In this article, I would like to present a simplest way to make your first application that could be used for image classification problem: detecting dog breed from an image.
I. Introduction
Let's imagine that you have an application that received an image of dog and try to analyze which breed this dog is. So, we have to have a mechanism to receive an image, right? A big data of breeds of dogs on the world, a mechanism to teach your application to distinguish these breeds and, so on. I tried to build an application from scratch, with python (Jupiter), learning K-Nearest Neighbor, write code to teach my application to detect dogs image in a photo, import around 2000 images of dogs and finally, my old computer has to say sorry to me... Luckily, we have TensorFlow.
II. Write your application
To complete this application, you may need:
- A latest version of Google Chrome or another modern web browsers
- A text editor (I used Sublime)
- Knowledge of HTML/CSS and JavaScript
Let's create a directory for your project with 3 files a below:

In your index.html, we need to do 3 things:
- Create an input for loading image
- Import
index.js,styles.csssure - Load TensorFlow.js and MobileNet Model
<html>
<head>
<!-- Load the latest version of TensorFlow.js -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs"></script>
<script src="https://cdn.jsdelivr.net/npm/@tensorflow-models/mobilenet"></script>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="container">
<!-- Your response will be here -->
<pre id="response"></pre>
<!-- Previewer your uploaded photo -->
<img id="previewer" />
<!-- Input to load image from your PC -->
<input id="input" type="file" disabled />
</div>
<!-- Load index.js after the content of the page -->
<script src="index.js"></script>
</body>
</html>
Next, open your index.js and try to implement your application here, we need to do 2 things in this file:
- Initialize application by loading MobilNet model from CDN.
- Add handler for input, when user changes image, we will try to make a prediction through the model loaded on this image
let net;
async function app() {
console.log('Loading mobilenet..');
// Load the model.
net = await mobilenet.load();
console.log('Successfully loaded model');
// Make a prediction through the model on our image.
const inputEl = document.getElementById('input');
const previewerEl = document.getElementById('previewer');
const responseEl = document.getElementById('response');
inputEl.removeAttribute("disabled");
inputEl.addEventListener("change", (event) => {
const [file] = inputEl.files;
if (file) {
previewerEl.src = URL.createObjectURL(file);
// Wait for image rendered (500ms)
setTimeout(async () => {
const result = await net.classify(previewerEl);
responseEl.innerHTML = JSON.stringify(result, undefined, 2);
}, 500);
}
});
}
app(); And some CSS for your application:
.container {
display: flex;
justify-content: space-evenly;
flex-direction: column;
align-items: center;
height: 100%;
}
#previewer {
height: 200px;
}
#response {
background: #fff8e1;
padding: 30px;
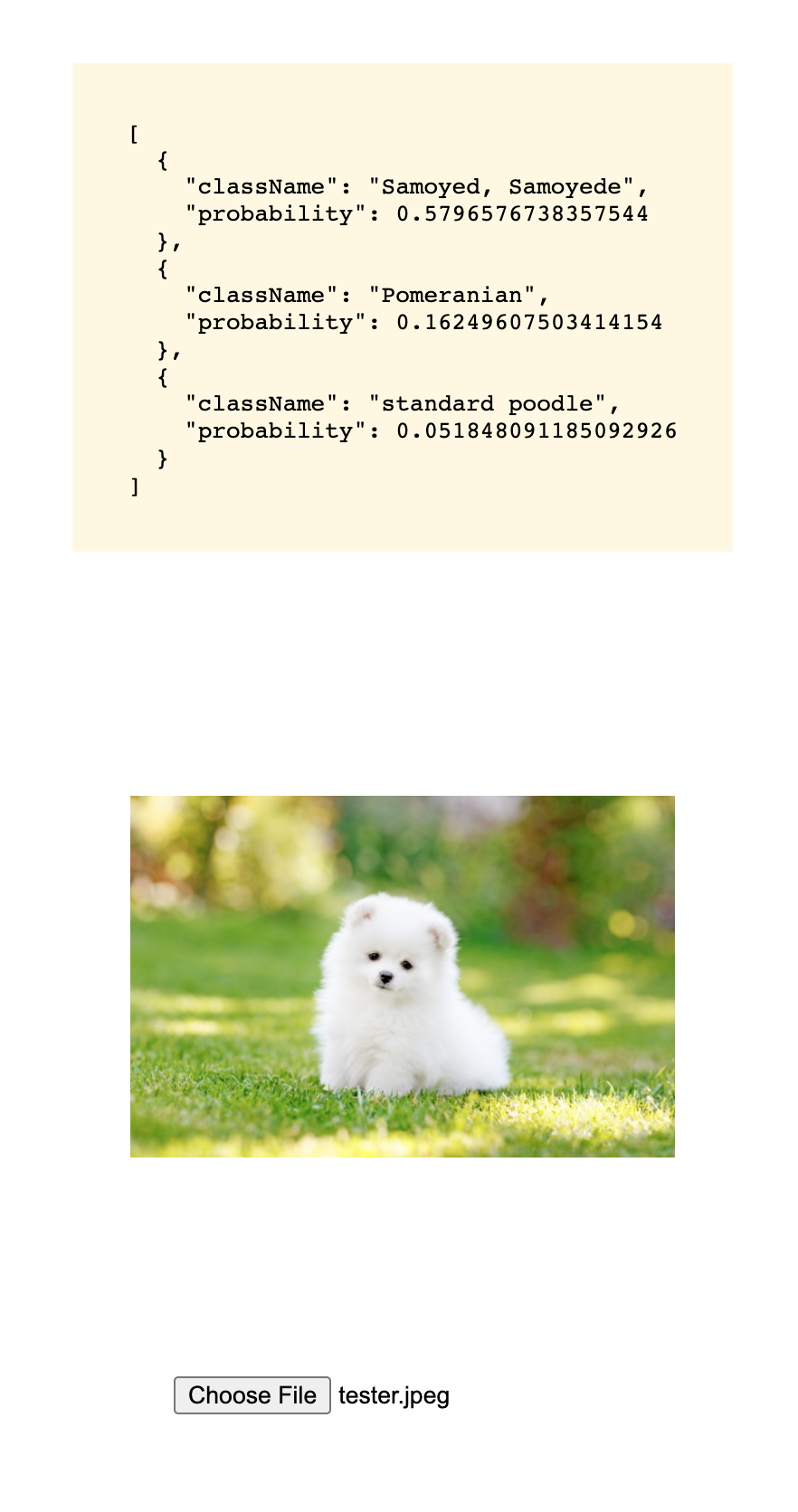
}Finally, this is your application:

III. Conclusion
This is just a simple app for using library and model of TensorFlow, I hope this article can help you have some basic concepts of building a simple image classifier.
Thanks for reading. Happy coding!