The latency between your customers and most server infrastructure, often located in US East, makes it difficult to create a consistently fast web experience around the world. The Edge Functions enable you to run code close to your visitors, making a fast web accessible for everyone, regardless of their location.
What are the Edge Functions?
In cloud computing, the term Edge Function refers to a computing capability that is located at or near the edge of a network, typically closer to the source of data.
Edge functions are used to process data close to where it is generated, rather than sending all data to a centralized cloud for processing. This reduces the latency and bandwidth required for data transfer, and can improve the efficiency, scalability, and security of cloud-based applications.
What engine is used to run Edge functions?
Edge functions use V8 JavaScript engine to running.
Using the V8 engines allows Edge Functions to run in isolated execution environments that don't require a container or virtual machine.
This constrains the Edge Runtime in many ways, but also keeps it lightweight. Starting up an Edge Function process requires fewer resources than a Serverless Function, effectively eliminating cold boot times.
Cause it use JavaScript V8 engine, not Node.js, so there is no access to Node.js APIs. Explore the available APIs.
Benefits of Edge Functions
Reduced latency:
Edge Functions that don't rely on databases or geographically distant dependencies can be configured to execute near your users. This can lead to responses being delivered to users at much lower latency.
Personalized dynamic content:
You can use custom code in your Edge Functions to deliver content based on which data center on the Edge Network a user is invoking a Function in.
Edge Functions Use Cases
Edge functions can transform specific pieces of data at the edge, which unlocks all kinds of new functionality (and some functionality we’re all accustomed to by now, but without the client-side JavaScript).
Some common use cases:
A/B testing: Split traffic between different routes, or integrate with your A/B analytics platform.
Personalizing by geolocation: Want to change something on your site based on where the user is located? Edge functions can serve location-specific content and personalize a user’s experience based on where they are in the world.
Adding a custom HTTP response header: Arbitrarily add to or modify response headers before they’re sent back to your customer’s browser.
Authentication: Conditionally require auth from your OAuth provider of choice for specific routes or your entire site.
Serverless Functions vs. Edge Functions
Edge Functions can be understood as a variation of serverless functions. To explain, let’s compare Edge Functions to serverless functions.
A serverless function deployed and runs on a server located somewhere in the world. The request made to the function is executed on the server. If the request originates from a location close to the server, it’s fast. But if it’s from a far-off place, the response is slower.
Edge Functions solves this problem. Simply put, Edge Functions are serverless functions that run close to the user, resulting in fast requests, regardless of the user’s location.
Hand on with NextJS and deploy to Vervel
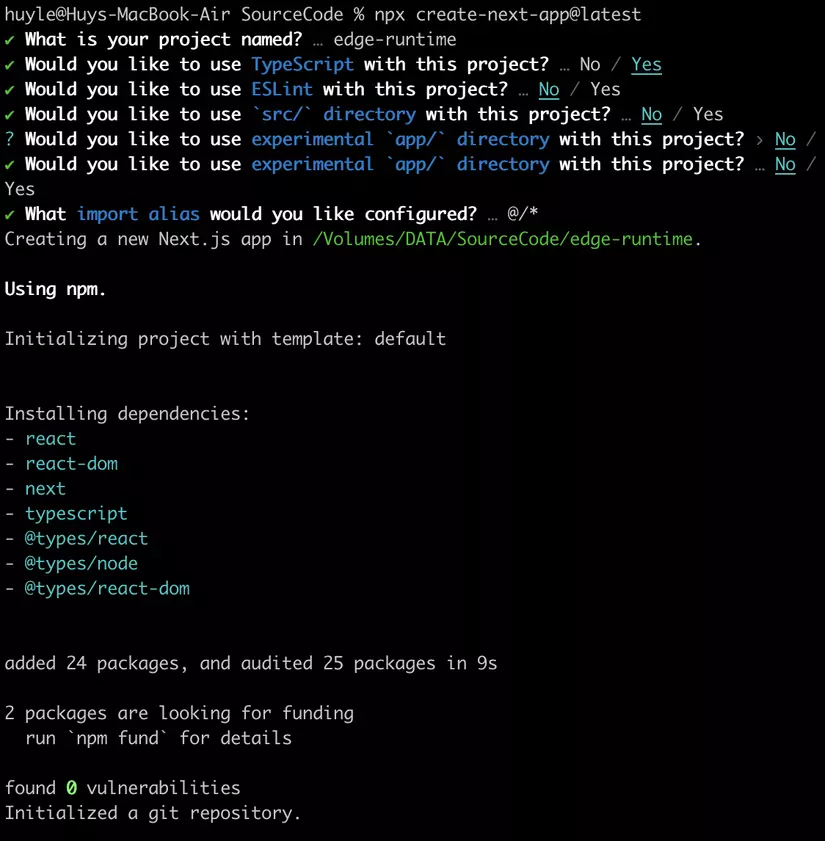
- Create a new NextJS 13 project by command
npx create-next-app@latest

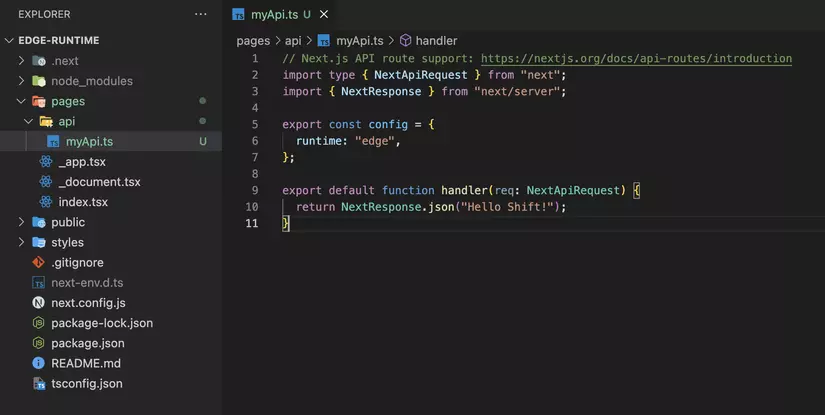
2. I'm using VSCode. Create a new API route to return simple message.
Config edge runtime for NextJS project
Add the following config to myApi.ts
export const config = {
runtime: 'edge',
};
This code exports an object config with a single property runtime which is set to the string value 'edge'. The config object specifies configuration options for Next.js API route. The property runtime is used to specify the runtime environment in which the handler function is executed. The value 'edge' specifies that the application is executed on an edge computing platform.
import type { NextApiRequest } from "next";
import { NextResponse } from "next/server";
export const config = {
runtime: "edge",
};
export default function handler(req: NextApiRequest) {
return NextResponse.json("Hello Shift!");
}

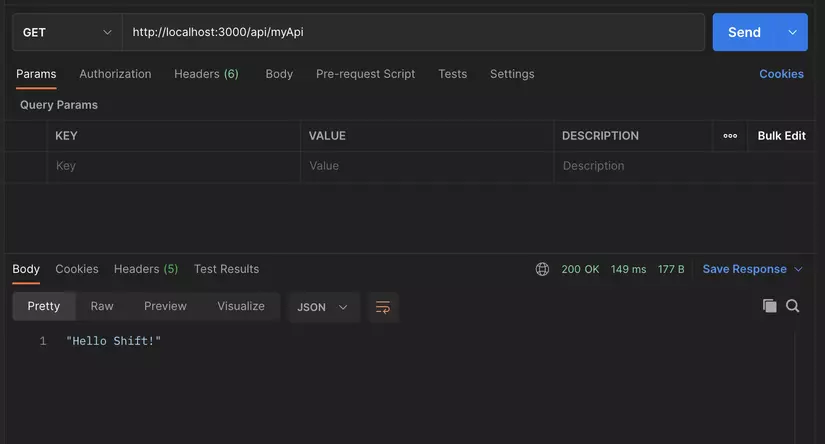
3. Start locally then test the API
Run command
yarn dev
Call the API with Postman

4. Deploy to Vercel
First, you need publish the source code to git, I'm using github.
Login to Vercel, then link with your github account. This allow to Vercel can access to the source code.
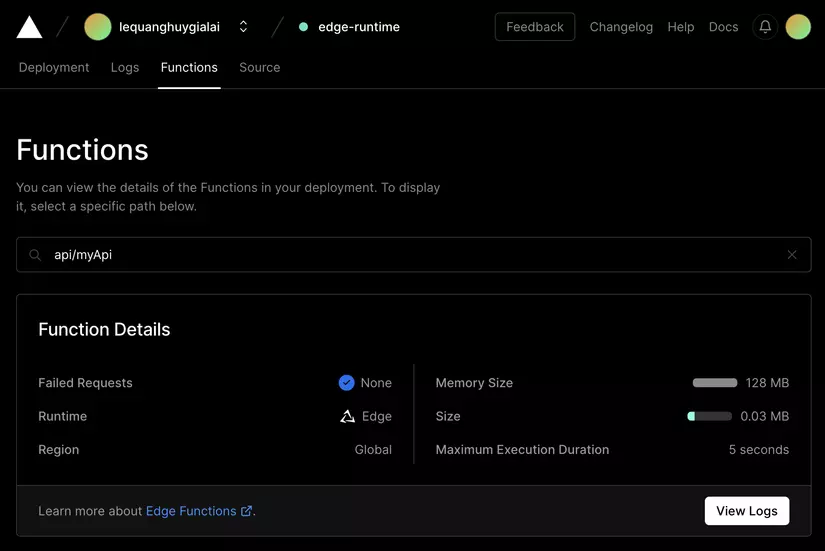
After import and deploy to Vercel, check the functions property.

As you can see, the Runtime is Edge, Region is Global.
5. Compare result
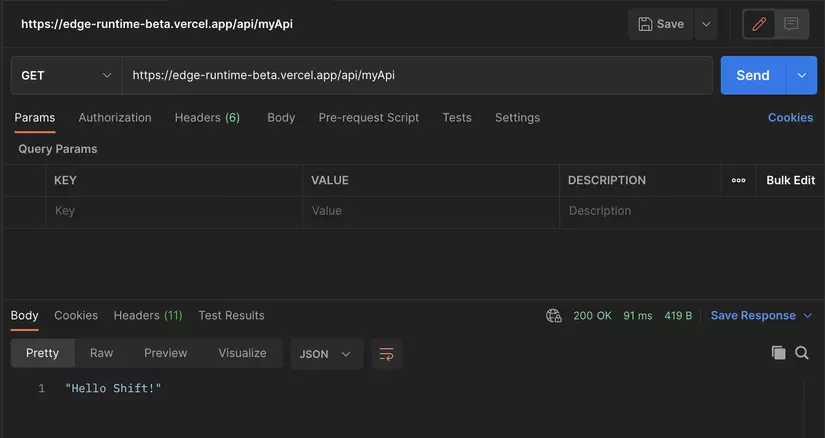
Call api with Postman, the average response time of API deployed with edge runtimes is 90ms to 110ms.

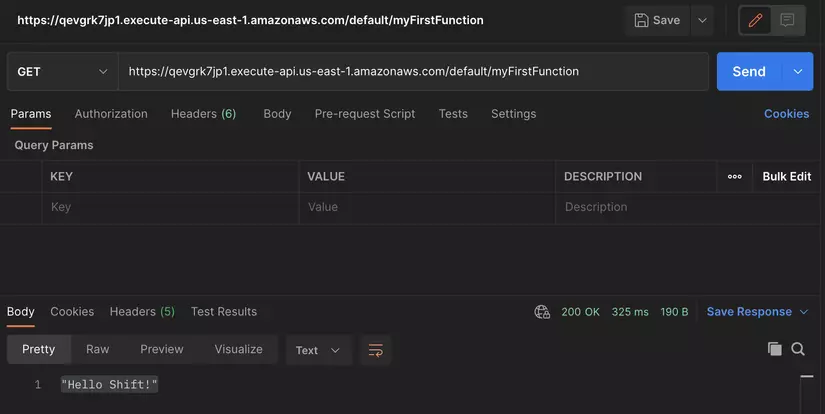
With the same response message, Serverless funtion (hosted in Virgina us-ease-1) took about 300ms to 1000ms. (Refer this post)

Conclutions
Edge functions is a greate soultion to reduced latency, personalized dynamic content to the end users.
Thanks for reading and hope you’ve found some things useful in some way.