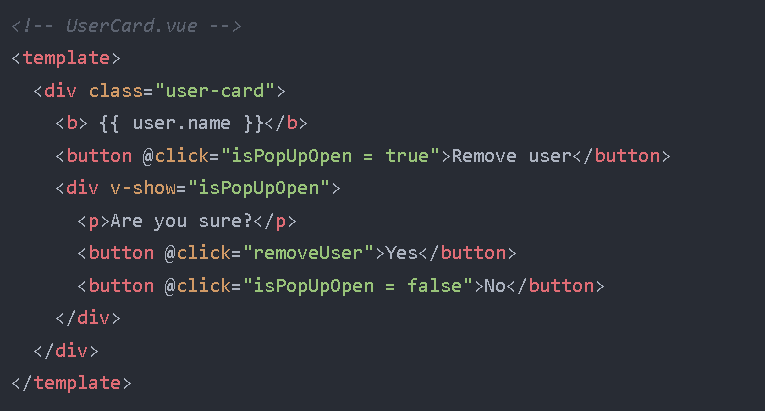
Above code is a common case: simple popup appears to confirm deletion every time user want to remove some data.
The problem comes, when we want to make this as a component to reuse at other places, since it could break the UI design (overlap, or visibility of container etc...)
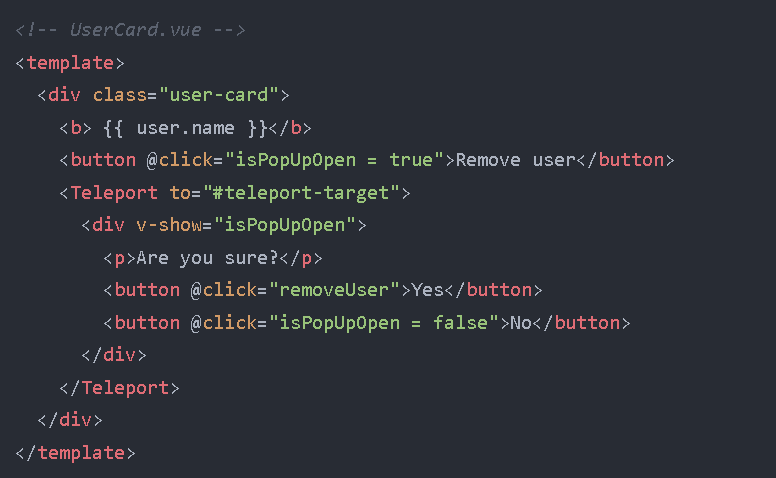
Vue 3 now has Teleport component, which is simple to use

Apply to above example, it will be like this:

Teleport commonly used for modals and popups and makes it easier to render it on top of their DOM elements without ugly workarounds.
That's all from me today. Thank you for reading!

