Okay, this is my first blog ever. Thank you for entering this link.
Now come to the title, what's Postman?
Postman is an API client, an app, that's mainly used to create, share, test and document APIs. With Postman, you can create/save HTTP/s requests and read their responses.
How to use?
- Download and Install Postman https://www.postman.com/downloads/
- Open Postman, you can choose to log in or not. If login, you can join a group and share the Request/Response... to other member. Otherwise, all your work is saved locally in your PC.
- Collections tab: (group of saved HTTP/s request and response). Create a collection and name it whatever name you like.
- Click on the link "Add new request", or the three dots > Add request.
- Choose request type. The most common are GET (to collect data), POST (to create/update, or login/logout), PATCH (to update), DELETE (to delete data).
- Enter request URL, if you're testing locally, it should be something like http://localhost:3000/api/v1/api_name (ask developers), or you can do other request like https://www.google.com.vn/search?q=shiftasia. The result will be display in bellow tab when you click send.
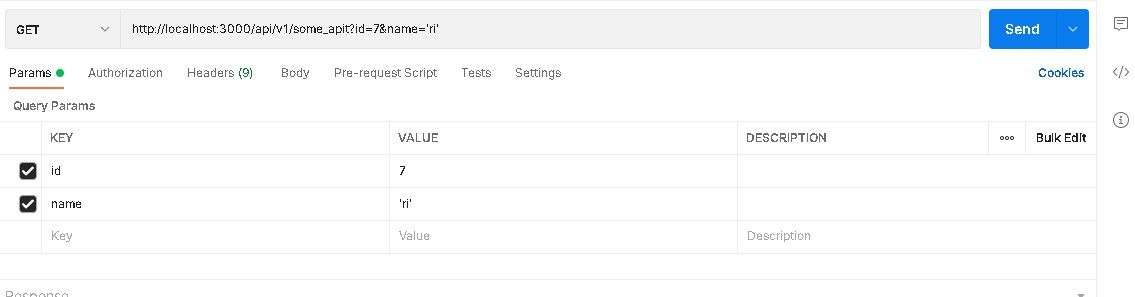
Params: Use for request with query params. For example api/v1/result?year=2021&month=2&day=1.

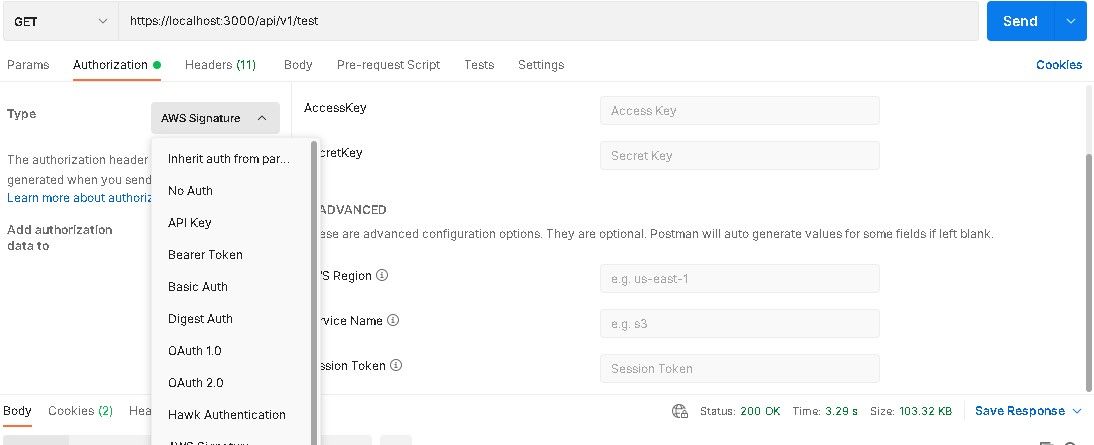
Authorization: Add authorization tokens/credentials.

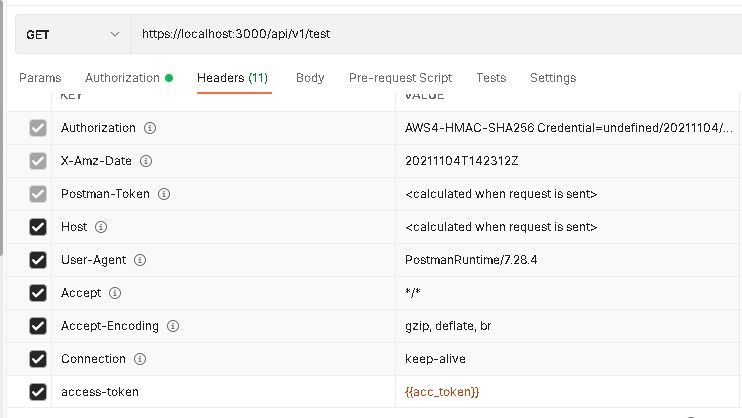
Header: Add headers or Authorization token, or whatever the server side required. You can text here, or use {{environment-variable}}

On the above image, I've created an environment variable name acc_token. The environment variables are shared among request, so you don't need to type again. Choose the environment by clicking on the dropdown "No environment" on the top-right side
Create environment variable by click on Environment tab (bellow Collection tab on the left side of screen). Create an environment (group of variables), add variable include Name, Init value (default value), Current value.
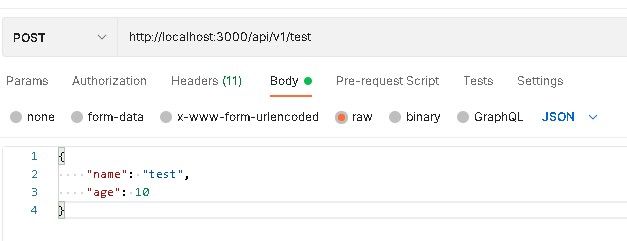
Body: Enter a POST body. We often use Raw - Json.

Click SEND to execute the API call.
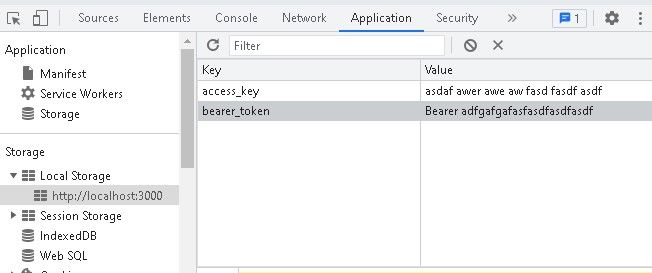
The most common issue is the API required login first. There're some ways to handle it, I often open another tab to the website and login with username/password, then Inspect element (F12, or Right click > Inspect on Chrome) > Application tab > Local Storage. Copy Key and value here and add to Header of request in Postman.

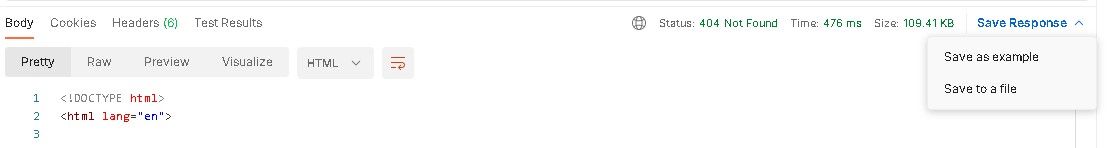
After sending request, you can save it to reference later by click on Save response (I often save as example)

That's all the basic of Postman.
Thank you for reading :)




