Vue.js 3 introduced several significant improvements and changes compared to Vue.js 2. Here are some key differences:
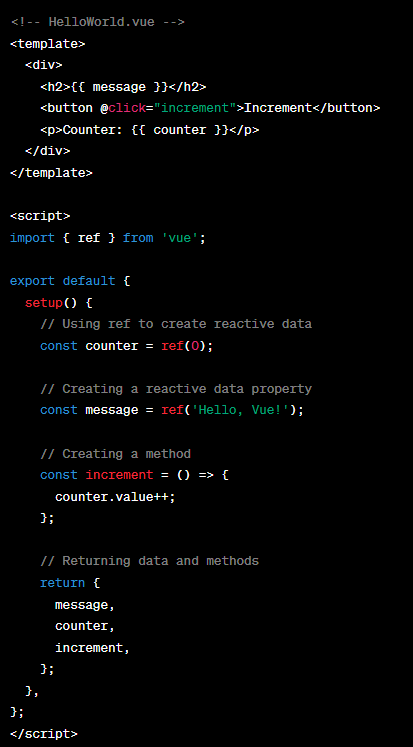
Composition API:
- Vue.js 2: Relies on Options API where data, methods, computed properties, etc., are defined in a component's options object.
- Vue.js 3: Introduces the Composition API, allowing logic to be organized using functions and making it easier to share and reuse code across components.


Reactivity System:
- Vue.js 2: Uses Object.defineProperty for reactivity, which has some limitations and can be less performant for deep reactivity.
- Vue.js 3: Uses a Proxy-based reactivity system, which provides better performance and supports deep reactivity without some of the limitations of Object.defineProperty.
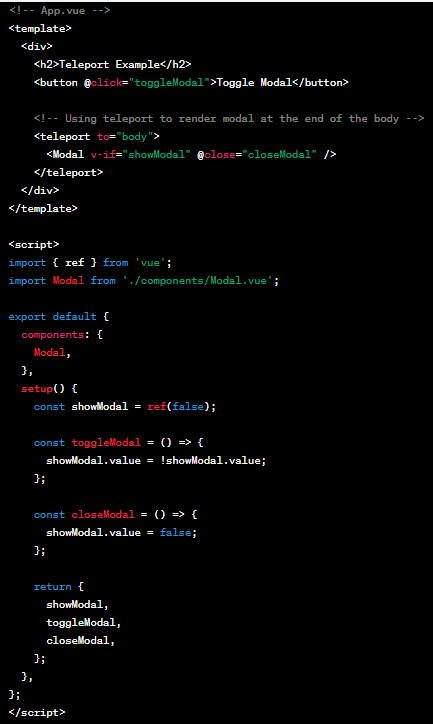
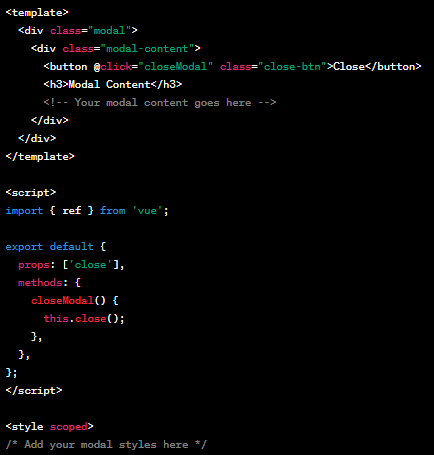
Teleport:
- Vue.js 2: Does not have a built-in teleport feature for moving an element to a different part of the DOM.
- Vue.js 3: Introduces the
teleportfeature, allowing components to be rendered at a different place in the DOM.


Fragments:
- Vue.js 2: Requires a single root element in each component template.
- Vue.js 3: Supports multiple root elements in a component template, eliminating the need for unnecessary wrapper elements.
Global Mounting:
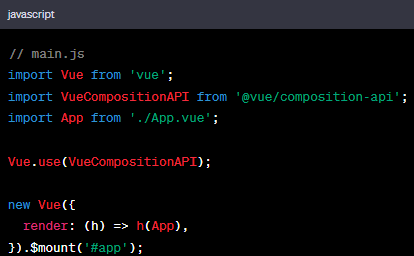
- Vue.js 2: The global Vue instance is used to mount the root component.
- Vue.js 3: Introduces
createAppfor creating the application instance and makes the mounting process more explicit.

Performance Improvements:
- Vue.js 3: Includes various optimizations for better performance, including a faster virtual DOM, optimized component updates, and improved static tree hoisting.
TypeScript Support:
- Vue.js 2: Has limited built-in TypeScript support.
- Vue.js 3: Offers improved TypeScript support, with better type inference and more accurate type checking.
Custom Directives:
- Vue.js 2: Custom directives are registered globally using
Vue.directive. - Vue.js 3: Custom directives are registered using the
app.directivemethod, making it more modular and scoped to the app instance.
Scoped Slots:
- Vue.js 2: Scoped slots have some limitations, and passing multiple values can be challenging.
- Vue.js 3: Introduces
v-slotsfor improved handling of scoped slots, making it more flexible and powerful.
Tree-Shakable:
- Vue.js 3: Is designed to be more tree-shakable, allowing bundlers to eliminate unused code during the build process for better optimization.
Better TypeScript Integration:
- Vue.js 3: Provides improved TypeScript support, making it easier to work with TypeScript in Vue projects.
API Changes:
- Vue.js 3: Introduces changes to some APIs, such as the
nextTickfunction being replaced by aPromise-basednextTickmethod.
It's worth noting that while Vue.js 3 introduced many improvements, Vue.js 2 is still widely used, and migration to Vue.js 3 may depend on the specific needs and constraints of a project.

