FigJam is an online whiteboard for teams to explore ideas together. This website stores data such as cookies to enable essential site functionality, as well as marketing, personalization, and analytics.
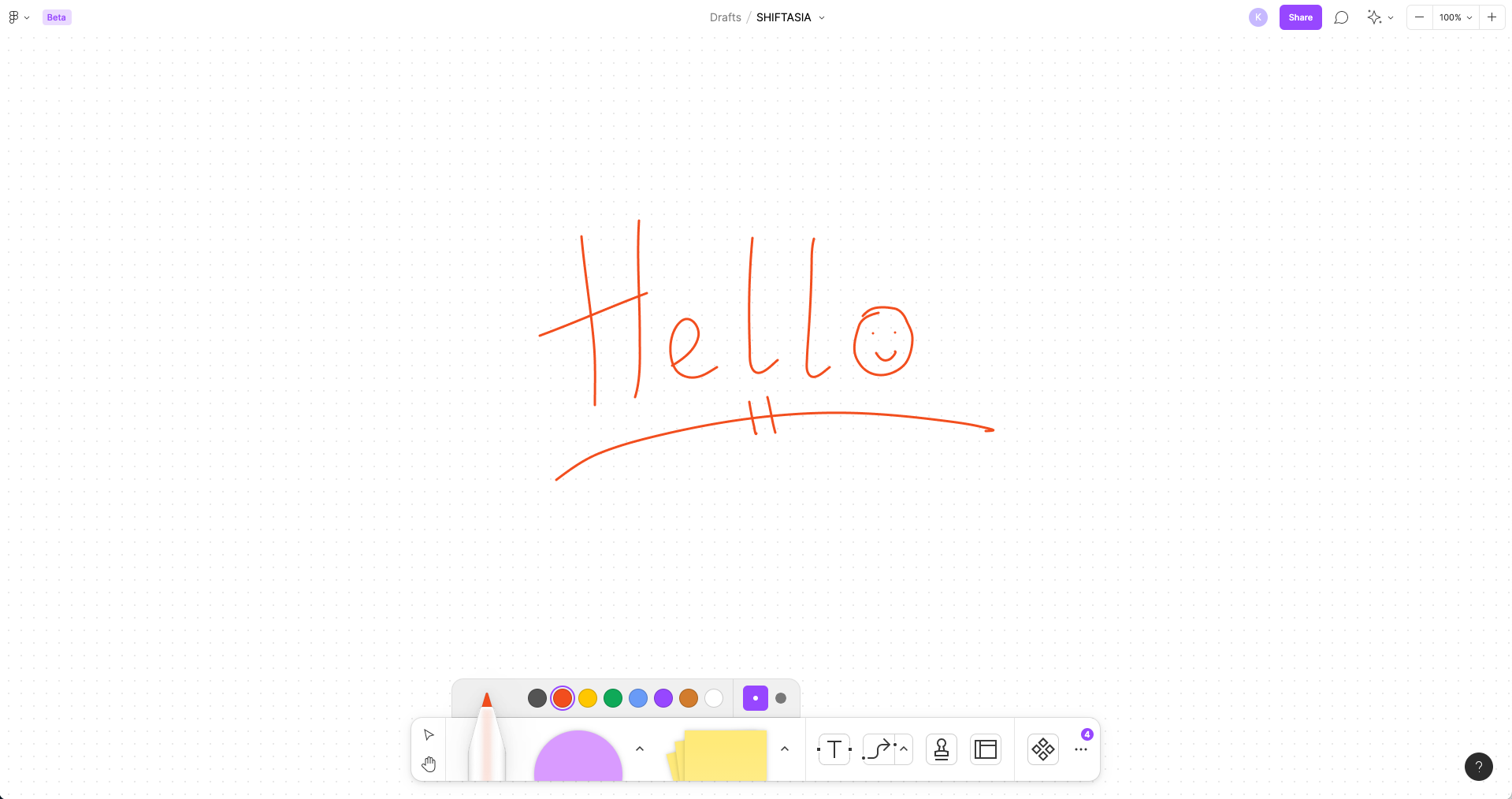
- PEN
You can freely describe it like this.

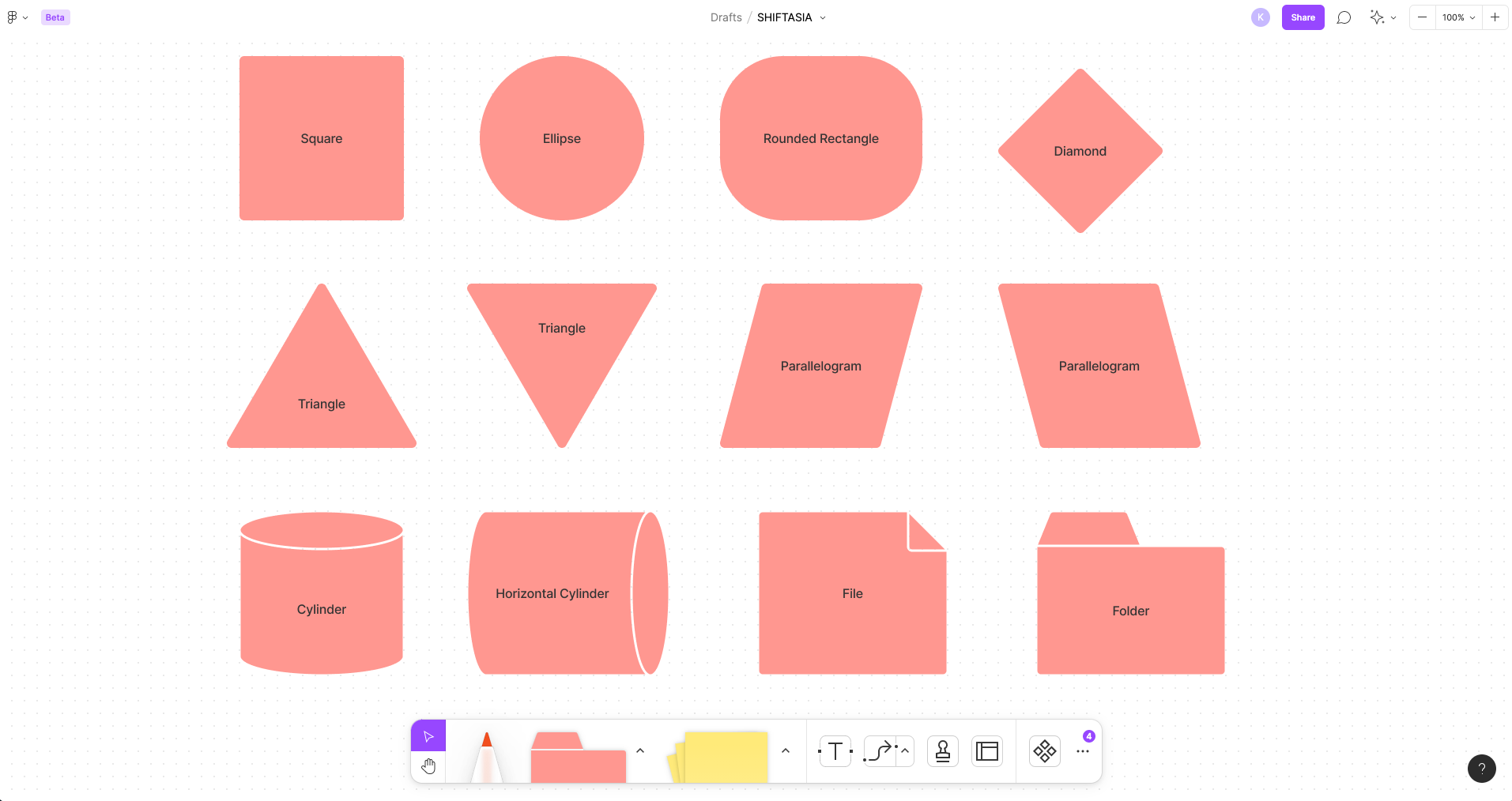
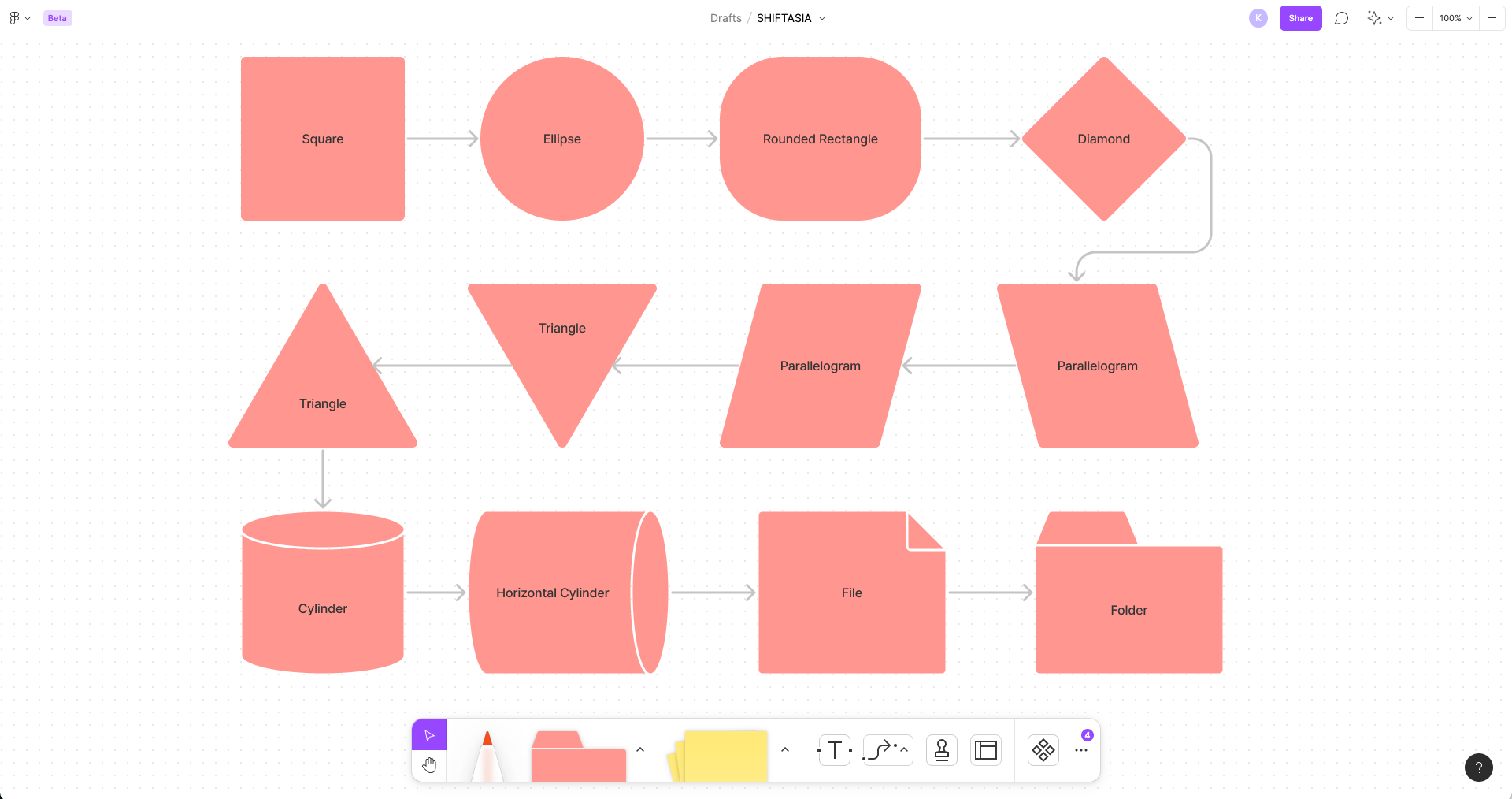
2. SHAPE
You can paste from 12 types.

You can also connect shapes.

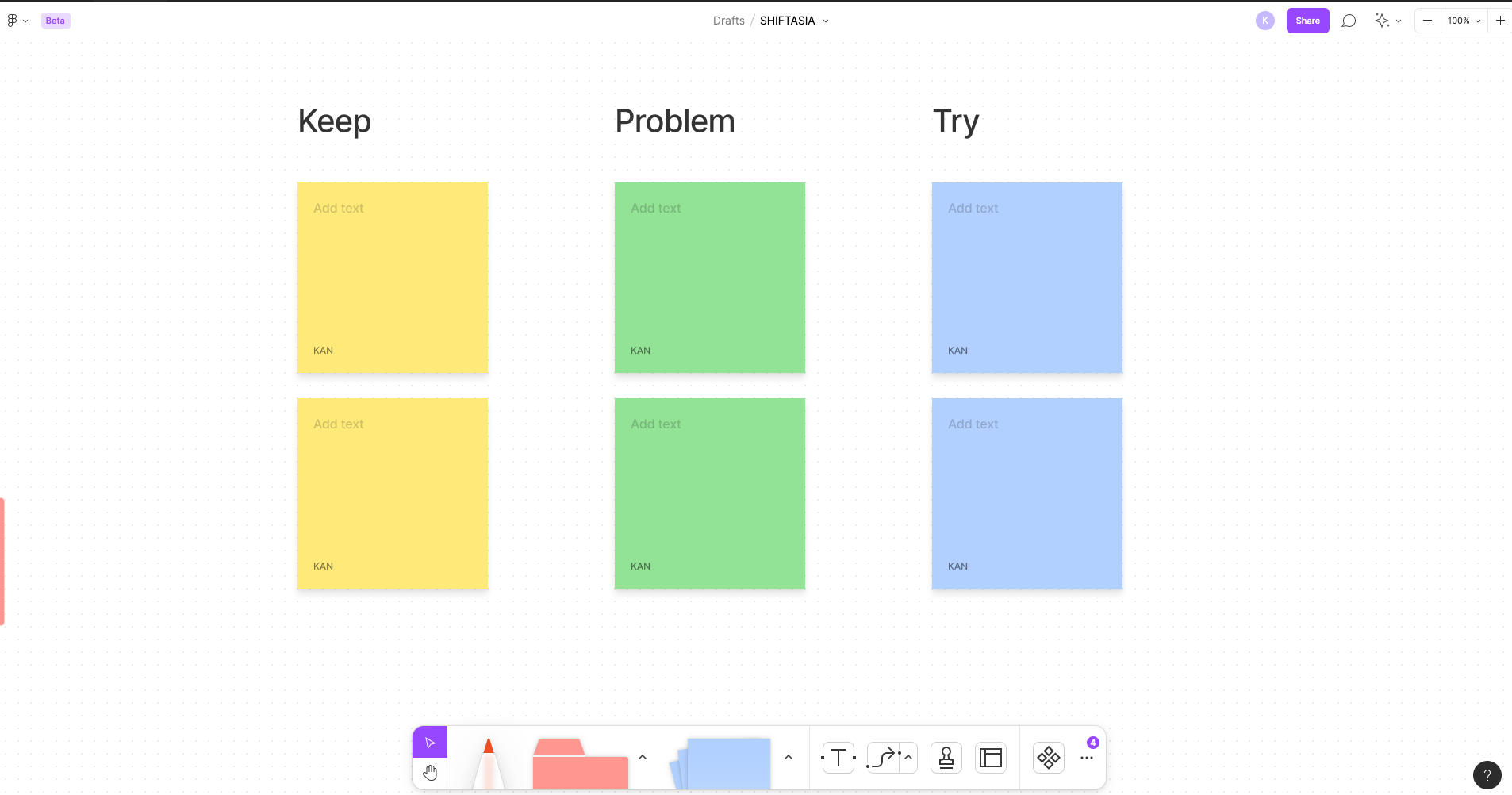
3. Sticky Note
It seems to be a big success in coming up with ideas, but I think that the team can stick sticky notes like an image.

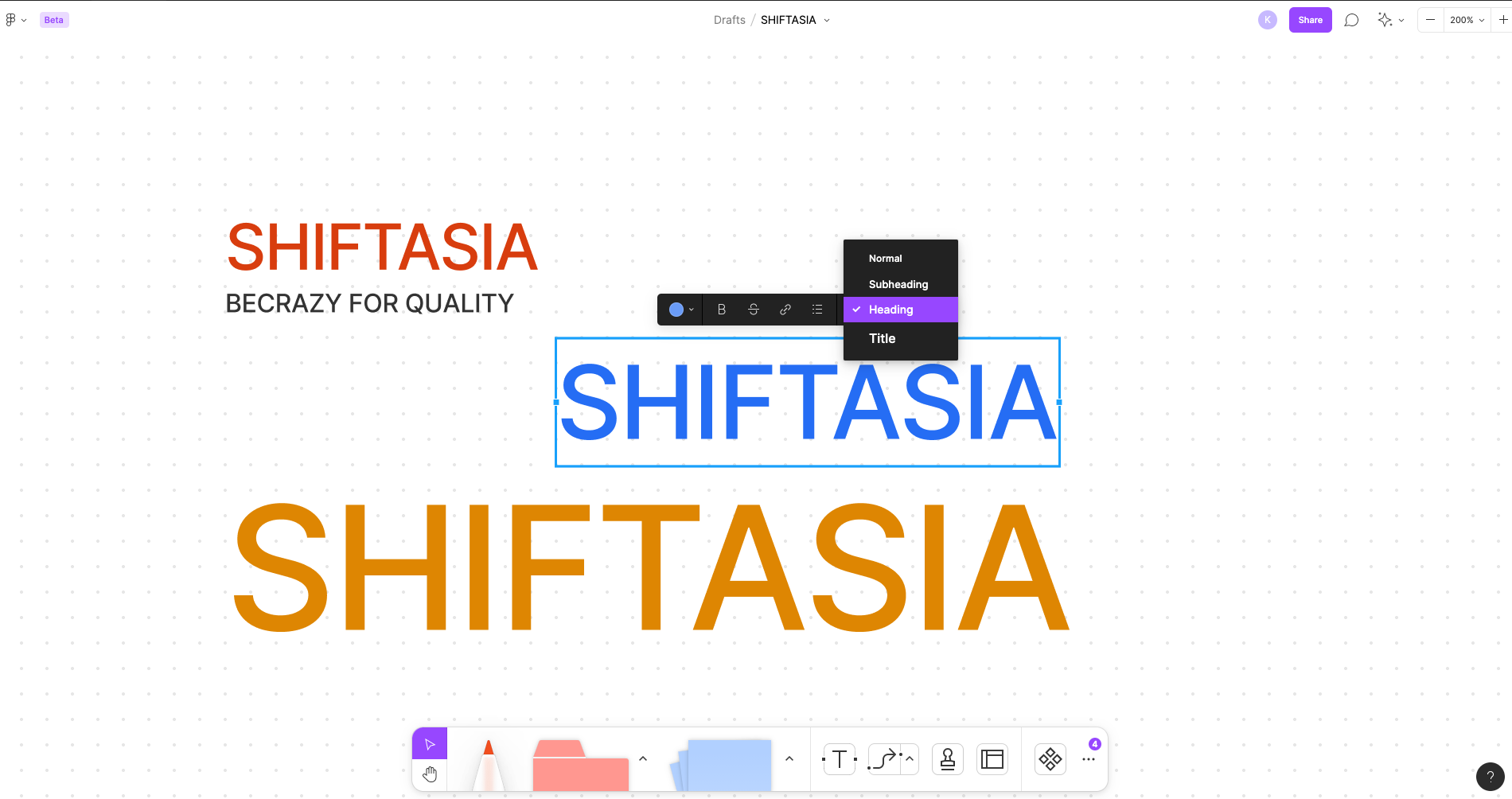
4. Text
It has already appeared, but you can write letters.

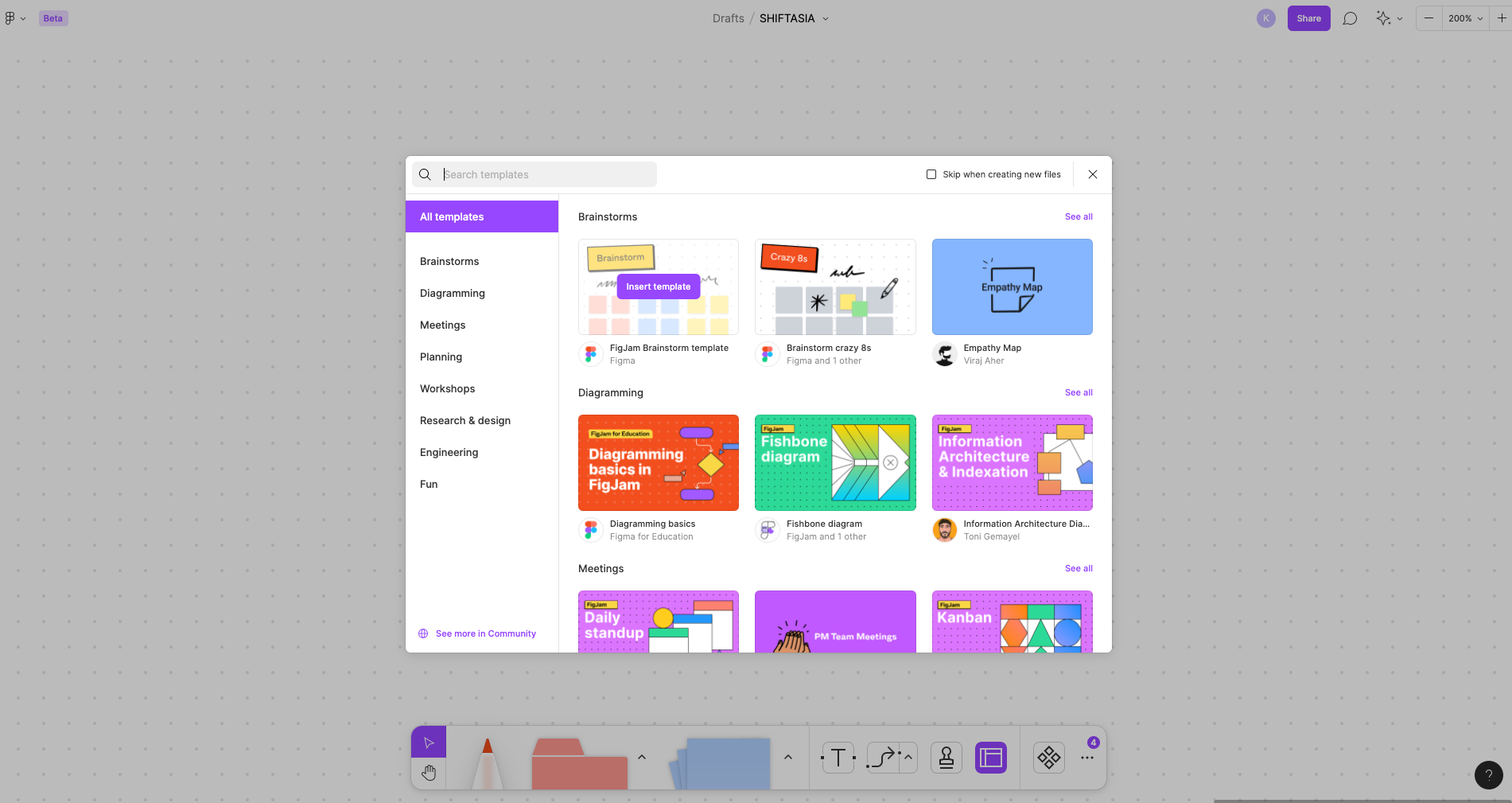
5. Template
You can search for available templates to quickly implement your ideas

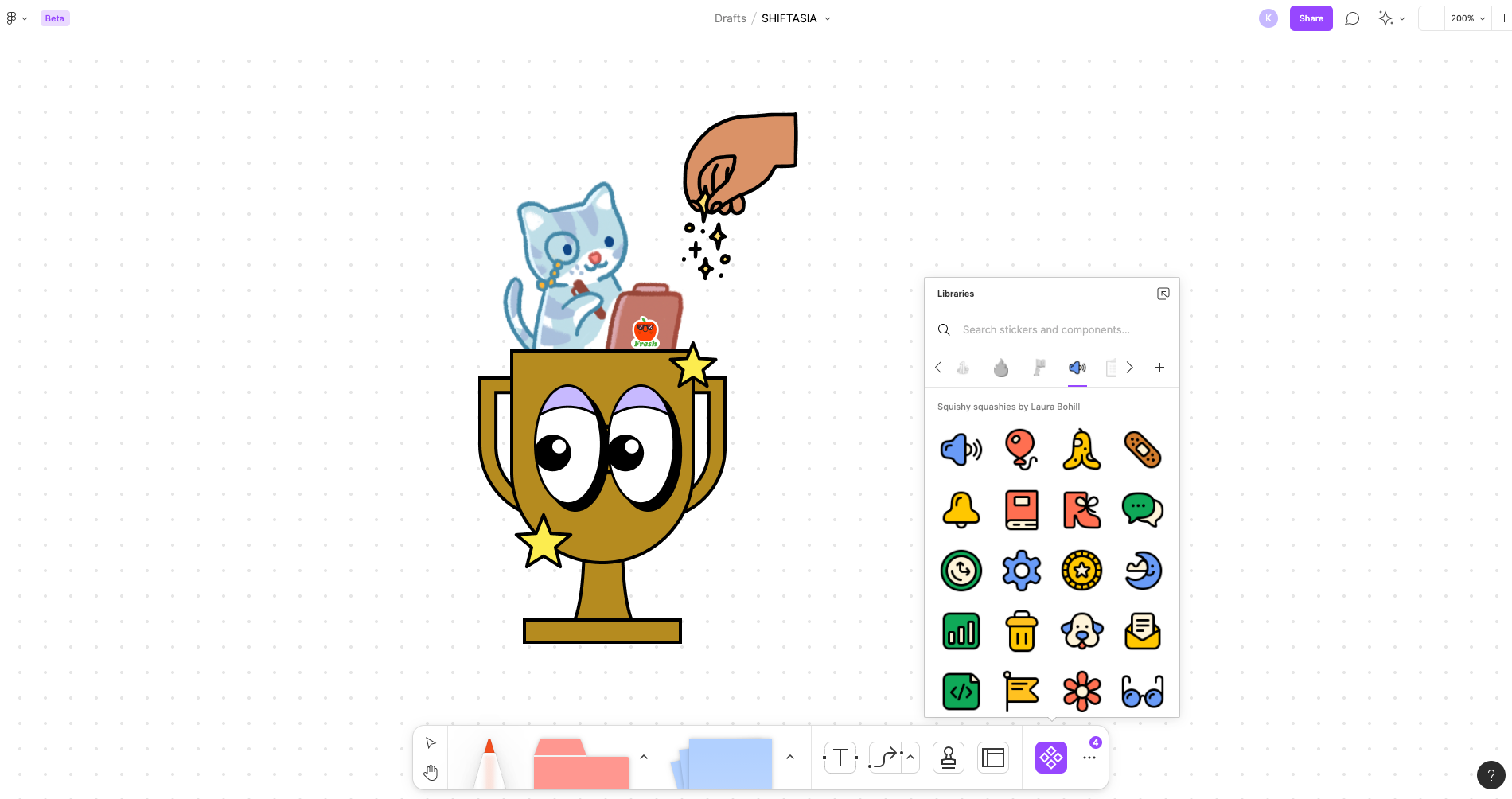
6. Library
You can paste a pre-made figure.
There are pictograms and arrows, but there are also components for recording minutes, as shown in the figure.

7. Media
You can also paste the image and video

You can comment

and using sticker

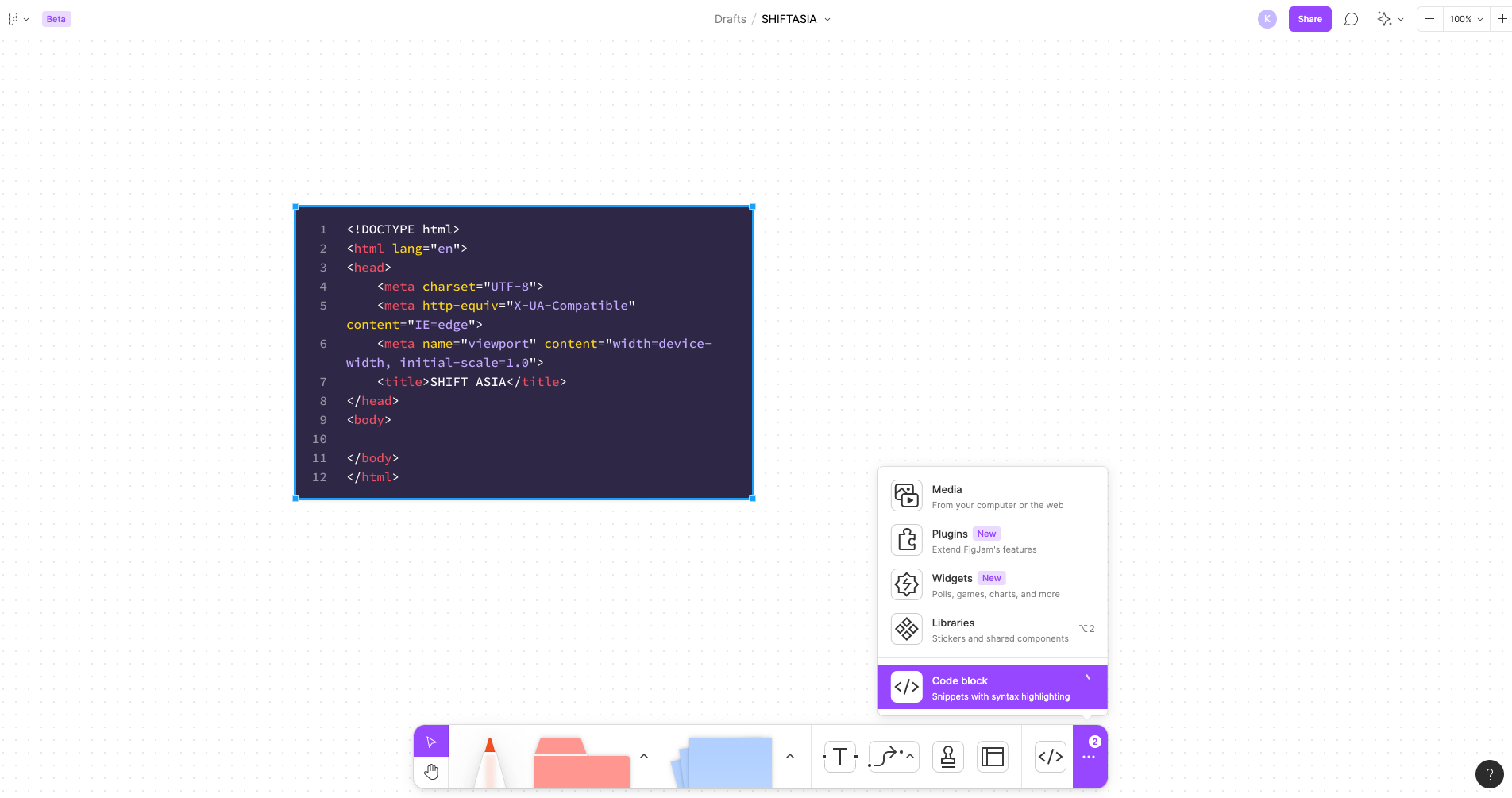
8. Code Block
Code is displayed in an easy to see way with code block

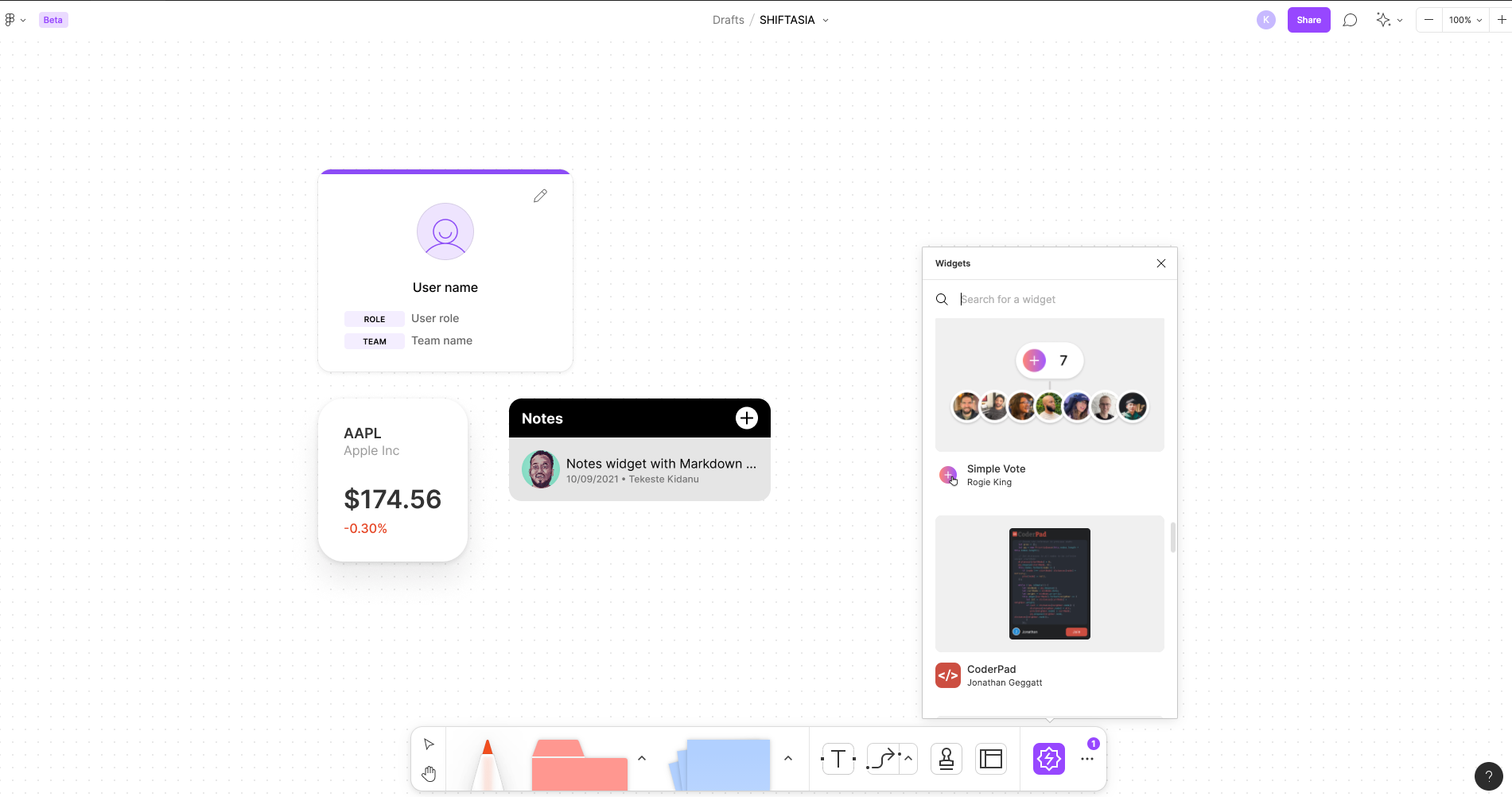
9. Widgets
There are also many widgets for you to choose from

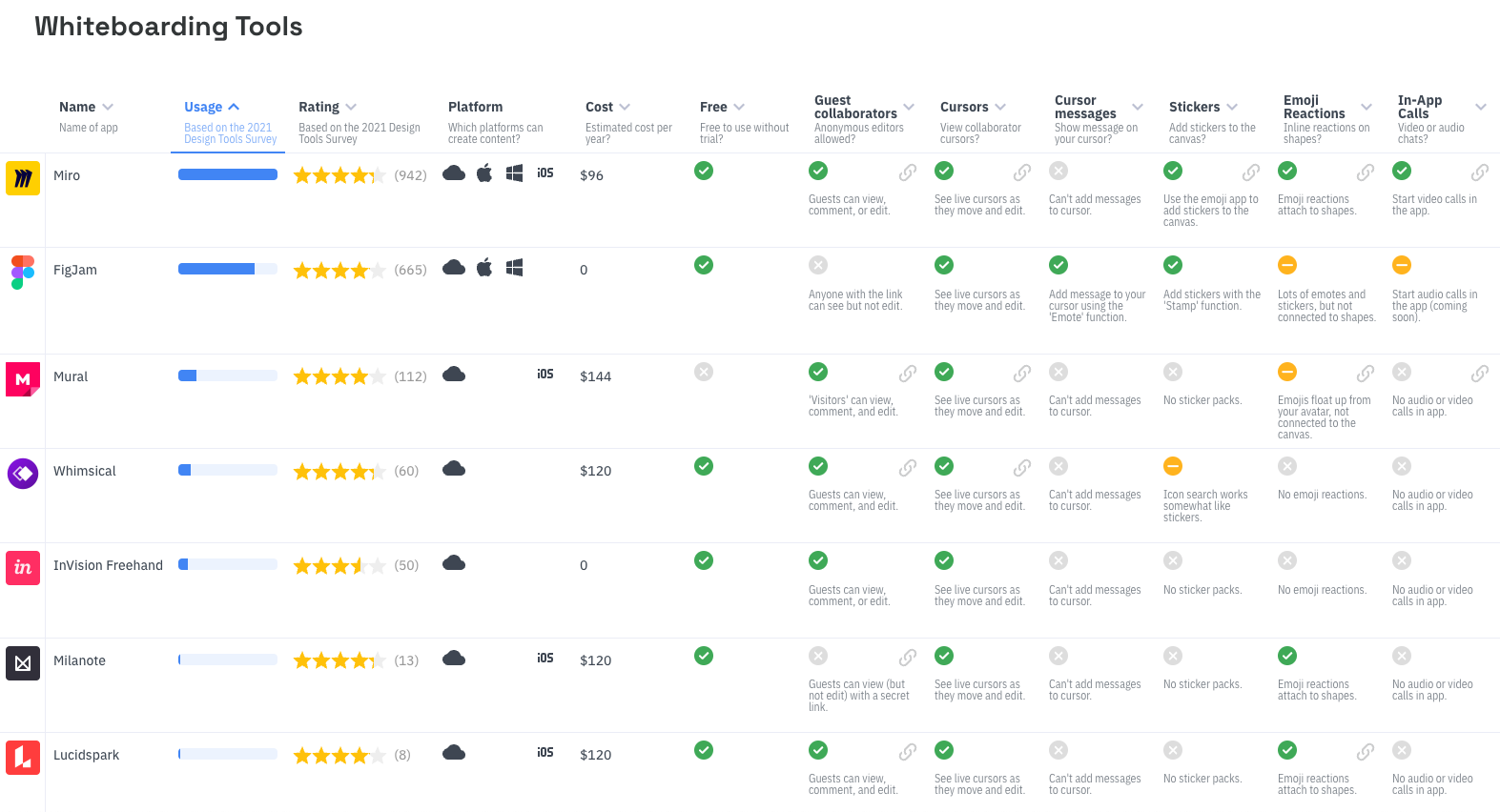
Compare with another tools

ref link : https://uxtools.co/tools/whiteboarding
Thanks :)