Overview
This blog post is gonna show you one of the hands-on experience that clearly demonstrates how to use Appium Inspector with a Kobiton remote device.
Appium Inspector helps you inspect and get all the details of UI elements of Mobile Applications. Based on it, you can create scripts for test automation.
ref: What is Appium Inspector?
The blog does not explain how to find the unique selectors (XPATH, CSS, …) for Mobile Applications. Instead, it focuses on connecting to a remote device and then do some functions supported by Appium Inspector.
And it is designed to work on Windows 10 Pro only, not on a macOS or Linux machine.
Before continuing, ensure you have installed the following tools
- Appium Desktop v1.21.0
ref: download link - Kobiton account
During the steps, you will be required to connect with Kobiton Cloud providers. And ensure that your account has been granted with at least one remote device (either iPhone or Android device)
Connect to a remote device
Follow the procedure below to connect to a remote iOS device and then open Safari browser on it
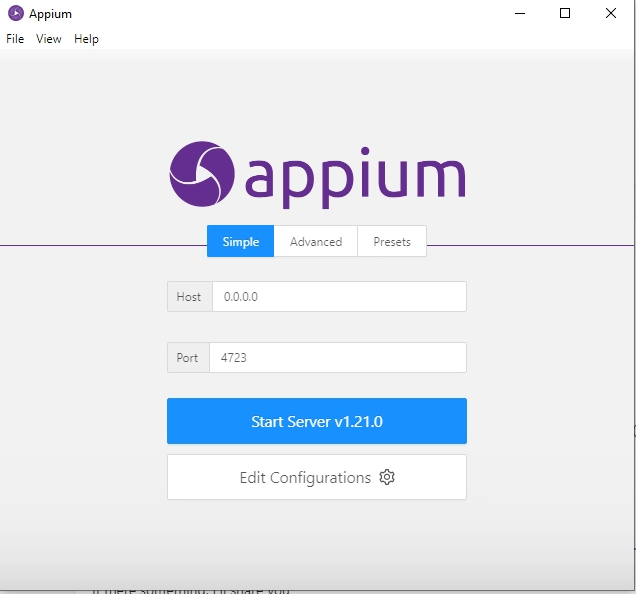
- Run Appium Desktop by clicking Start Server button
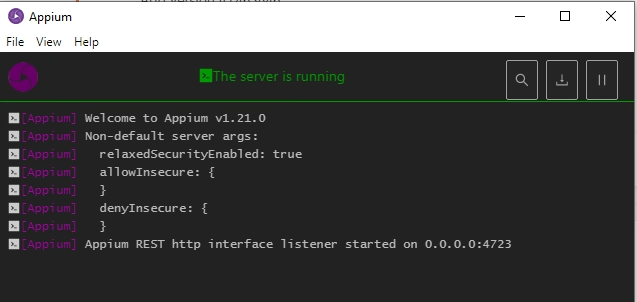
The server is running
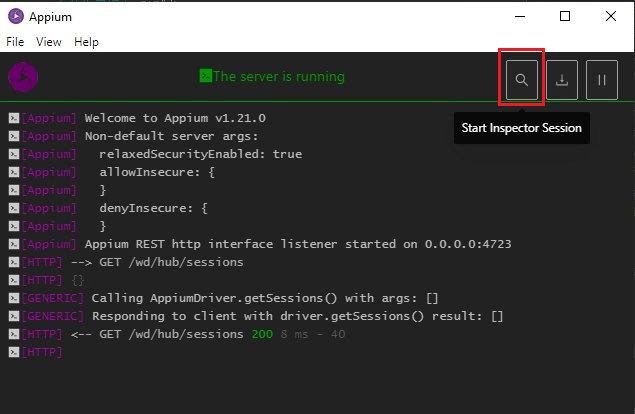
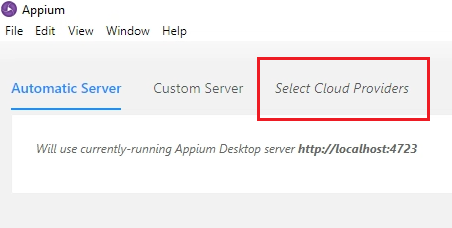
- Start Inspector Session by clicking Search icon
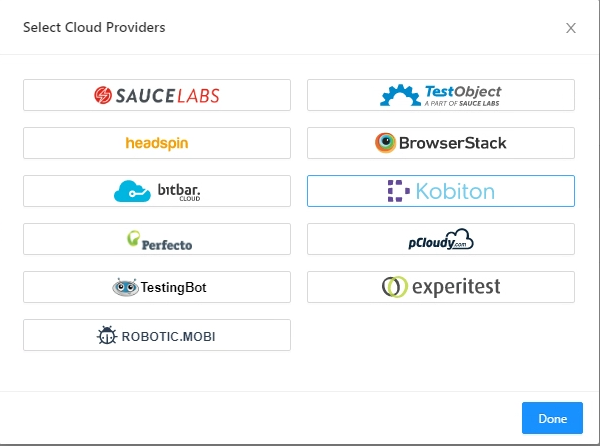
A new window opens up - Select Cloud Providers
- Select Kobiton icon and click Done
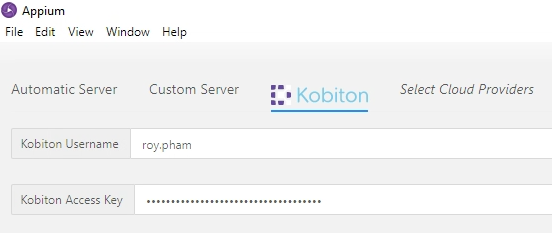
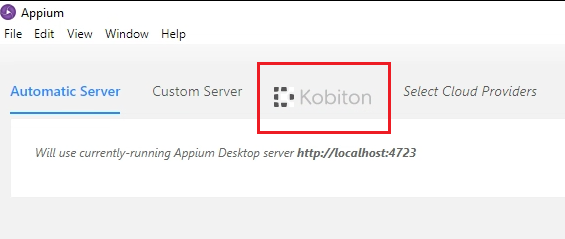
- A new tab Kobiton appears
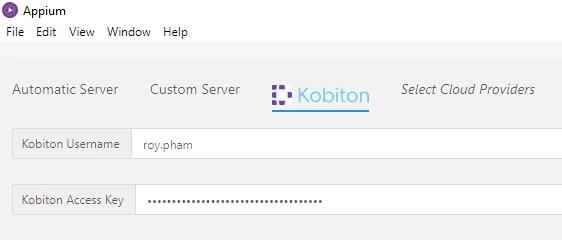
- Click on the tab, fill Kobiton credentials
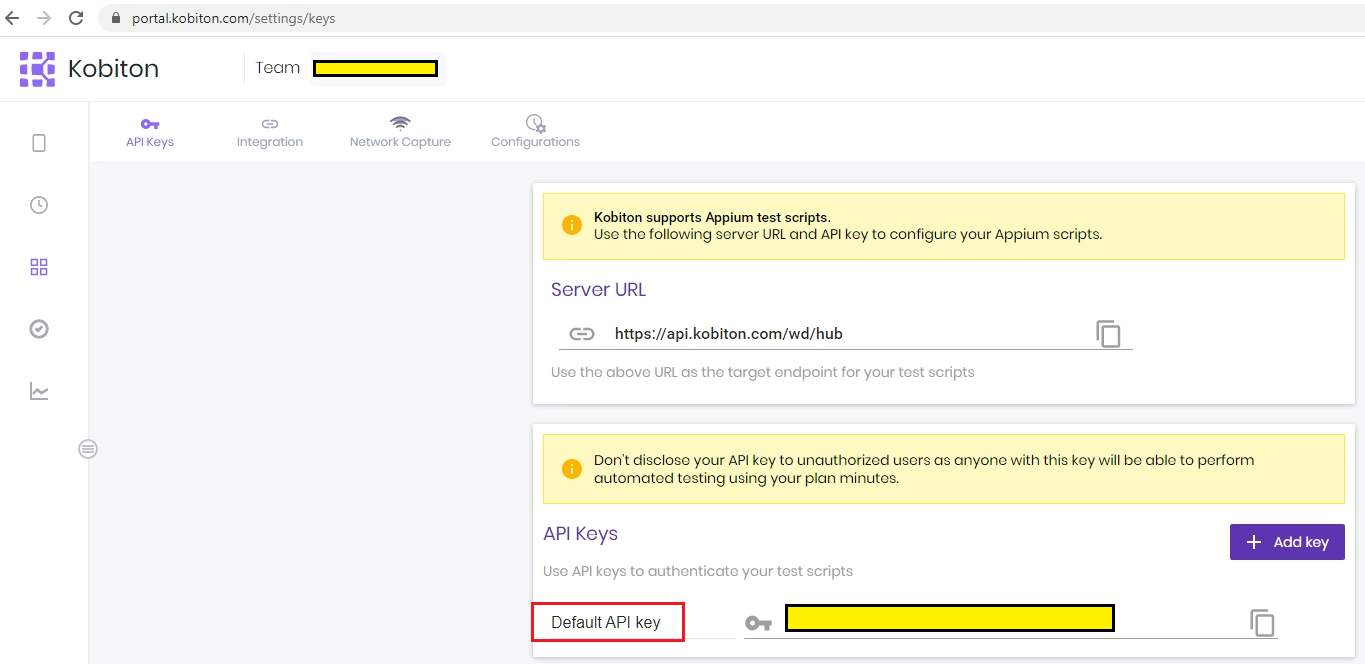
Kobiton Access Key is Default API key on Kobtion portal https://portal.kobiton.com/settings/keys/
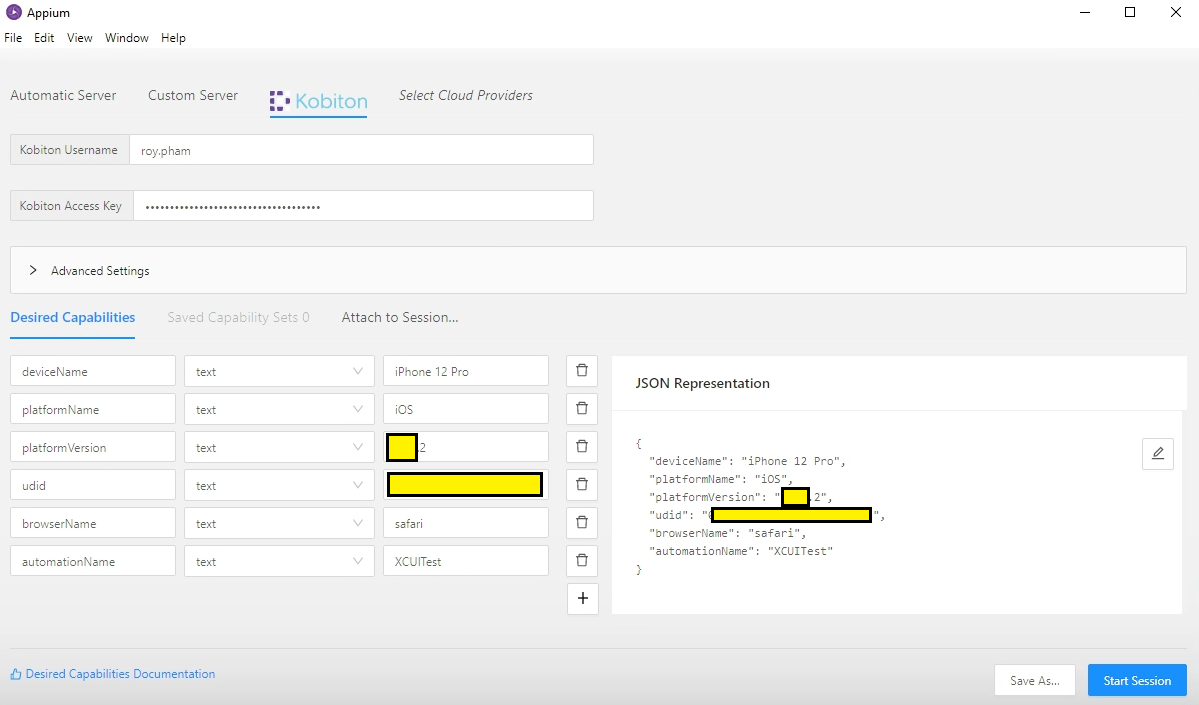
- Fill Desired Capabilities of the device and click Start Session
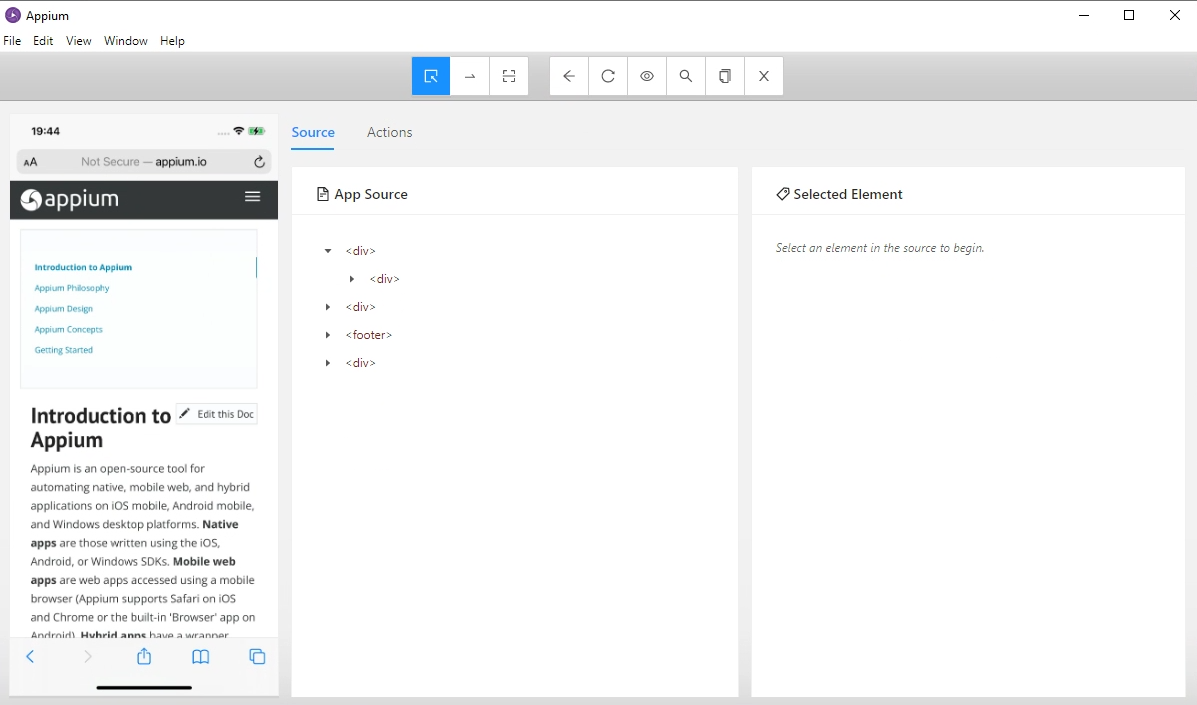
- It may take serveral minutes (1-2 mins) to load the window completely
Now you can do some actions (click, swipe, …) on the device which will go in detail in the next sections
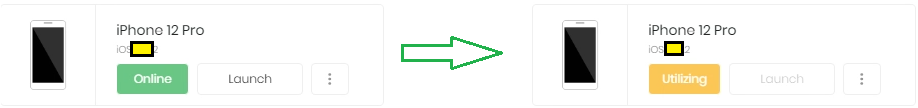
The device Status will be changed from Online to Utilizing on Kobiton portal
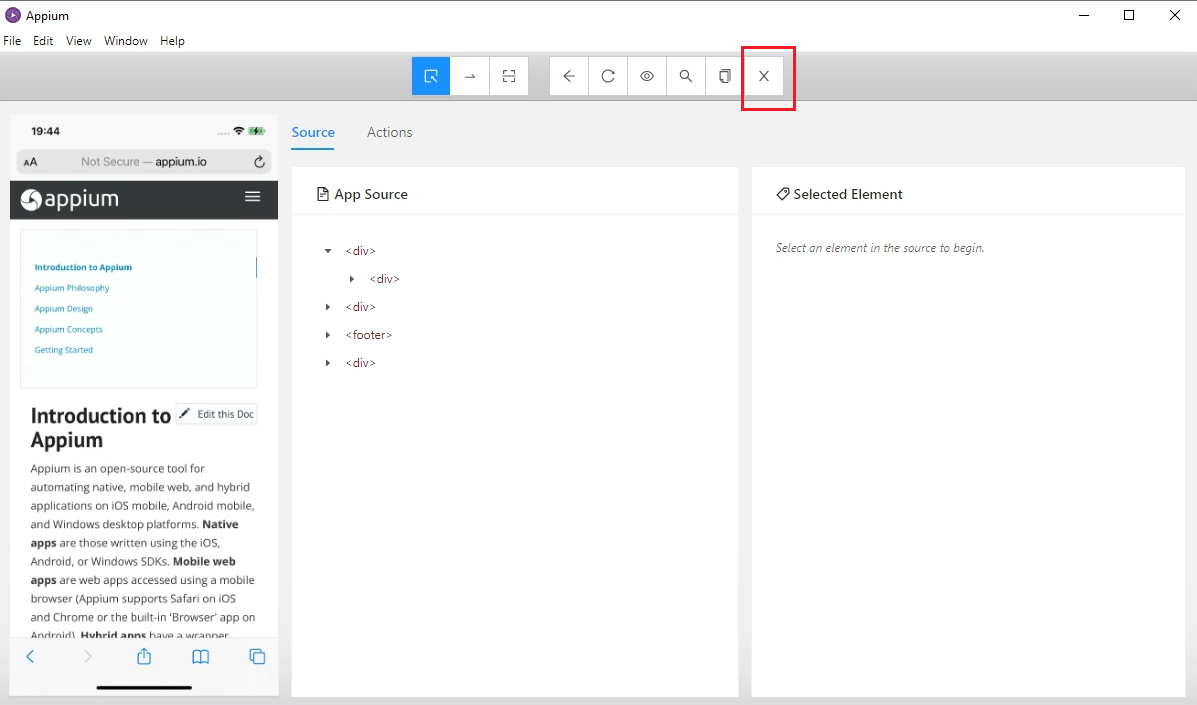
- When finished, click X button to exit the session
Actions supported by Appium Inspector
There are some useful actions supported by Appium Inspector
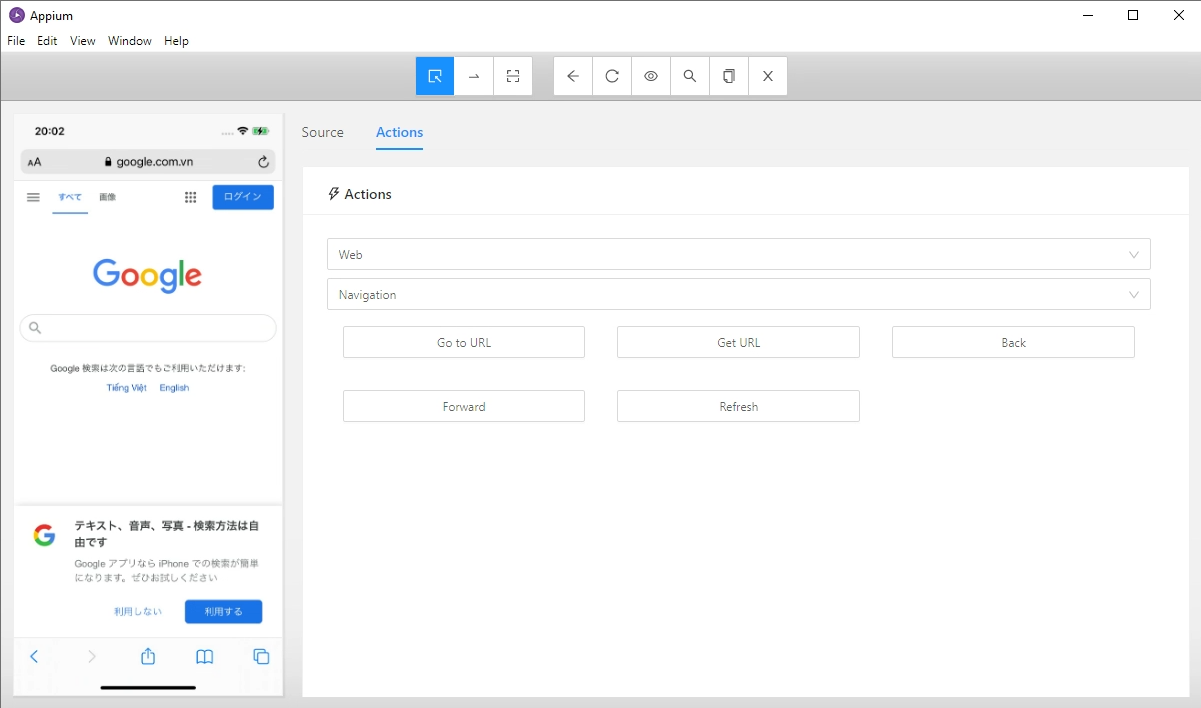
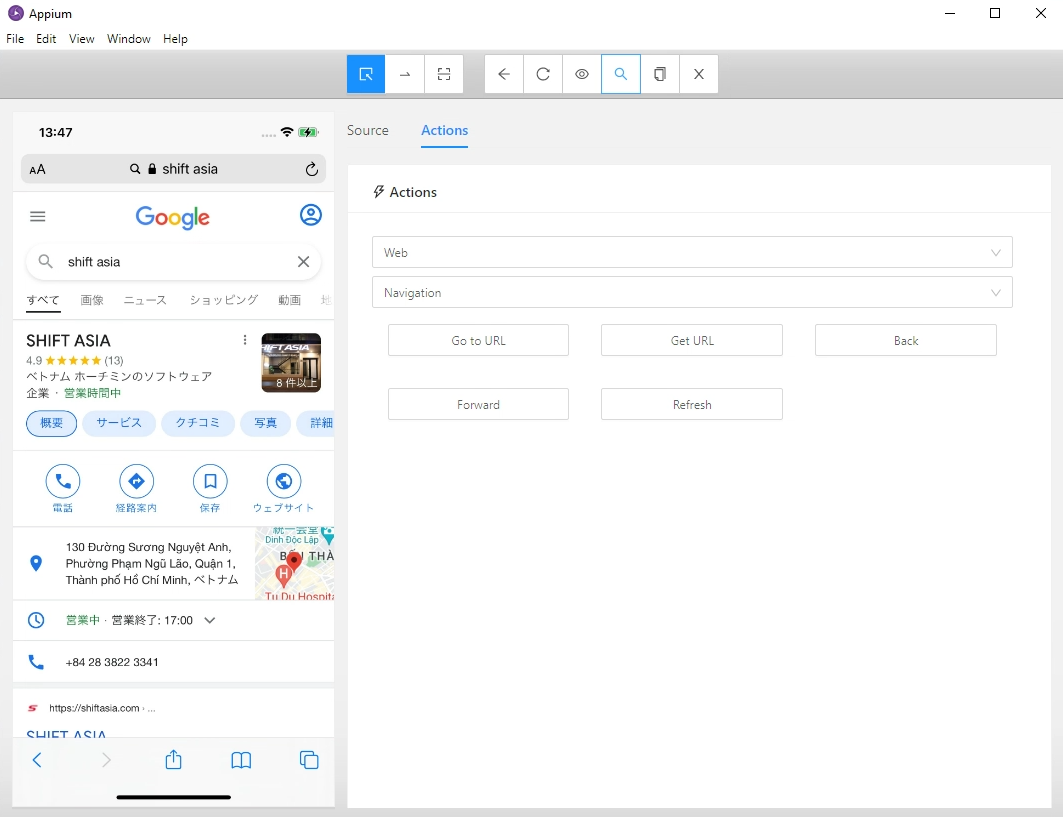
- Go to URL on browser
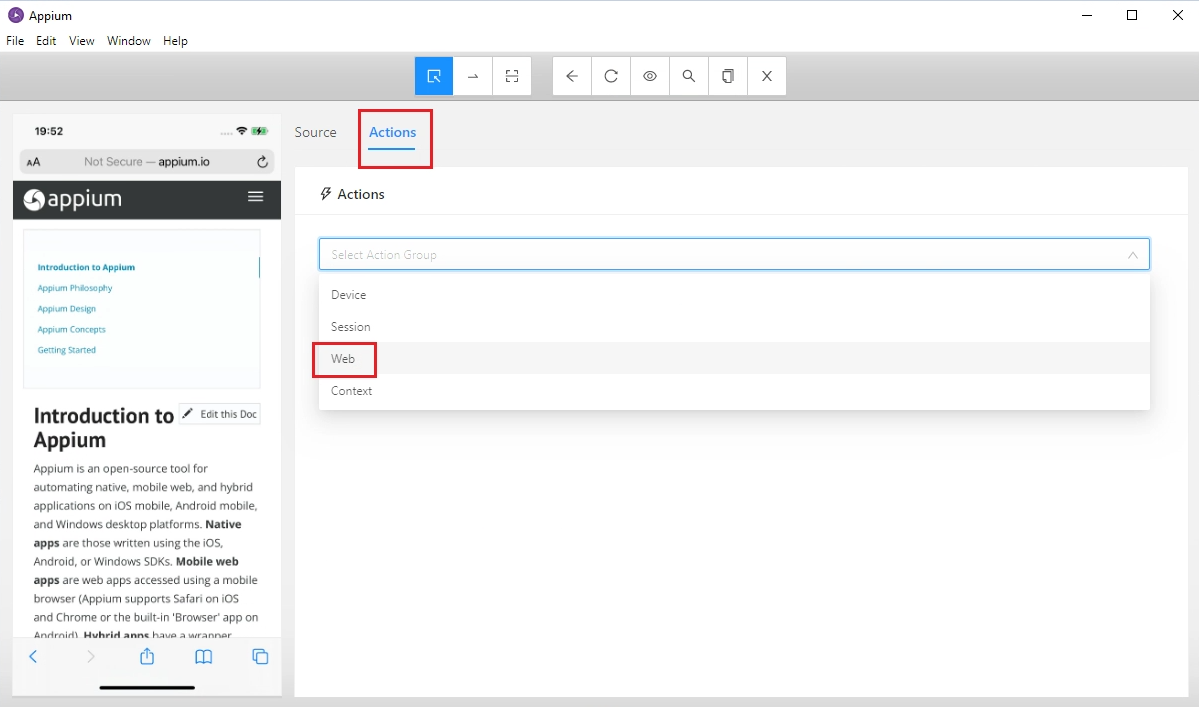
Click Actions tab
Select Action Group: Web
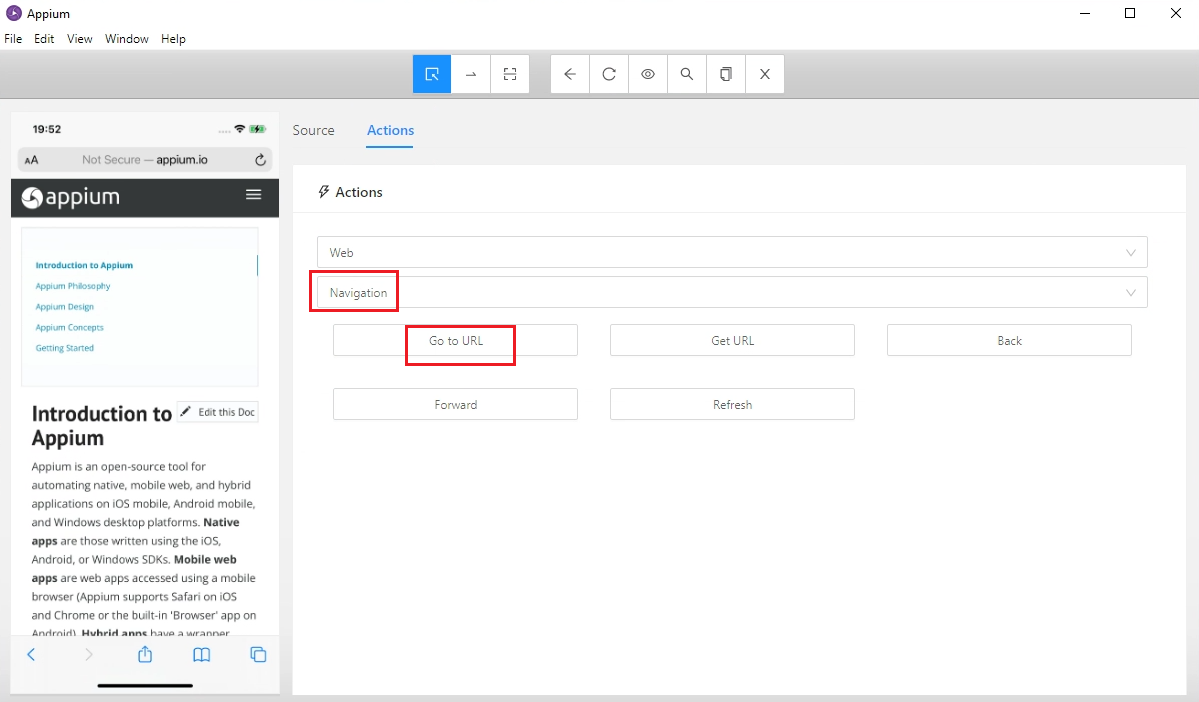
Select Sub Group: Navigation
Click Go to URL button
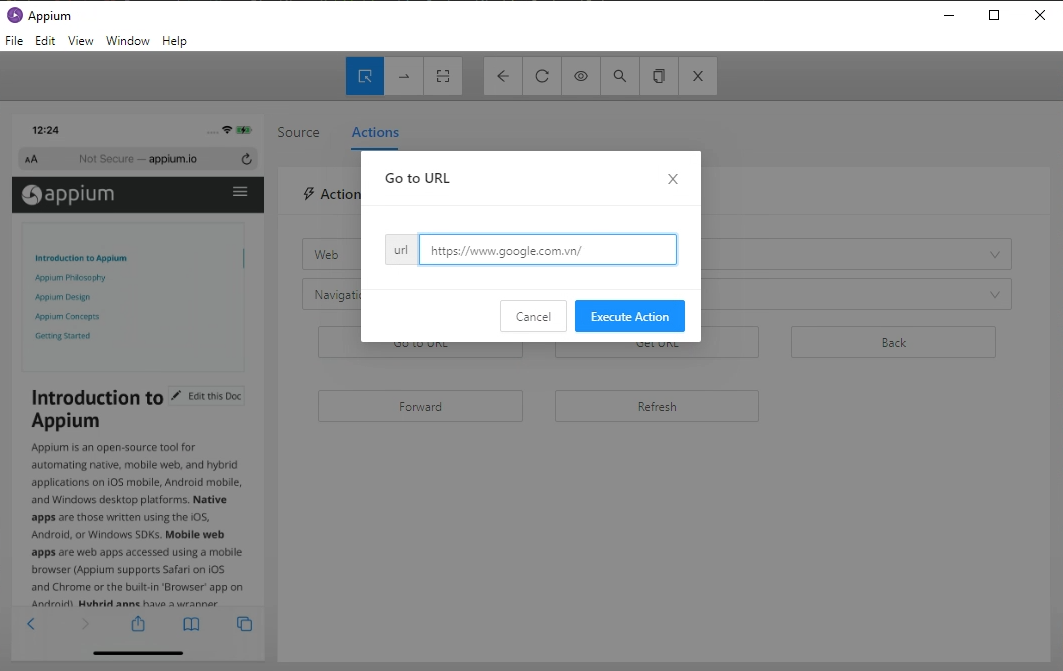
Fill the url https://www.google.com.vn/ and click Execute Action button
Wait until the page loading successfully in the left side
As an alternative, you can get the XPATH of the URL bar in NATIVE_APP context and then do Send Keys with the value https://www.google.com.vn/ to it. - Switch Context (NATIVE_APP & WEBVIEW)
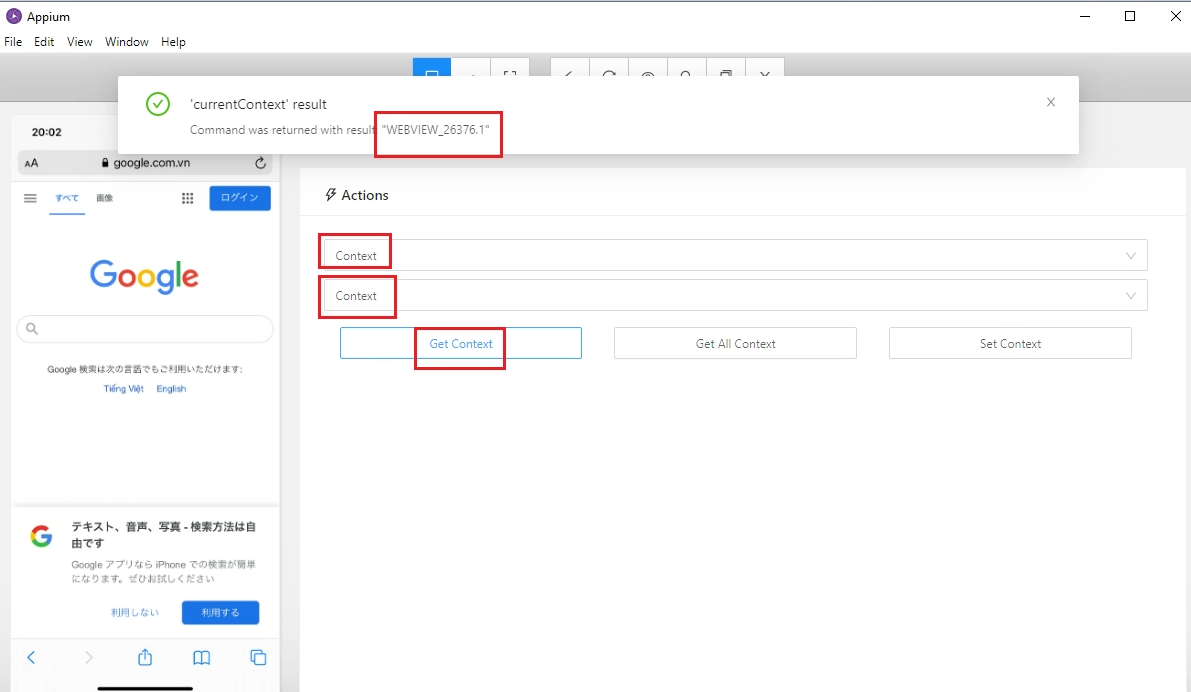
You can get the current context of application under test using
Action Group: Context
Sub Group: Context
Get Context
It says the current context is WEBVIEW
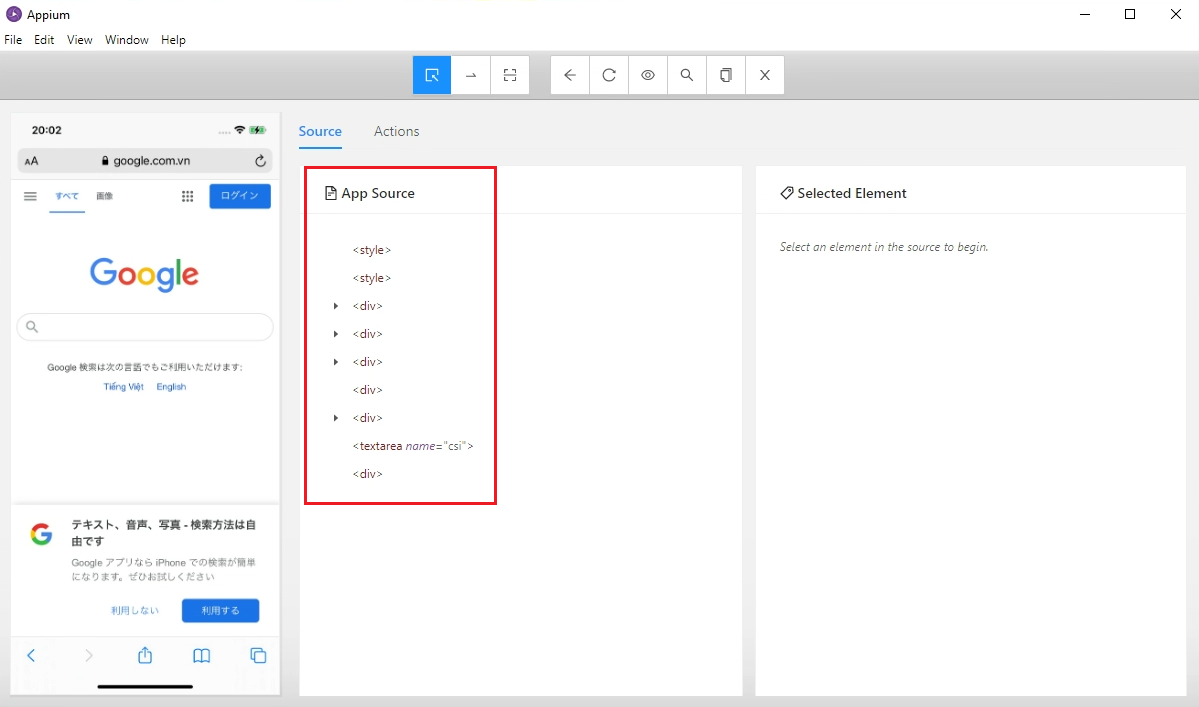
That’s reason why you can see some <div> tag (html element) in App source
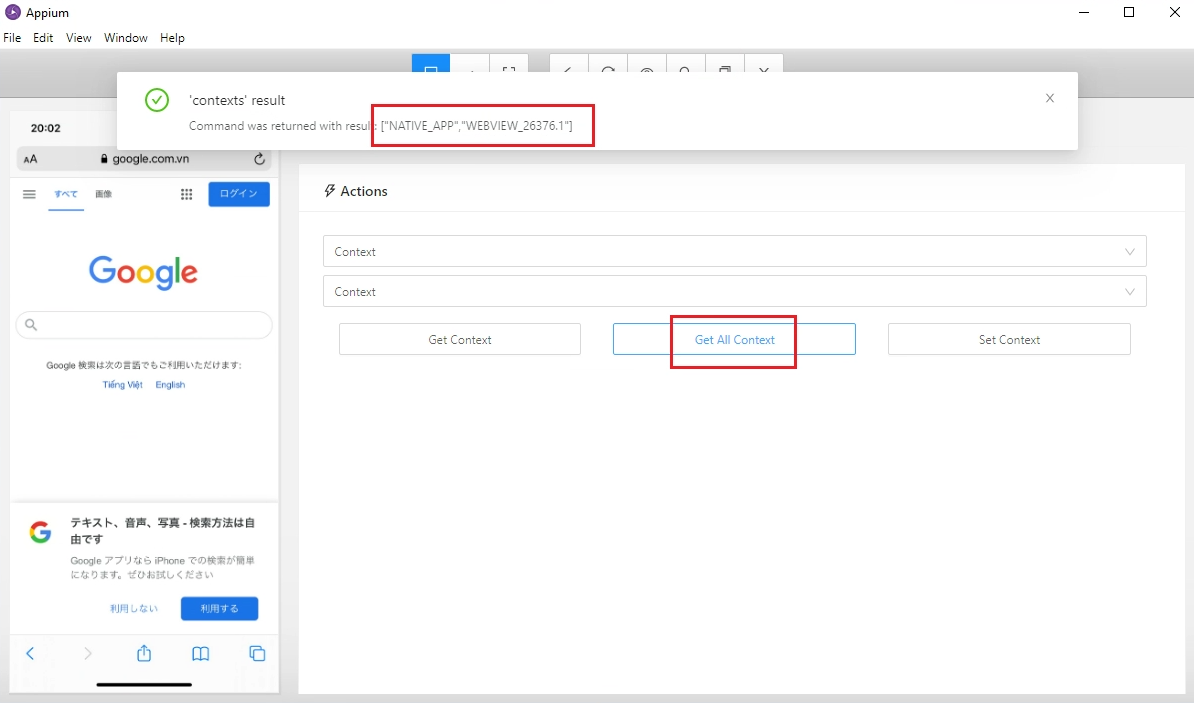
You have some other options: Get All Context and Set Context
It says there are 2 contexts available when using Get All Context
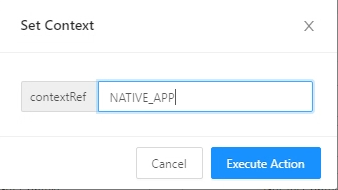
And then you can switch context from WEBVIEW to NATIVE_APP using Set Context
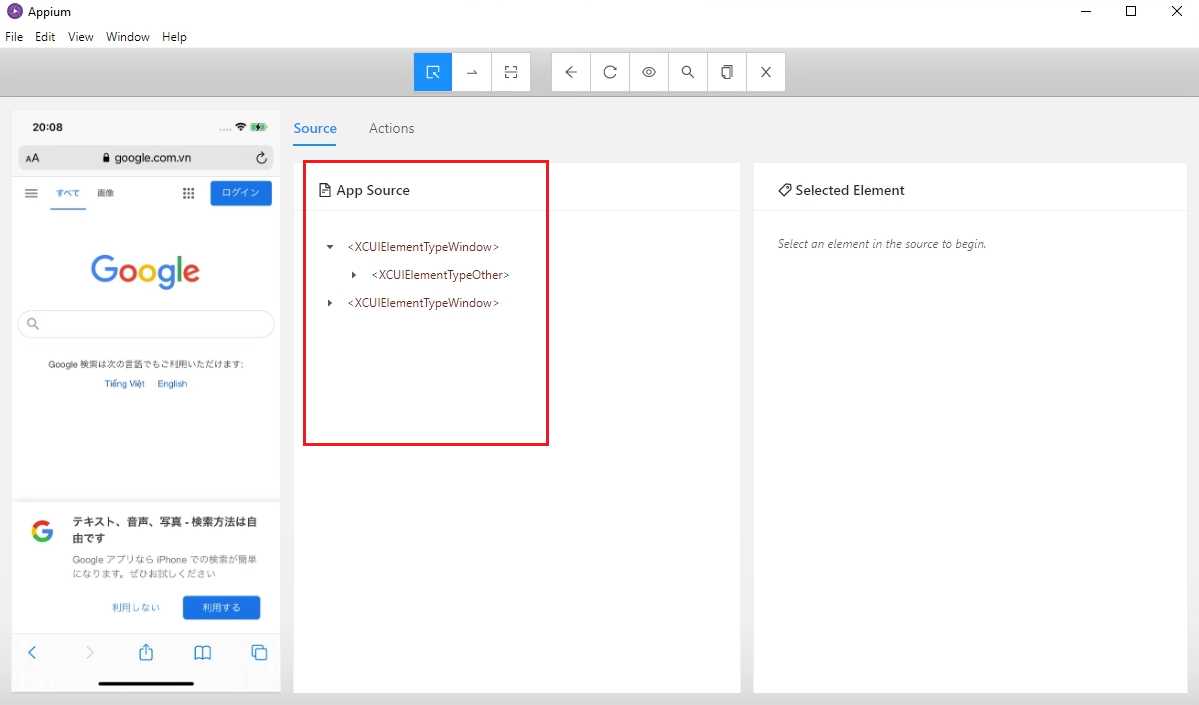
The element will be changed in App Source when the current context is NATIVE_APP
You can get XPATH selector of URL bar, refresh button or any popup, …
4. Search element
You can use this function to check whether XPATH selector correct or not.
Note: Please switch back to WEBVIEW context in the following steps
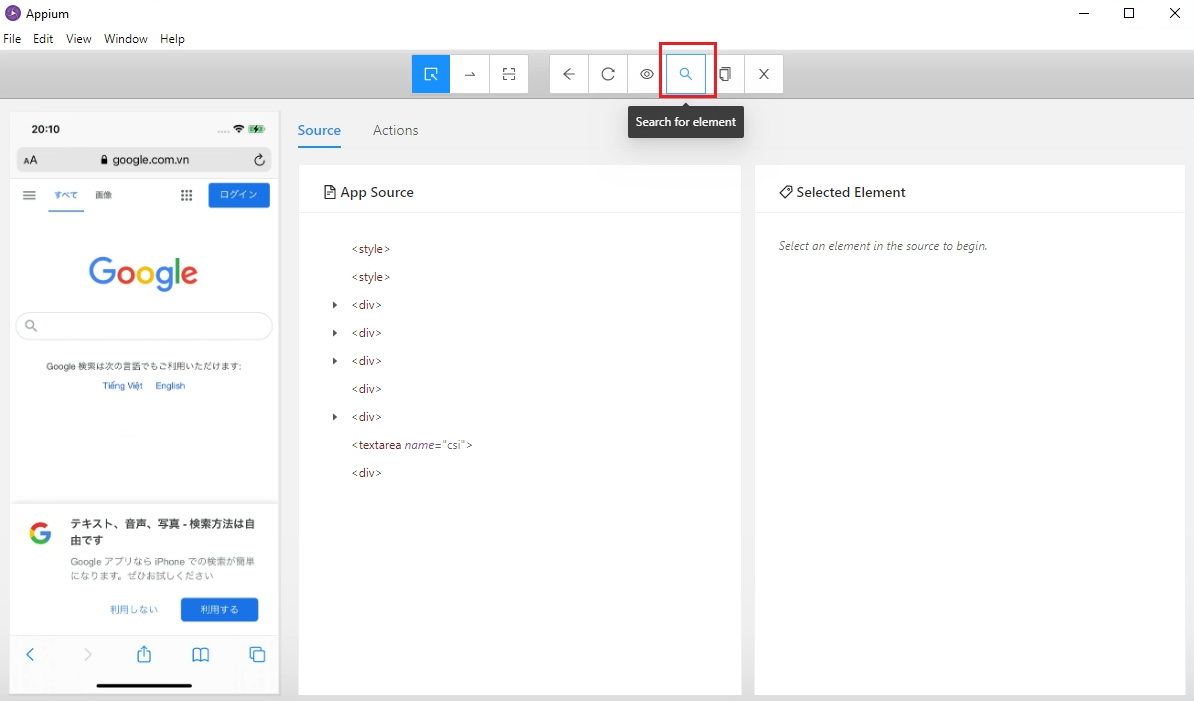
Click Search icon
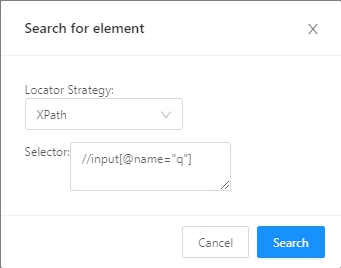
Select Locator Strategy: XPath
Fill Selector: //input[@name="q"]
Click Search button
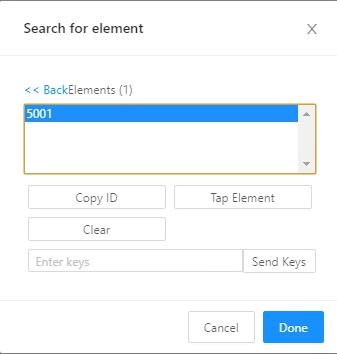
There is one unique element found after searched
Click on the element for further actions (Tap, Send Keys, Clear, …)
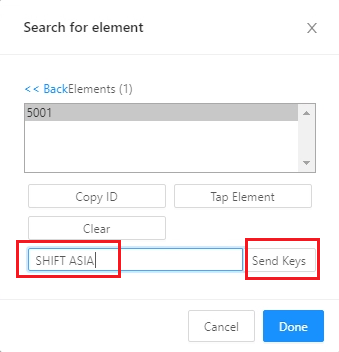
5. Send Keys
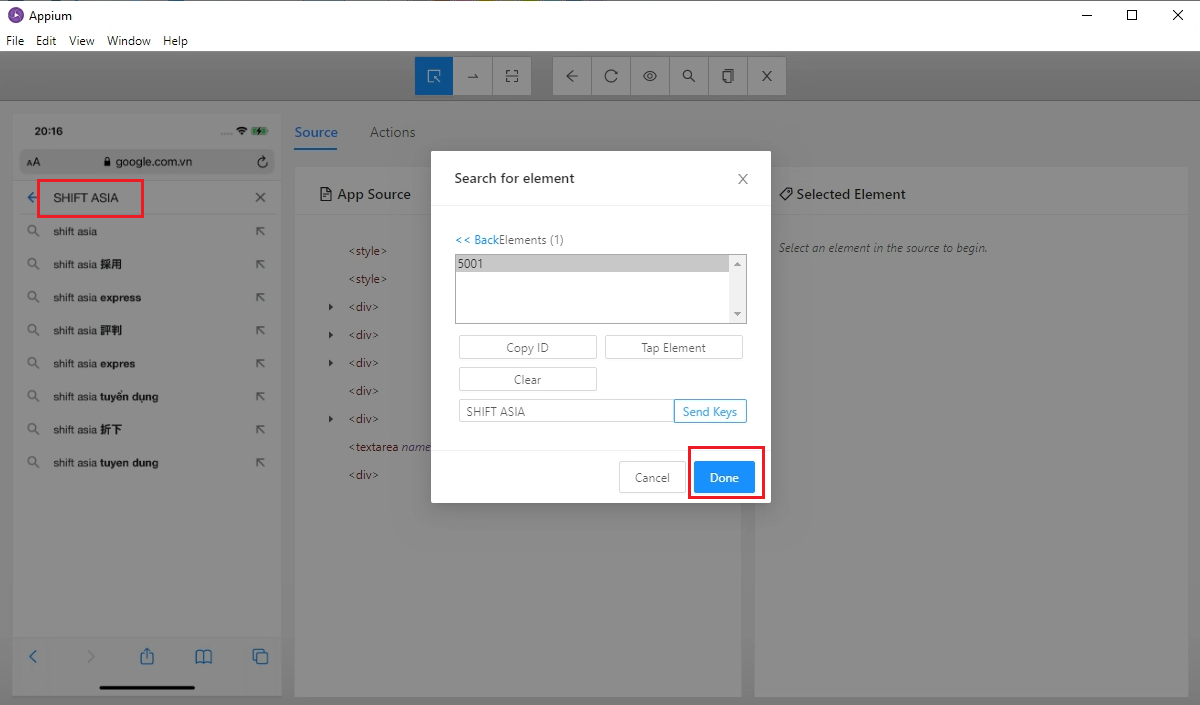
Input some text: SHIFT ASIA
Click Send Keys
As you can see the text sent successfully on the search box
Click Done to close popup
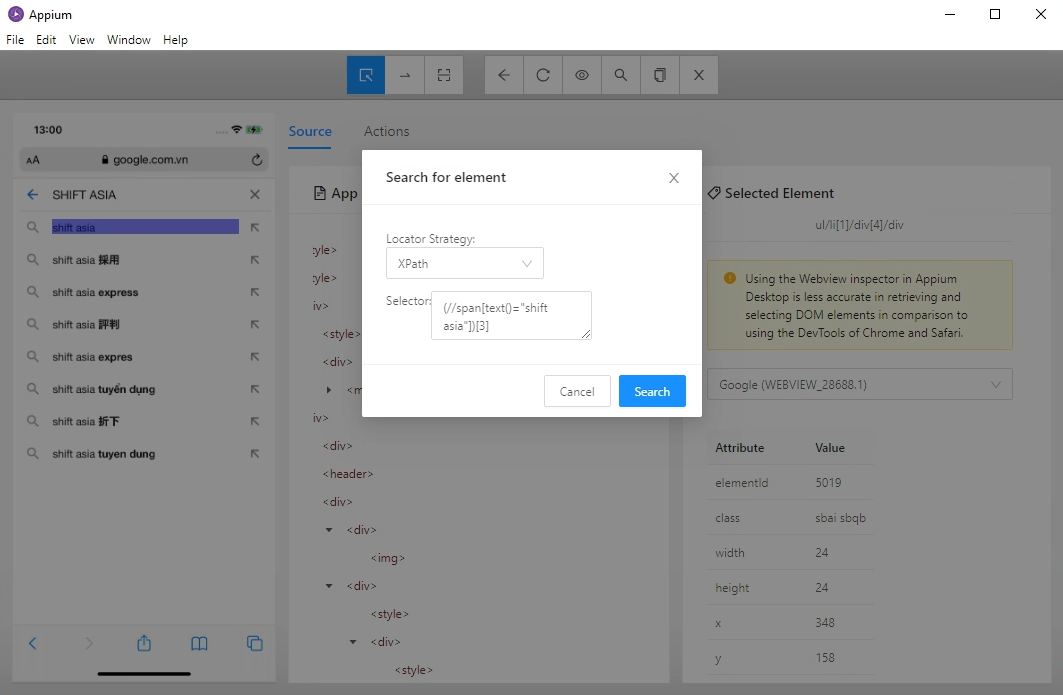
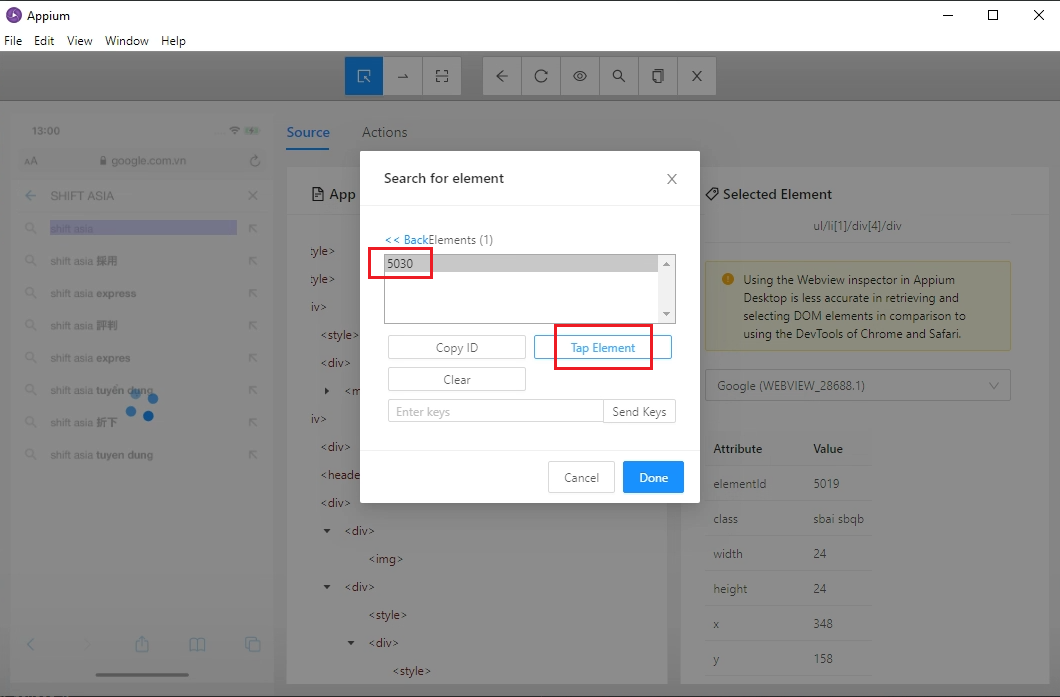
6. Tap Element
Click Search icon
Select Locator Strategy: XPath
Fill Selector: (//span[text()="shift asia"])[1]
Click Search button
There is one unique element found after searched
Click on the element and then click Tap Element
Wait until the search result loading successfully
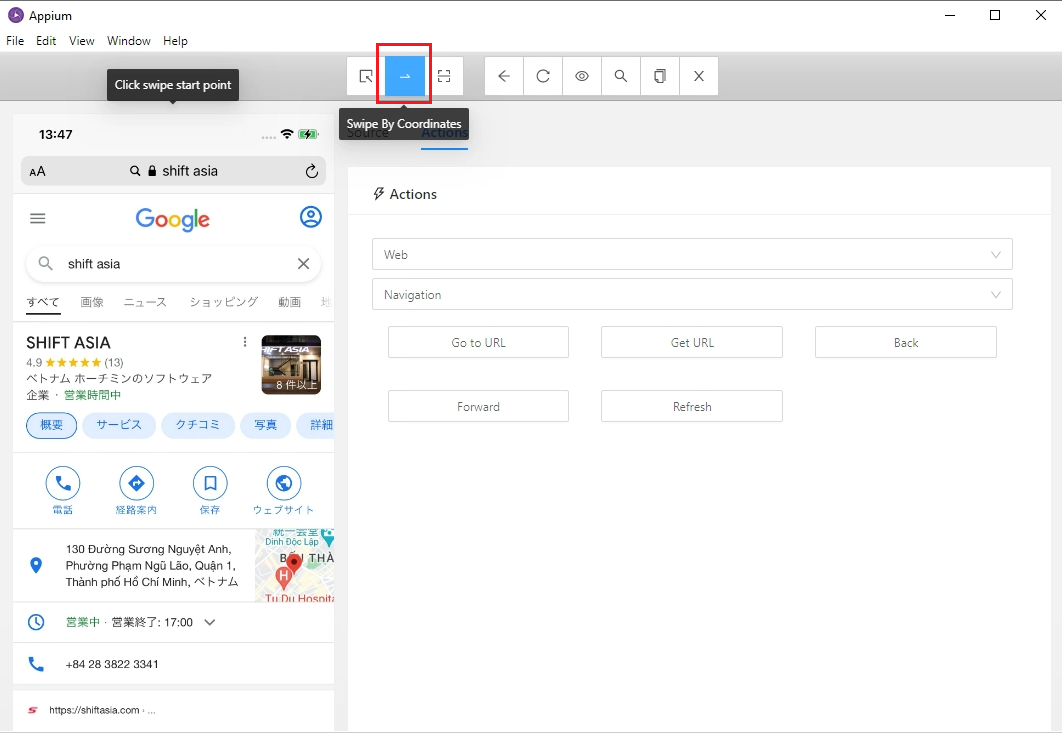
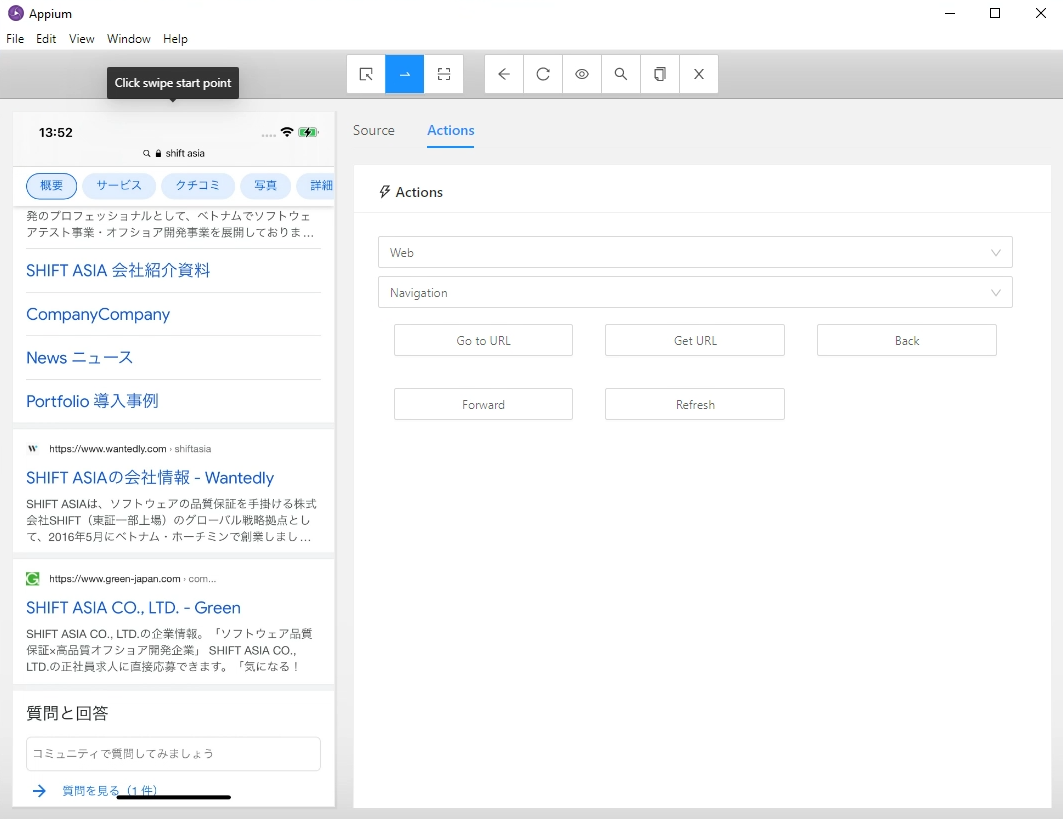
7. Swipe By Coordinates (Scroll UP/DOWN)
Click Swipe By Coordinates
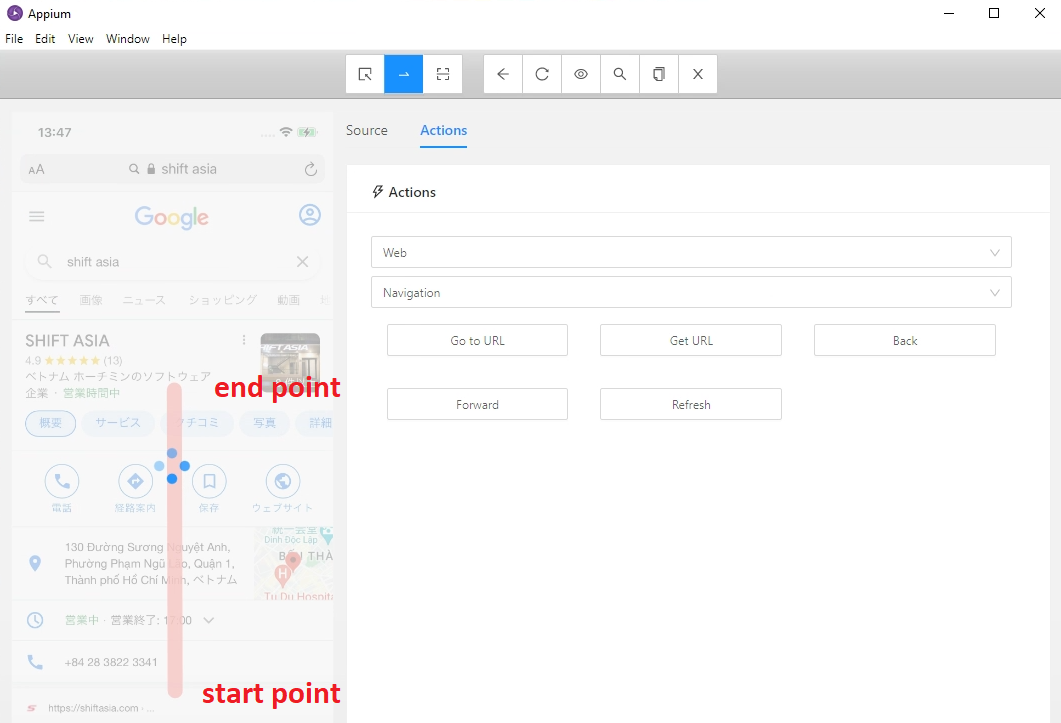
If you want to scroll down to the bottom, you need to click one at the bottom first and then one at the top on the screen. It will simulate swiping action from bottom to top.
The page will scroll DOWN as expected
You would do the reverse when you want to scroll UP
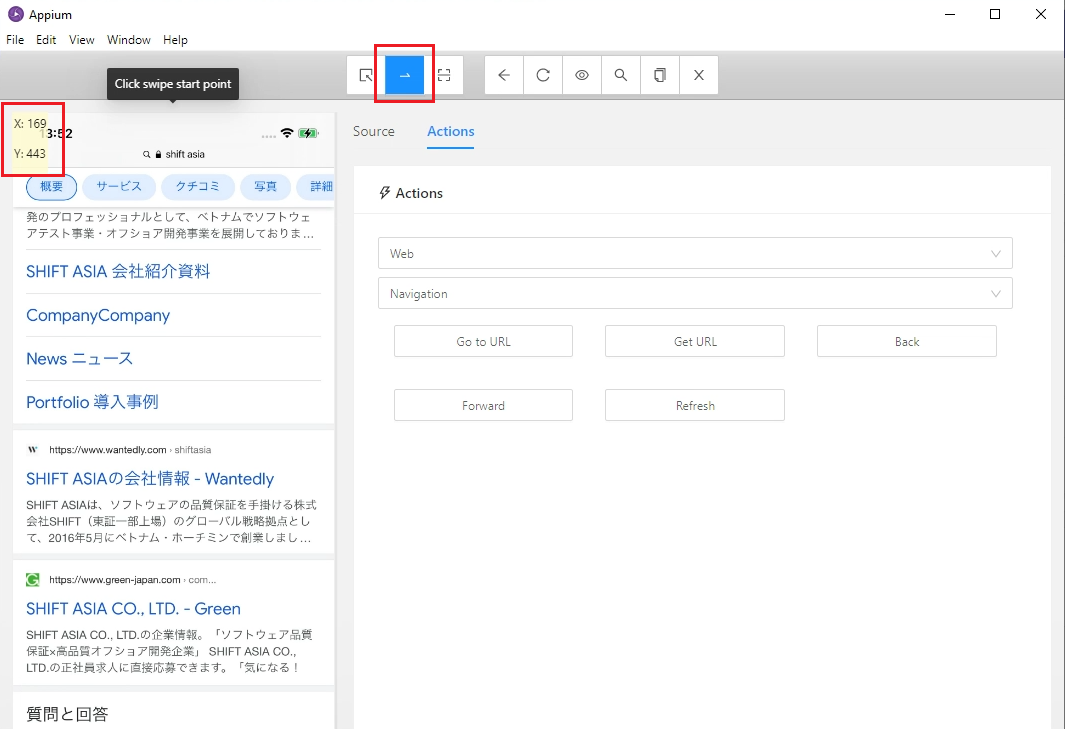
8. Get Coordinate of Target Element
Sometimes you will need to click element at a certain coordinate (coordinate_X, coordinate_Y), this tool will help you to get them quickly by using Swipe button.
You just need to move the mouse hover on the target element, the coordinate will appear. And then you can use it for your scripts.
Controlling devices remotely just got easier with Appium Inspector.
That's all for the example, thanks for reading.
Enjoy it!