I. Introduction
ECMAScript6 (abbr. ES6) is the second major revision to JavaScript and also known as ECMAScript2015. This is a JavaScript standard meant to ensure the interoperability of web pages across different web browsers.
ECMAScript is commonly used for client-side scripting on the World Wide Web, and it is increasingly being used for writing server applications and services using Node.js.
This update adds significant new syntax for writing complex applications, including:
- Class declarations (
class Foo{...}), - ES6 modules (
import * as moduleName from "..."; export const Foo), for..ofloops,- Python-style generator,
- Arrow function expression (
() => {...}), - And
letkeyword for local declarations,constkeyword for constant local declarations, - ...
Browser Support for ES6 (2015)
Safari 10 and Edge 14 were the first browsers to fully support ES6:

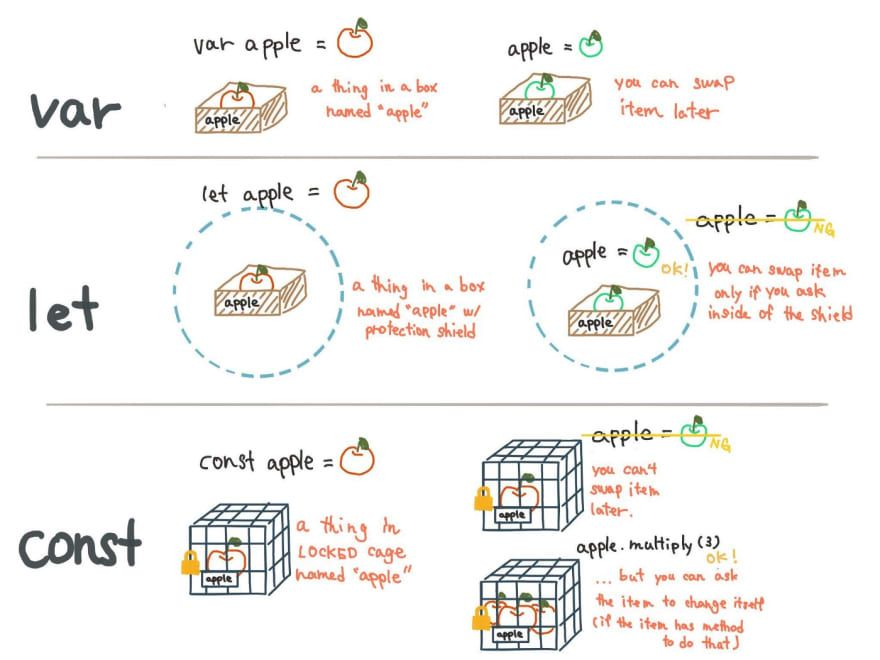
II. What different between var, let, const ?
1 - Var
Scope: globally scoped or function/locally scoped
The scope is global when var variable is declared outside a function. Any variable that is declared with var outside a function block can be used in the whole window.
Within a function, var is function scoped, this means that this variable is available and can be accessed only within that function.
Example:
var hello = "Hello from Shift Asia";
function sayHi() {
var hi = "Hi!";
}
console.log(hi); //error: hi is not defined In this example, hello is globally scoped while hi is function scoped. So, if we try to use hi, we'll get an error.
Re-declared and updated: var can be re-declared and updated
This means that we can reassign these variables within the same scope and won't get any errors.
var hello = "Hello";
var hello = "Hello from Shift Asia";
hello = "Say hello once again";Hoisting
This Javascript mechanism is tend to move all variables and function declarations to top of their scope before code execution. So, if we do as following:
console.log(hello);
var hello = "Say hello from Shift Asia";Above block will be interpreted as:
var hello;
console.log(hello);
hello = "Say hello from Shift Asia"; This means, var variables are hoisted to the top of their scope and initialized with a value of undefined
Problem with var ?
There's a weakness that comes with var.
var hello = "Hi";
var times = 4;
if (times > 3) {
var hello = "say Hello from Shift Asia instead";
}
console.log(hello); // say Hello from Shift Asia instead So, when times > 3, hello is redefined. Imagine if you have used hello in other parts of your project, you might be surprised at the output, right ? This may cause a lot of bugs in your code. That's why let and const appear.
2 - Let
let is now preferred for variable declaration. Let's consider why this is so.
Scope: let is block scoped
Chunk of code bounded by {} is called block. So a variable declared inside a block with let is only accessible within that block.
Example:
let times = 4;
if (times > 3) {
let hello = "say Hello inside block";
console.log(hello); // say Hello inside block;
}
console.log(hello); // hello is undefinedRe-declared and updated: let can be updated within its scope but cannot be re-declared within its scope.
So while this one will work fine:
let hello = "say hello";
hello = "updated say hello";...but this one will return an error:
let hello = "say hello";
let hello = "updated say hello"; // error: Indentifer 'hello' has already been declaredHowever, in different scopes, it looks good:
let hello = "say Hi";
if (true) {
let hello = "say Hello inside condition block";
console.log(hello); // say Hello inside condition block
}
console.log(hello); // say Hi So, when using let instead of var you don't need to bother if you have used this variable's name before outside, just need to care only within its scope.
Hoisting
Just like var, let declaration are hoisted to the top, but var is initialized with undefined, let won't be initialized. So if you try to use a let variable before declaration, you'll get a Reference Error.
3 - Const
The const keyword allows you to declare a constant (a JavaScript variable with a constant value). Constants are similar to let variables, except that the value cannot be changed.
const hello = "say Hi";
hello = "Say Hello"; // error: Assignment to constant variable.
const hello = "say Hello instead"; // error: Identifier 'greeting' has already been declared While a const object cannot be updated, but the properties of this object can be updated.
const objectA = {
name: 'Object A',
value: 10
}
objectA = {
name: 'Object B',
value: 5
} // error: Assignment to constant variable
// But we can do this
objectA.name = 'Object B';So just in case you need a summary, this is it:

Thank you for reading.