現在、ベトナムに進出しようとしている外国のIT企業が増えおり、子会社が多く設立されていることから、ベトナムのIT産業が非常に活気であるといえるでしょう。特に、日本から進出するIT企業も多く、日本語で会話できる技術者への需要が高まっているのが現状です。ベトナムでは、日本語教育が盛んではあるものの、日本語が話せる技術者がまだ少ないため、コミュニケーション支援が目的としてここ近年ITコミュニケータ、IT専門ではないBrSEの職務が誕生しました。日々の日本語を使ったコミュニケーション支援やタスク管理・進捗管理の支援のために設置された職務ですが、実際の業務で積んだ経験や得られた知識を生かして簡単な設計書の作成ができるようにレベルアップを目指していく必要はあると思います。この記事では、ITコミュニケータ、IT専門ではないBrSE向けの画面定義書の書き方について紹介していきます。
目次
- 画面定義書とは何?
- 画面定義の作成し方について
- 画面定義の作成において、注意が必要な点について
- まとめ
1.画面定義書とは
画面定義書とはシステムで表示される画面のイメージやレイアウトを定義している資料のことです。この資料は上流工程で作成されるため、上流工程の成果物の対象になります。画面定義書のほかにも、「画面イメージ」や「画面レイアウト」と呼ばれることが多いです。画面定義書では、システムで必要な機能を書いていきます。エクセルで作成されるため、同じファイルで機能をシート名で分けて説明していくのが一般的です。
画面定義書はクライエントとの認識齟齬やコミュニケーションミスを避けるために、ウォーターフォール型の開発では非常に重要な役割を果たしています。
アジャイル型の開発で、設計書よりもコーディングの方が重視されるため、画面定義書自体は不要だと思われるかもしれませんが、機能のイメージができないままで開発が進むと誤ったものを作ってしまうというリスクも懸念されるべきでしょう。アジャイルだから作らないよいうよりも、同じ認識を持たせるために作成の検討をしても損がないのではないでしょうか。
2.画面定義の作成方法
作成を始める前に、この画面定義書にで含める必要のある情報について知っておきたいです。画面定義書に含まれる内容は会社によって様々ですが、レイアウト図、書誌情報、画面の操作手順、画面部品の説明が書かれるのが一般的です。
レイアウト図
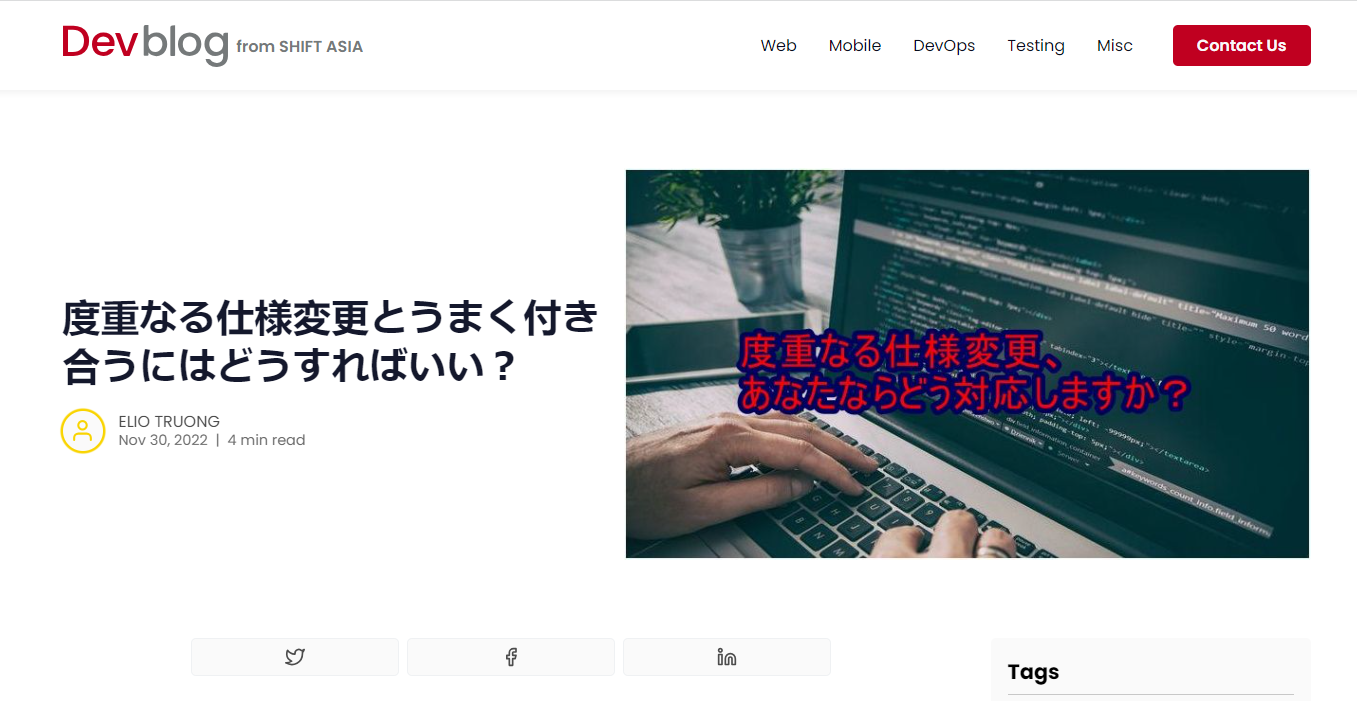
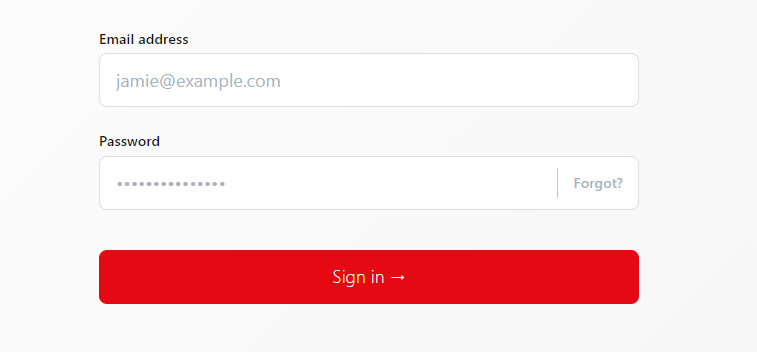
レイアウト図があると、画面上にどのような情報やどのような部品があるかイメージが付きやすいです。先方からデザインを提供してもられば、そのまま利用すればよいです。しかし、デザインがない場合、エクセルの図形機能など使って描いたり、手で描いたりしたものを張り付けるという形でもよいです。
部品の例として、以下キャプチャにあるヘッダー部のロゴ、問い合わせボタン、SNSボタンなどがあります。
書誌情報
画面定義書の上部に、システム名や画面ID、画面名のほかに、作成履歴をトラッキングしやすいように、作成者、更新者や作成日、更新日を書くことが多いです。このような情報は、「書誌情報」と呼ばれています。
操作手順
どんな操作が実施され、どんな動きになるのか書いておきます。例えば、ログイン画面の場合、「ユーザーIDとパスワードを入力して、ログインボタン押下でホーム画面に遷移する」と簡単な記載で良いとでしょう。
画面部品の説明
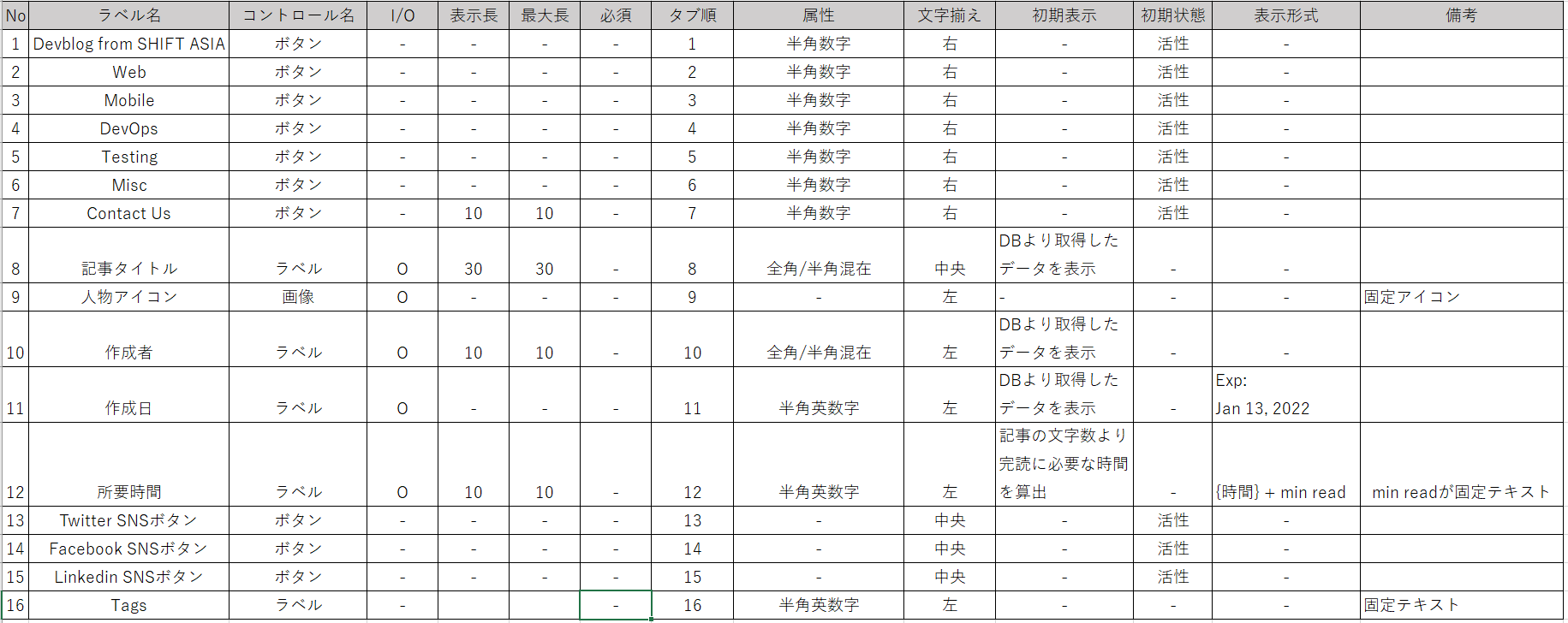
ここでは、画面全体を構成する各部品の詳細を起こしていきます。主に、次の項目があります。
①コントロール名
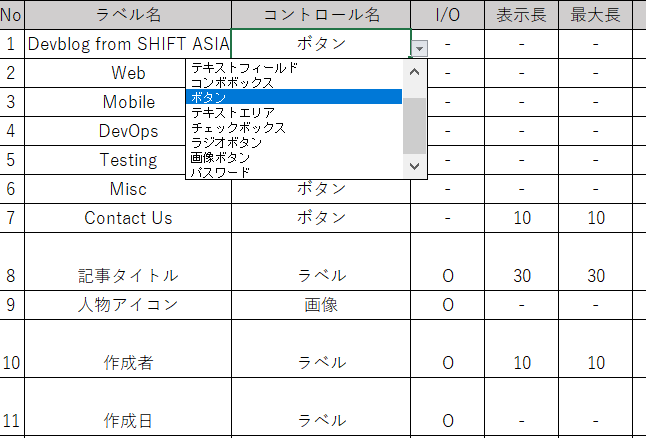
ここで、項目のGUI部分の種別を記載します。その項目はいずれに該当するか正しくしないと間違った実装が上がってしまうので、クライエントとしっかりと確認した上で起こしていきましょう。基本的には、次のような項目があります。
例:画像、ラベル、テキストフィールド、コンボボックス、ボタン、テキストエリア、チェックボックス、ラジオボタン、画像ボタン、パスワード。
②I/O
ここでは、項目が入力 (I)なのか、出力(O)なのか、それとも、両方(I/O)なのか記載します。入力 (I)の例として、会員登録を登録するときに、登録フォームに設置されるテキストフィールドまたはテキストエリアが挙げられます。出力(O)の例として、記事の上部にあるDevBlog画像の作成者という項目が該当します。「ELIO TRUONG」という人が作成して、変わらない情報として「作成者」のコラムに保存されたため、画面に「ELIO TRUONG」が出力されることになります。入出力(I/O)の例として、個人情報編集画面が該当します。登録した情報を画面に出力されるため、任意の入力で編集することができるため、(I/O)を記載することが正しいです。固定テキストなど、入力や出力にも該当しない場合、「-」を記載します。
③表示長
ここで、表示可能な文字数を記載します。新聞やブログの見出しの後に大まかな説明文がありますが、その内容をすべて表示させるとレイアウト全体が崩れてしまうため、場合によって表示可能な文字数まで表示して残りは三点リーダーで終わらせることが多いです。表示長の設定が不要な場合は、「-」を記載します。
④最大長
ここで、テキストエリアまたはテキストフィールドに入力可能な文字数を記載します。最大長の設定が不要な場合は、「-」を記載します。
⑤必須
ここで、項目の入力が必須かを指定します。必須の場合、「Y」を記載、必須ではない場合は「N」を記載します。設定が不要な場合は、「-」を記載します。必須が指定される例として、ログイン画面にあるユーザーID項目や会員登録画面のメールアドレス入力項目が該当します。
⑥タブ順
ここで、Tabキーを使って、フォーカス移動をさせる時の順番を指定します。上から「1」から記載して、フォーカス移動が当たらない項目は飛ばします。
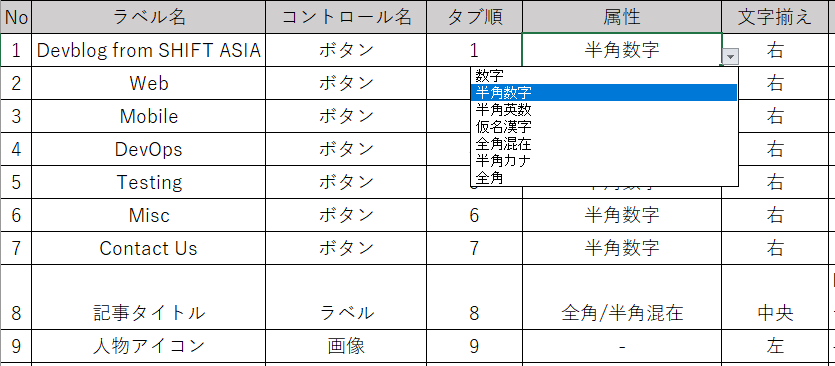
⑦属性
ここで、テキストの属性である全角/半角や英数記号などの情報を記載します。全角の入力が必要ない項目に、半角と指定しておかないと、データの不整合が発生する可能性が考えられるため、先方と確認した上で起こしていくとよいでしょう。
⑧文字揃
ここで、文字の寄せ方を指定します。ワード、エクセルと同じ機能であり、右寄なのか、左寄席なのか、中央寄席なのか記載します。
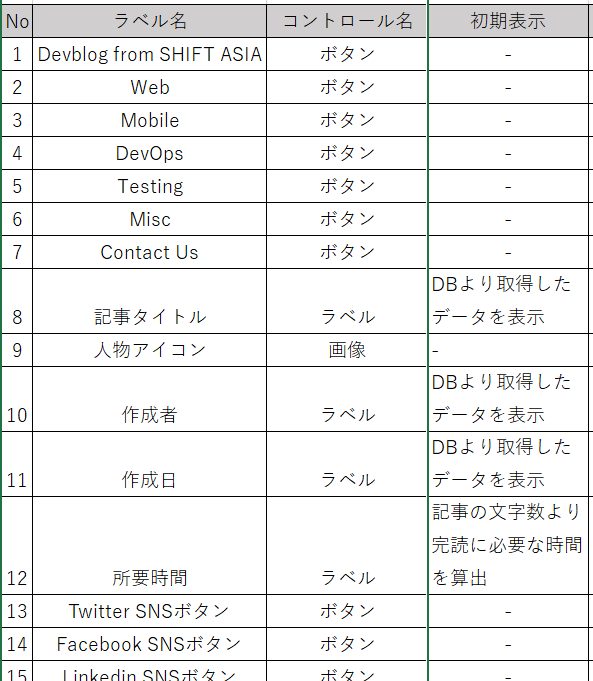
⑨初期表示
ここで、項目のデフォルト値を指定します。ログイン画面の「ログイン情報を保持する」のチェックボックスがOFFになるなどは一番近い例です。初回ログインで、チェックボックスの初期表示「OFF」ですが、ユーザーがチェックを入れると一度ログアウトしてもログイン情報が保持されるため入力の手間を省くことができます。設定が不要な場合は、「-」を記載します。
⑩初期状態
ここで、項目の初期状態の活性/非活性を記載します。設定が不要な場合は、「-」を記載します。また、活性/非活性になる条件がある場合は、備考欄に記載しておくといいです。
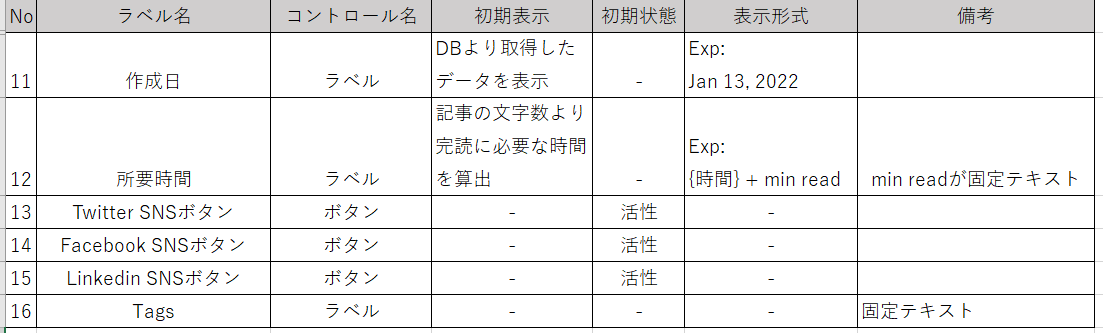
⑪表示形式
ここで、データの表示式を指定します。例えば、日付を「yyyy/mm/dd」で表現するサイトがあれば、「dd/mm/yyyy」で表現するサイトもあるため、先方を確認してから定義するようにしましょう。
⑫備考
特記事項があれば、記載します。例えば、該当箇所が「固定テキスト」や非活性に切り替わる条件などを記載しておきます。
3.画面定義の作成で注意が必要な点
・先方に要件を常に確認する
画面部品の説明でも述べましたが、正しく定義しないとレイアウト全体が崩れたり、データの不整合など発生する可能性があるため、定義の前にも定義している途中でもクライエントと常にコミュニケーションを取りながら、事後の認識齟齬を最小限にするように工夫しましょう。
・共通化ルールで統一感を持たせる
部品などの配置や表示に統一感を持たせることのメリットはユーザーにとって使いやすいシステムを実現できるほかに、成果物のレビューで時間を節約することができるし、長い目で見るとドキュメンのメンテナンスがしやすいではないでしょうか。そして、設計者を行った本人以外の人のためにも、読んだらすぐわかるように、ドキュメンで使われる用語は統一され、その用語に関する説明はどこかで残した方が良いです。
・項目仕様の明記
ユーザーが一番操作する部分のため、入力項目なのか、出力項目なのか、入出力項目なのか明記しておかないと、要件と違う成果物ができてしまうし、手戻りによる遅延につながる要因の1つであると認識すべきです。場合によって、画面定義書ではなく項目仕様資料のような補足仕様を作成して、項目の動きを明確にすると良いです。
4.まとめ
画面定義書の作成方法や作成における注意ポイントについて説明してきました。会社やクライエントの要望によって、画面定義書で記載する内容は異なるでしょうが、基本的な書き方は同じです。これから作るシステムのイメージが付きやすいために作るだけではなく、クライエントとの認識ずれ、チーム内のコミュニケーションミスなどの回避にとっても大きな役割を担います。画面定義書のような設計書は技術のかわるBrSEが作成するのが一般ですが、私のような開発者も技術者でもないIT従事者はそのコツを掴めていればそんなに難し作業でもないと思っています。今まで学んだIT知識と作成ポイントを生かして、画面定義書を作ってみませんか。