During this time, everyday we use Internet for everything, it's so cool and helpful. With a laptop, a PC or a smartphone, we can open up a browser, access a website and find a bunch of information or simply buy something. So, have you ever thought what happens behind the scenes when you type a domain and press enter to access a website? In this post, we'll look into that.
How DNS looks up websites
We access websites via domains since it's so easy to read and remember, but the computer only understand address when it is an IP address. So that, a browser requires some extra steps to translate from domain to IP address so that the computer can understand.
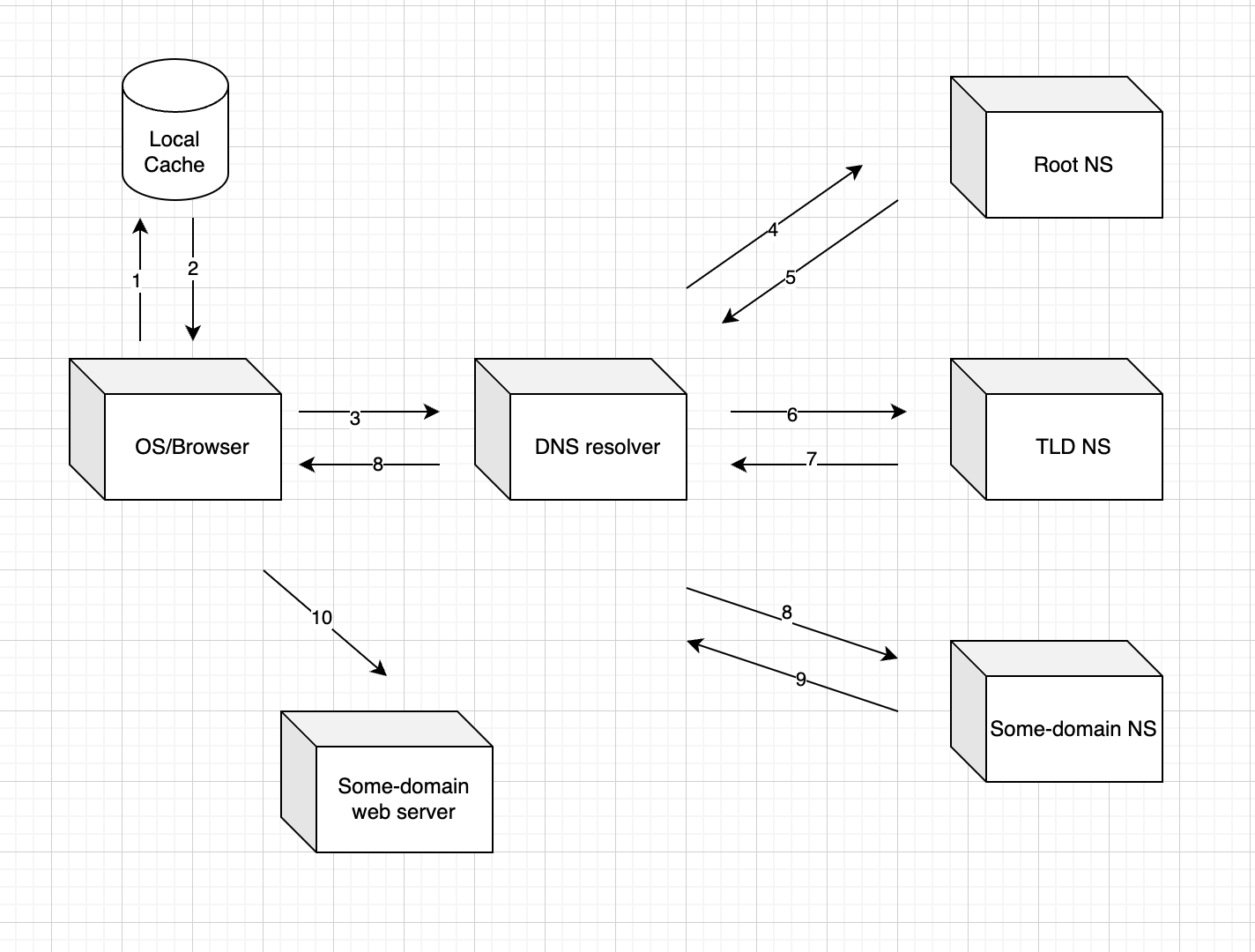
When a user opens the browser, enter https://some-domain.com and press enter, the request is routed to a DNS resolver.
- First, a DNS resolver will search locally. Every computer has a temporary cache with the most recent DNS requests and attempts to connect to online sources.
- After searching locally without a matching result, the request goes futher to your Internet Service Provider (ISP) and its DNS server.
- The resolver queries one of the root DNS servers for the IP. These root servers hold the locations of all of the top level domain (TLD) such as .com, .de, .io,... it returns the location of the
.comservers. - Next the resolver queries one of the
.comname servers for the location ofsome-domain.com. The.comgTLD(generic TLD) server responds with a list of all ofsome-domain.comNS records. In this case we proposedsome-domain.comhas two name servers,ns1.some-domain.comandns2.some-domain.com. - Finally, the DNS resolver queries one of
some-domain.com’s name server for the IP. This time the queried Name Server knows the IPs and responds with an A or AAAA address record for IPv4 and IPv6. - The resolver has finished the recursion process and respond to the operating system with an IP address.

Browser initiates TCP connection with web servers
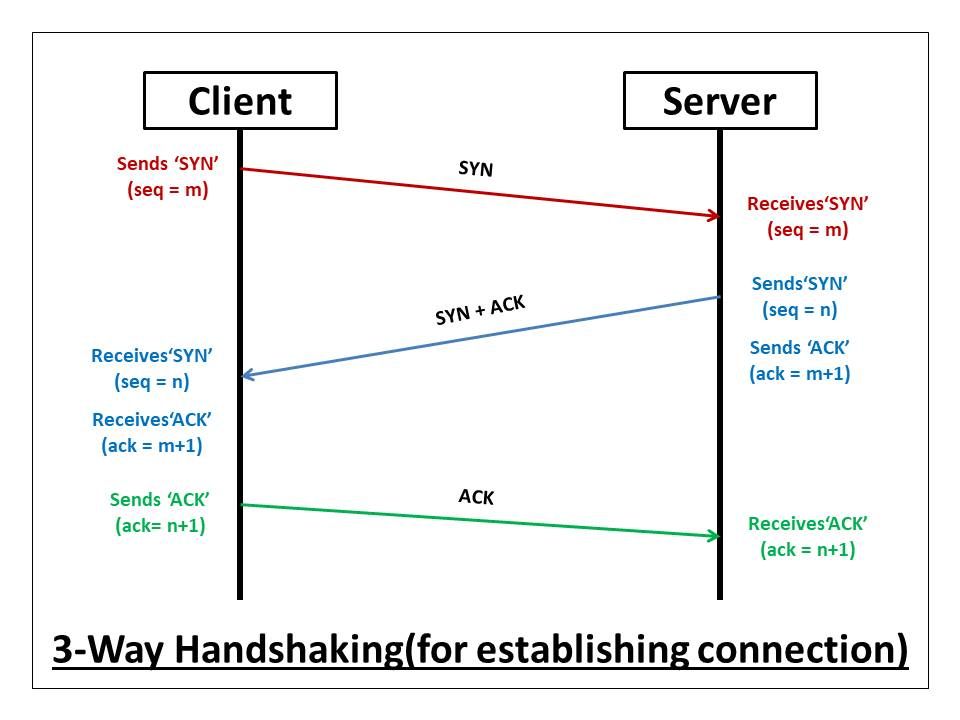
After a DNS lookup, the browser will establish a connection with the server. TCP is a common protocol used for such connection. A server must be listening to a port already, such as 80 or 443 (for https) for preparing to handle TCP connection from clients. To start a TCP connection, it uses three-way handshake process.
The TCP connection is initiated and we can start transmitting data now. But the website https://some-domain.com has HTTPS, we have one more step to do, which is to ensure the data is transmitted securely by encryption. That is TLS.
Transport Layer Security (TLS) encrypts data sent over the Internet to ensure that eavesdroppers and hackers are unable to see what you transmit which is particularly useful for private and sensitive information such as passwords, credit card numbers, and personal correspondence. But we don't explain what is TLS and how TLS in this post.

Image from AfterAcademy
Request and response
Now that the browser has a connection to the server, it starts with the browser sending an HTTP request to the server to request the contents of the page. Once the server received the request from the client, it processes it and sends back a response. So what the server does is to send back content for the browser to display.
- First, browser will send request to get a HTML file. Server will response with body data of HTML.
- After get HTML, browser will parse it to the DOM with HTML Tags.
- When the parser comes across an external resource like a CSS or JS file, it will continue to fetch those files. Parser will continue as a CSS file is being loaded, although it will block the rendering until it has been loaded. But with JS file, there are two attributes that can be added to script tags to mitigate this:
deferandasync. Both allow the parser to continue while the JavaScript file is loaded in the background, but they operate differently in the way that they execute.defermeans that the execution of the file will be delayed until the parsing of the document is complete.asyncmeans that the file will be executed as soon as it loads.
Full flow
After a wall of text in above, let's wrap things up:
- User types a URL into the browser and press Enter
- Browser looks up IP address from the domain
- Browser initiates TCP connection with the web server
- Web server accepts request connection from browser
- Browser sends HTTP request to web server
- Server processes request and sends back a response (static file)
- Browser renders the content
Thanks a lot for reading :)


