Part 1 - Build smart contract with Solidity
Today I'm going to show you how to build a blockchain application!
Table of Contents
1. Installing Dependencies
2. Project Setup
3. List Tasks
4. Create Tasks
5. Complete Tasks
Installing Dependencies
Ganache Personal Blockchain
The dependency is a personal blockchain, which is a local development blockchain that can be used to mimic the behavior of a public blockchain. I recommend using Ganache as your personal blockchain for Ethereum development.
Link download: https://www.trufflesuite.com/ganache
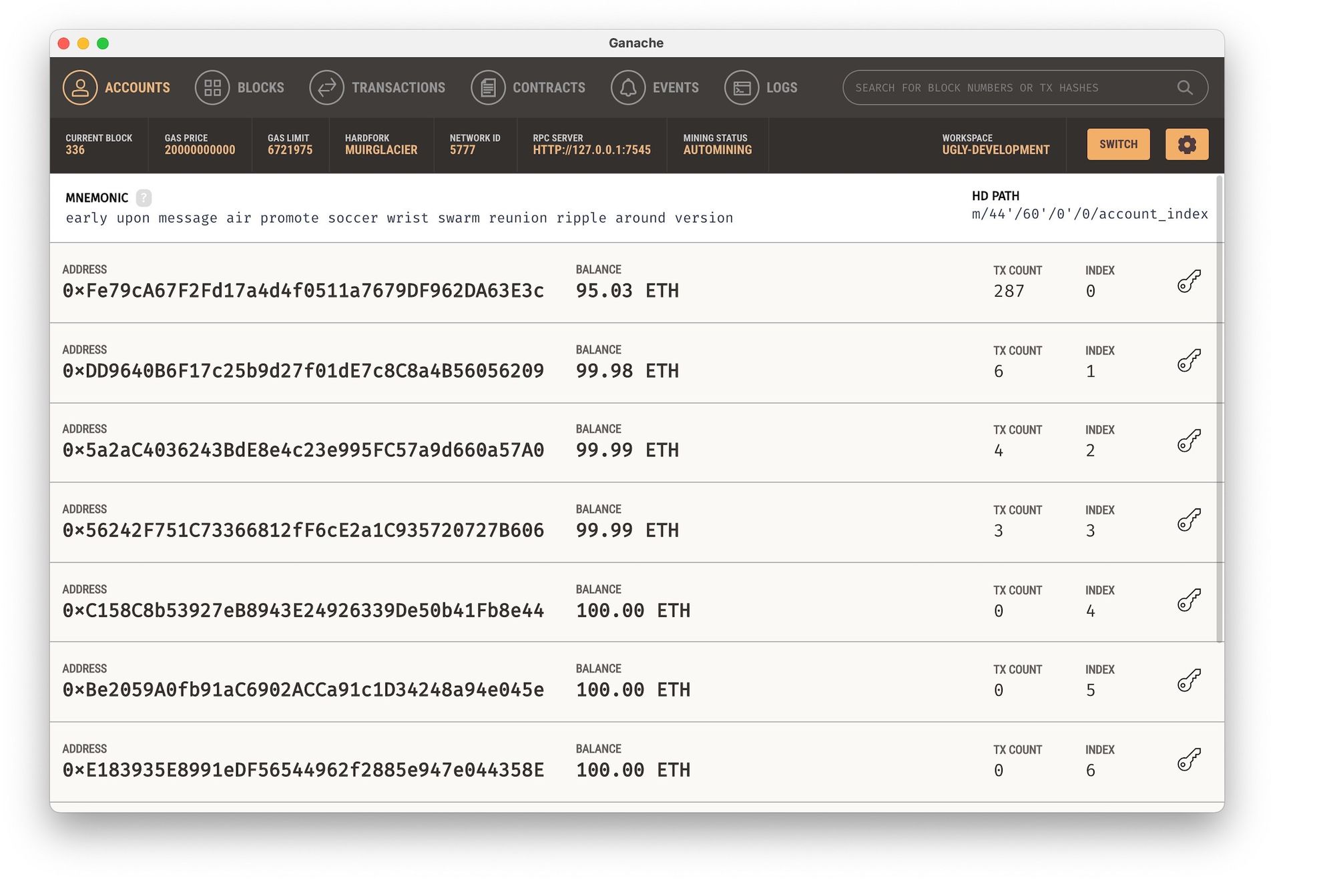
Once you've installed it, you should see a this screen whenever you open it:
Please, don't transfer your ETH to any of the addresses you see on the screen. That action cannot be undone!

Nodejs

Truffle Framework
npm install -g truffle@5.0.2
Project Setup
mkdir eth-todo-list
cd eth-todo-list
truffle init
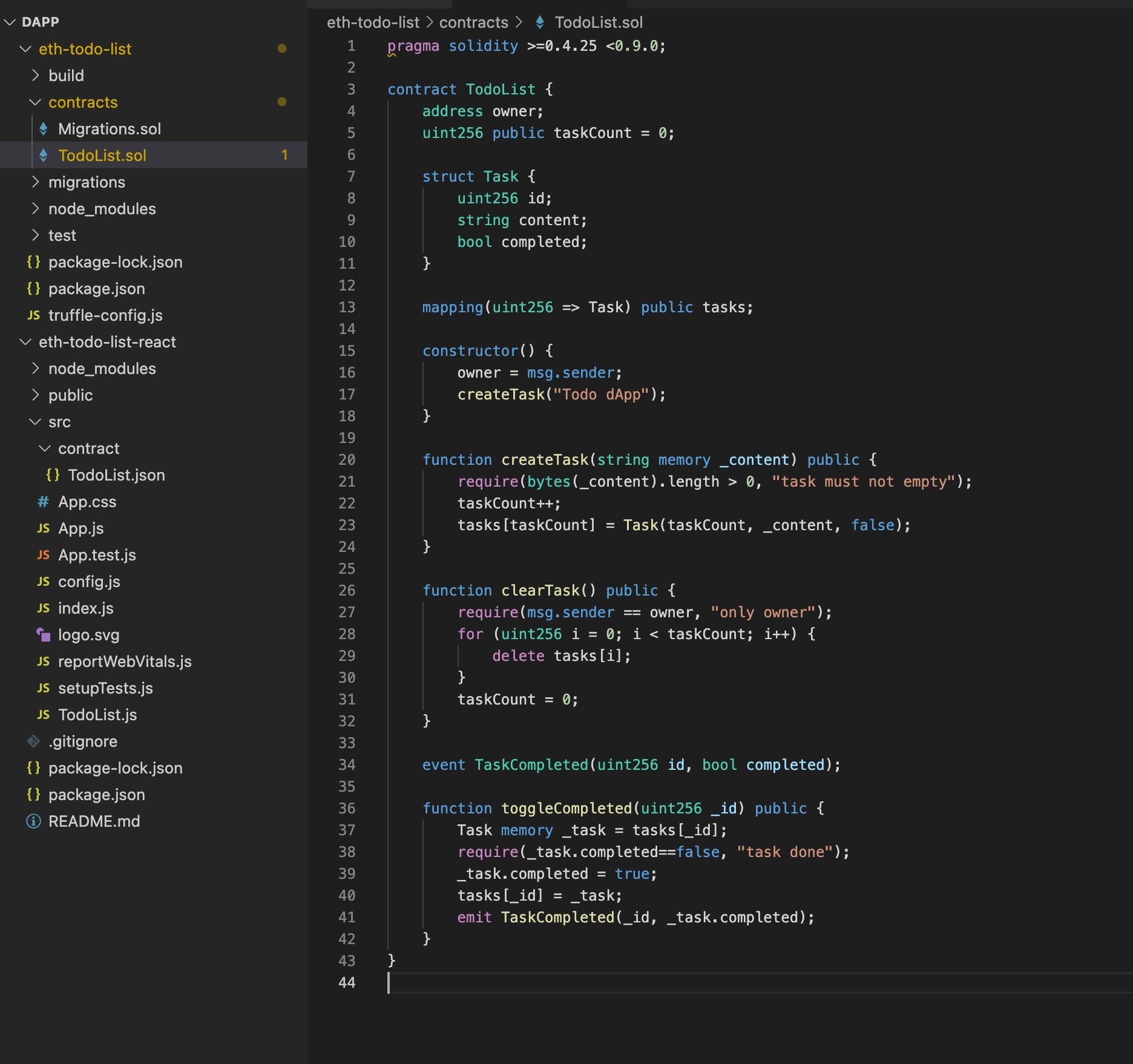
Modify ToDoList.sol as follows:
touch ./contracts/TodoList.sol

Next, find the file truffle-config.js and paste the following code:
module.exports = {
networks: {
development: {
host: "127.0.0.1",
port: 7545,
network_id: "*" // Match any network id
}
},
solc: {
version: "0.8.1",
}
}
Then, we will modify the migration file:
touch migrations/2_deploy_contracts.js
var TodoList = artifacts.require("./TodoList.sol");
module.exports = function(deployer) {
deployer.deploy(TodoList);
};
truffle migrate
We will have the contract deployed at Ganache with address and ABI, we will using frontend code (such as Reactjs) to interact with smart contract later.
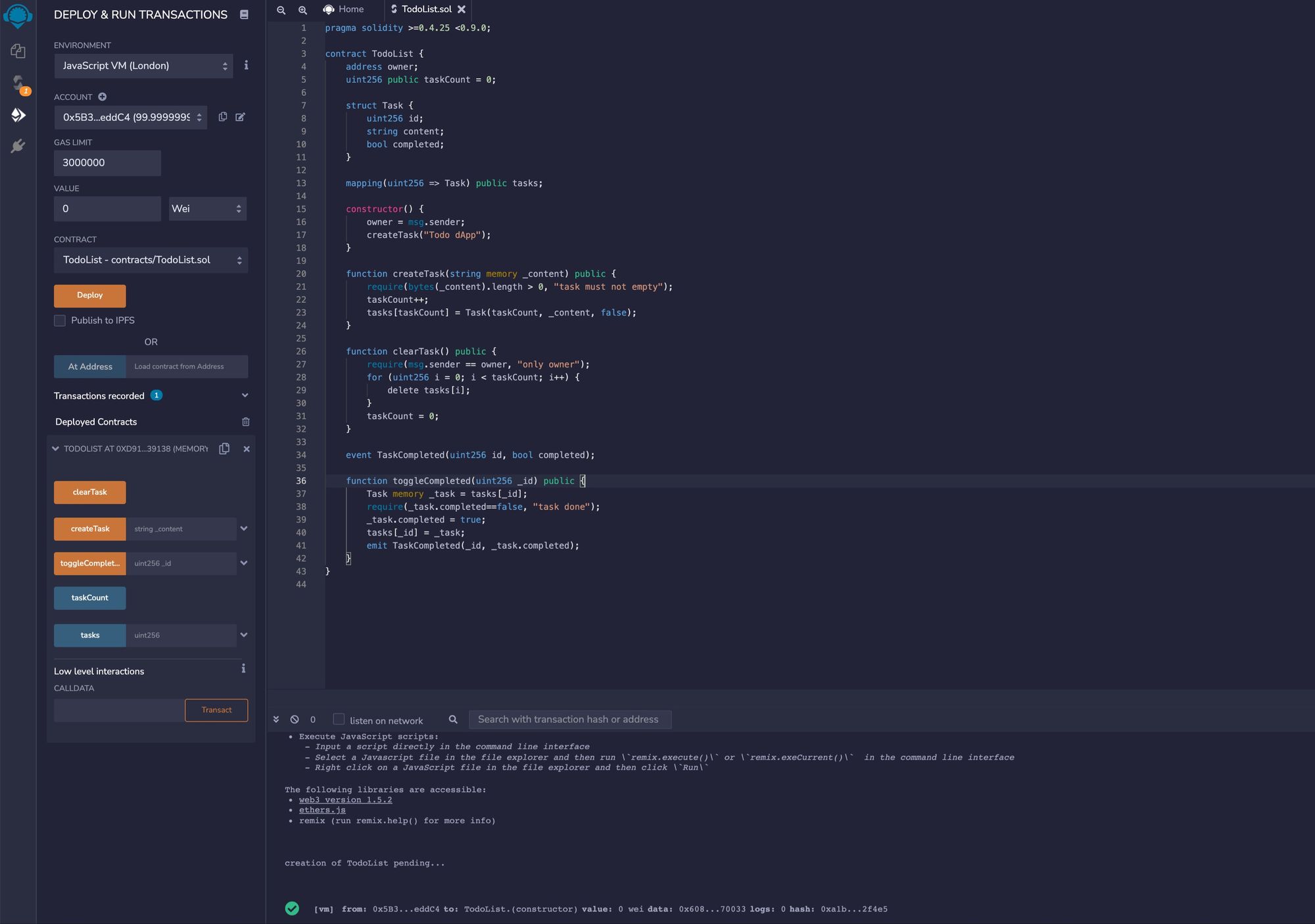
We can use Remix IDE to quick test our contract without setup environment.
After deployed on Remix, we can see these functions in our smart contract. We can use Remix UI to interact and test our smart contract quickly without frontend code.

Our contract will have these functions:
List task : list all tasks has created.
Create task: create new task.
ToggleComplete: marks task is done.
Clear task: clear all tasks, can only execute by contract owner .
3 functions ( Create task, ToggleComplete, ClearTask) with orange color will cost ETH.
2 functions (get task count, get all tasks) will not cost ETH.
Congratulations!
We have successfully built a to do smart contract powered by Ethereum block chain! In the next part, we will continue to build a React.js application using Web3JS to interact with Todo smart contract.
Thanks.