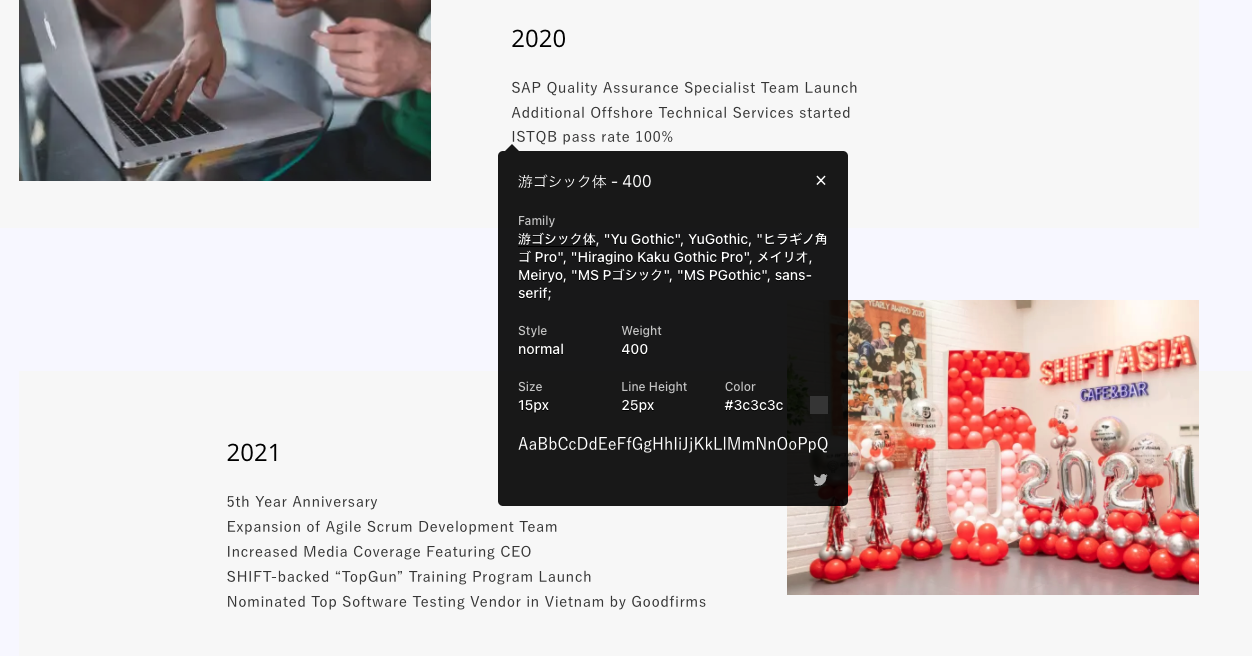
What Fonts
Most of the designers are already aware of this tool or the similar one and would have it as in top of theres list. Check the Typeface, font and spacing with the sizes for heading, sub-heading, and body copy.

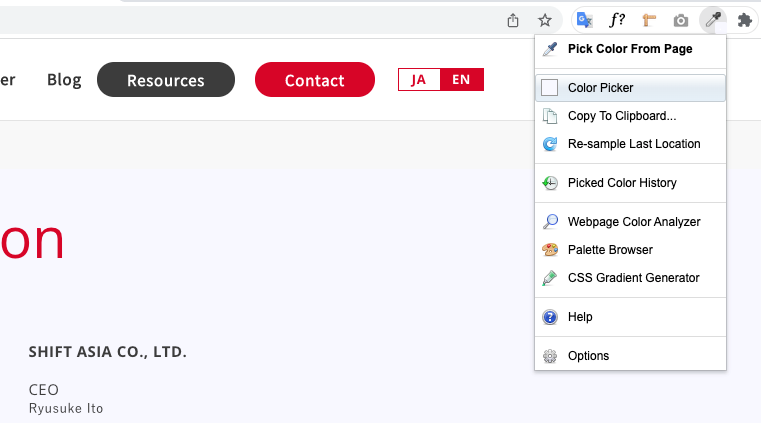
ColorZilla
This is the tool that comes in handy when we have to redesign the website and the client says that please stick to the same color palette that's on the existing website but he doesn't have any style guide in place for it.

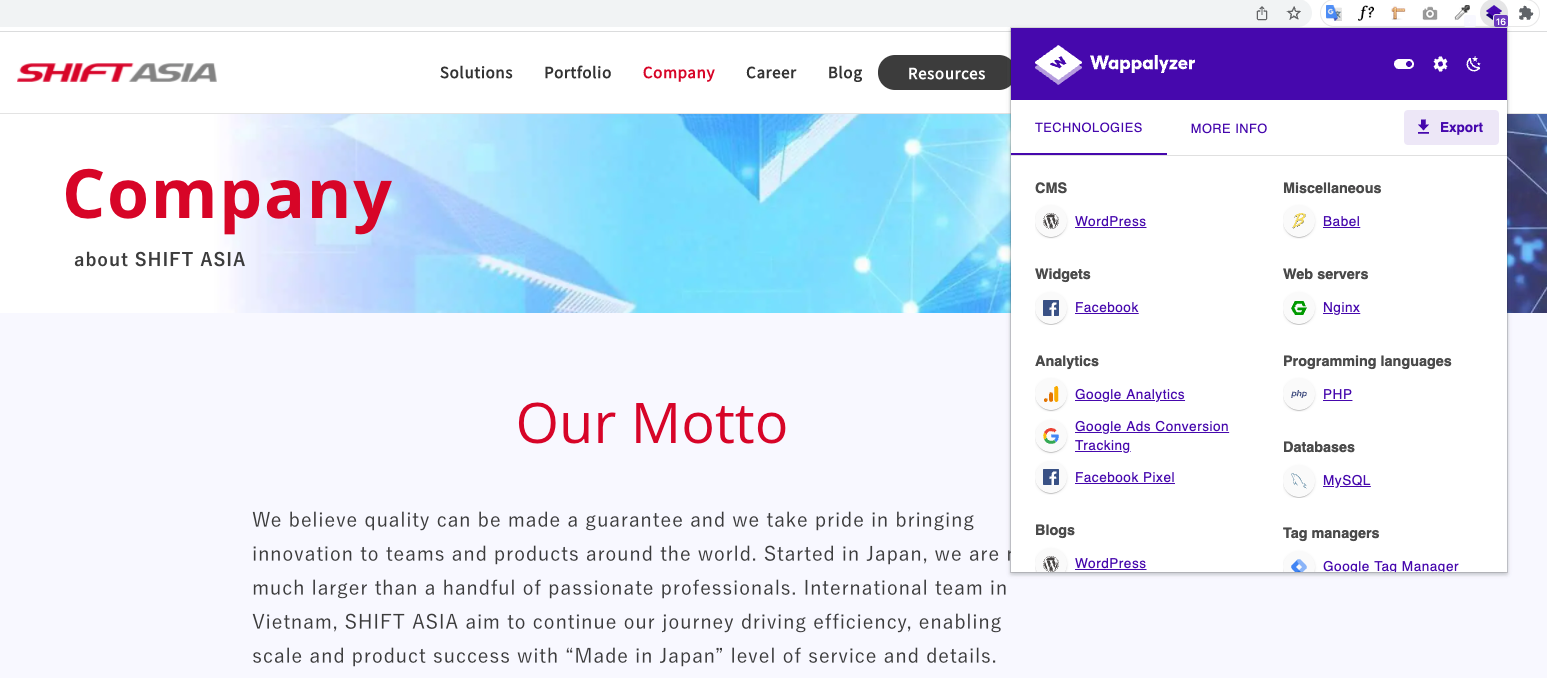
Wappalyzer
This is brilliant for you to understand on which platforms/technology the website is built on. It helps you check your competitor website technology when you are doing analysis.

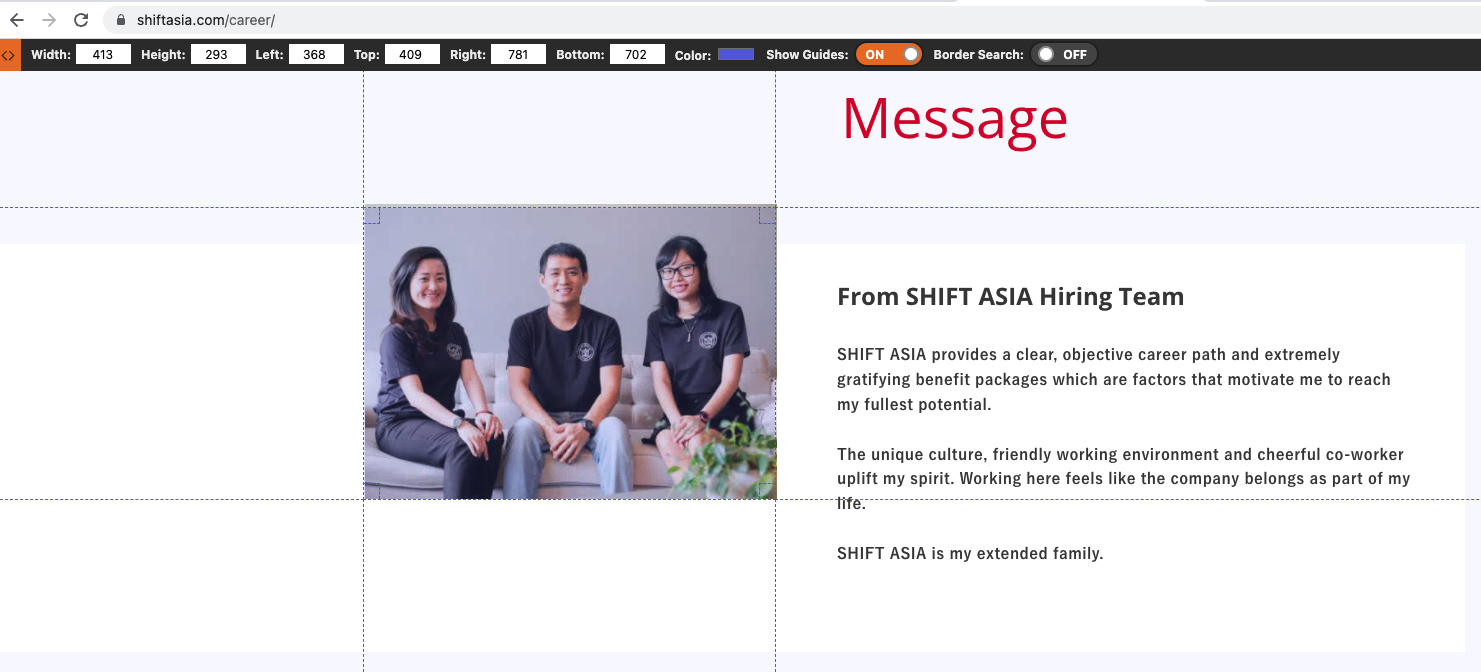
Page Ruler Redux
Measuring the size of objects on your page can be a serious pain. If you’re someone who frequently opens the screenshot tool to do so — I’d definitely recommend getting yourself the "Page Ruler Redux"

Grammarly for Chrome
Last but not least, of course, this is already in your chrome, without saying.

Thanks for reading :)

