Imagine you want to code a website that you never have to return to, inspect problems, or maintain. You only need to launch it and then move on to other things. At the same time, it quietly lives, monetizing automatically and never asking for your attention again.
The idea sounds pretty attractive, but technically nothing lasts forever. But what if we try to approach this idea and consider the trade-offs we have to make.
The first thing we have to think about is using technology that supports backward compatibility.
Backwards compatibility
I started thinking about this when my friend showed me a website he wrote over nine years ago when he was a student.

It's just a simple website that provides information and videos about physics. It is written in HTML, Javascript, and CSS. The point here is that it's still working, even though he hadn't touched it for a long time. Do you know what happens to a rails app when you leave it alone for a while?
"Application error Rails - application failed to start properly"
This error is understandable because the rails framework was created to create convenience for developers. And so it doesn't stop updating, and thus it loses backward compatibility.
And so the next question will be:
What is dedicated to backward compatibility?
Let's talk about my friend's website again. It is simply the HTML table for layout, but it still works fine, and that's because the web platform that we already know (HTML, CSS, and JavaScript) has committed to backward compatibility since they were created.
So how can we know what kind of technology is committed to backward compatibility?
Long-Term Support (LTS)
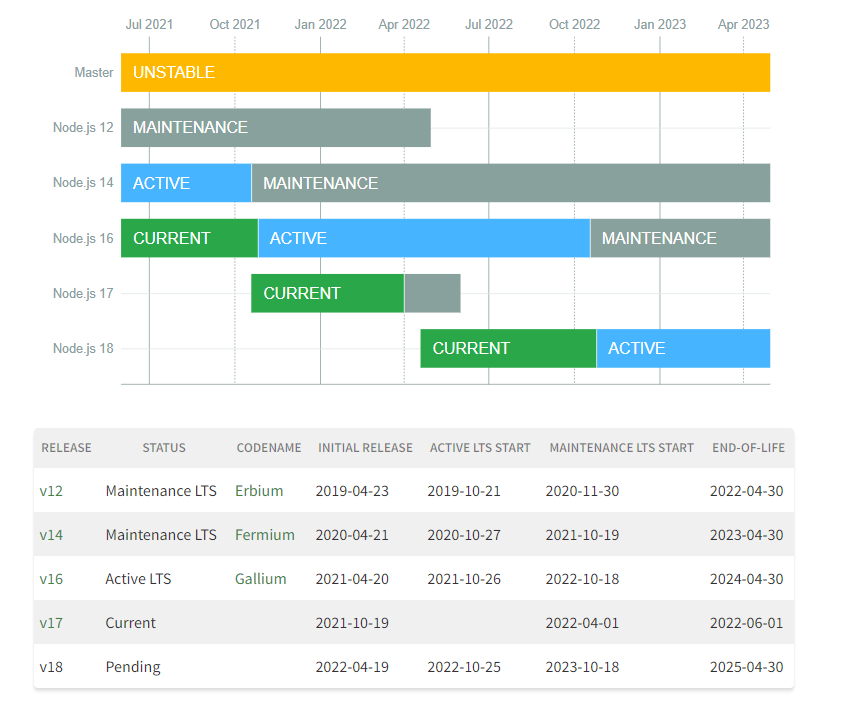
If you go to websites you know about the programming language, they usually have a page for long-term support, and they have charts and diagrams showing how they plan to support it, providing how long to support certain versions.

You can see how dedicated they commit to backward compatibility and when support ends shortly. Therefore, you can compare technologies, review them, and see how reliable they commit to backward compatibility.
Avoid cutting-edge technology
Another thing to keep in mind if you want to build a no-maintenance website, you should avoid cutting-edge things, which go for both design and development.
The fact is that some developers are using some trending technology and don't know how long it can last. Maybe it could last forever. Maybe not. There is no way to tell because nothing has been done in the past. It does not have a proven model.
Let's analogize this matter with the architecture field. Let's ask a question: is there an architecture that requires very little maintenance, and is it sustainable over time and still ensures its function from ancient times to the present.
And here it is

So there are the equivalents for your application. If you want to build a no-maintenance application, you must use mature technologies like stone and concrete.
You should use technologies that have been around for a while, proven technologies that can go the distance, and that also suits your application. To save maintenance costs, avoid cutting-edge technology.
Remove dependencies
Another thing to consider is that we want to remove the dependencies. They could be third-party packages or third-party services.
And the word dependency says it all that you depend on something else, and your software will be obsolete as soon as your first dependency expires. The more dependencies you have, the sooner that day will come.
When it comes to dependencies, the solution is to write the code yourself instead of using third-party packages, use the built-in functions in your programming language whenever possible, or use a standard library. If it doesn't exist, you'll have to write the code yourself.
When it comes to third-party services, you have to ask yourself if you can fetch the data from the service and store it locally, so it's all within your control. The more dependencies you eliminate, the more risk you eliminate in and having something fail, and then you are on the hook to maintain that failure.
Deal with overflow and expired things
Another thing to think about is automating things when building a web application.
You might have old logs that are piling up on your server or old data that's being generated. If you don't clean that out and delete it periodically, your servers will fill up, and then it's going to go down?
Therefore, you need to manage those deletions using cron jobs or other techniques.
You might have SSL certificates that expire every year or a couple of years so that you can automate renewing those things. If you have to pay for services like your hosting or your domain name, you can set those things up on auto-pay in advance, so you don't have your domain name expire, your service goes down, and you don't even know what happened.
Simplify
And one more thing I want to talk about is to simplify.
The more code you write, the more code you have to maintain. Code is costly.
This is about asking yourself, are there features you don't need? Are there features that add complexity that you can cut and remove to simplify your application overall. You may ask yourself questions like if your application needs to use transition CSS effect or, better, no animation.
Do you need a database, or can you store the data in local storage, or are the files enough? Do you need back-end generating templates, or can a serverless static website work? Do you need a pre-processor to process the styles or to process JavaScript, or is it just okay to use the vanilla CSS and JavaScript?
Conclusion
The fact is, doing a complete zero maintenance project is usually a bad practice because of the inconvenience of technology. However, we can benefit from the above principles to make the system lower maintenance costs, and the project lasts longer.



