What is Spread Operator?
ES6 provided a new operator called spread operator that consists of three dots (...). The spread operator allows you to expand arguments for function calls, elements for array or key-value pairs for object.
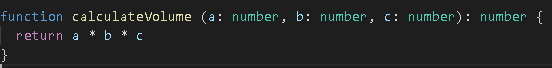
Example you have a function take 3 numbers as argument and calculate volume.

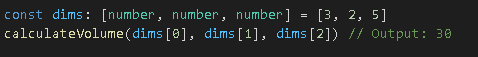
Before we have spread operator if we have an numbers array and need to pass to this function one by one like this:

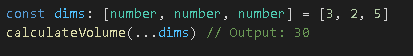
Using the spread operator, you can tidy this invocation up nicely:

How to use Spread Operator?
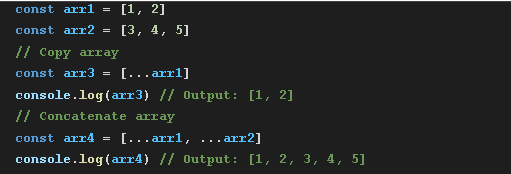
- Use with Array

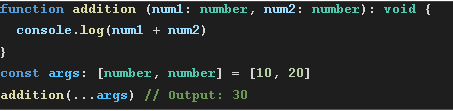
- Use with Function

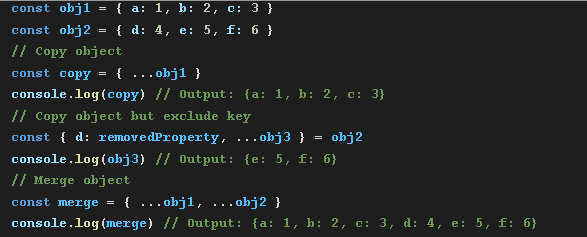
- User with Object

Summary
In this post, I have introduced the spread operator that came with ES6. We will continue to dig into the real benefits that it provides in the next post. Thank you all for reading.