■ Environment settings
- Java Software Development Kit (JDK)
- Java 1.8.201: https://www.oracle.com/java/technologies/javase-downloads.html
- Document URL: http://www.automationtestinghub.com/setup-java-environment-variables/
- JAVA_HOME: C:\Program Files\Java\jdk1.8.0_201
- Path: %JAVA_HOME%\bin - Android SDK
- Android Studio Version 3.6.2: https://developer.android.com/studio/index.html
- Document URL: http://www.automationtestinghub.com/download-and-install-android/
- ANDROID_HOME: C:\Users\loc.mai\AppData\Local\Android\Sdk
- Path:%ANDROID_HOME%\platform-tools - IntelliJ IDEA
- IntelliJ IDEA 2019.3.4: https://www.jetbrains.com/idea/download/#section=windows
- Document URL: https://treehouse.github.io/installation-guides/windows/intellij-idea-win.html - Appium Desktop App
- Appium Desktop App v1.13.0: https://github.com/appium/appium-desktop/releases
- Document URL: http://www.automationtestinghub.com/appium-desktop/
■ How to execute test
IDE :
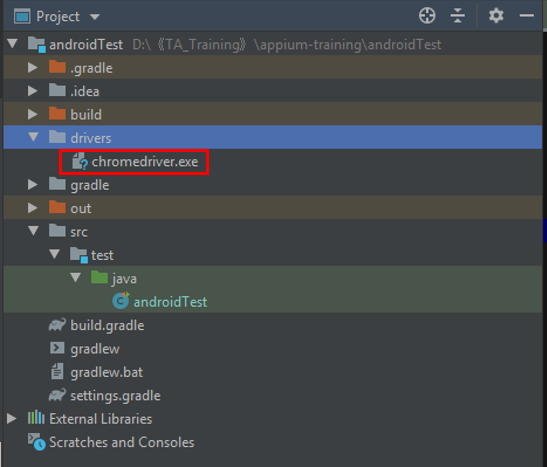
- Contained packages

- Contained chromedriver.exe
- Chrome diver version : 2.4.4
- Download link : https://chromedriver.storage.googleapis.com/index.html?path=2.44/
- Path file :

Android studio :
- Create the simulator
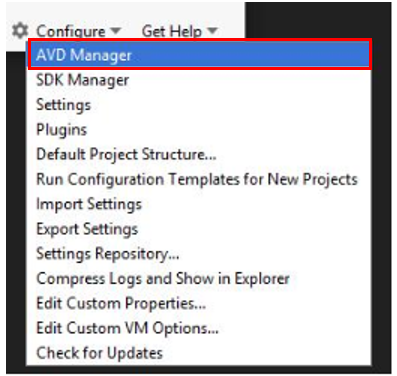
1. Click Configure -> Click Access ADV Manager
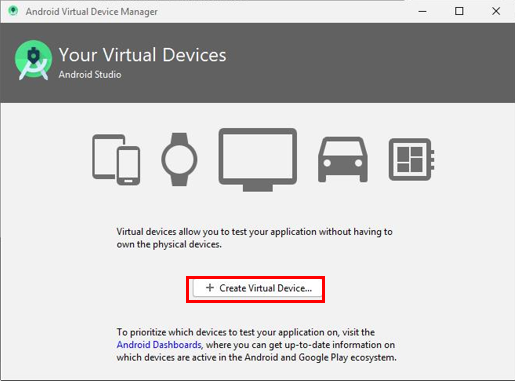
2. Click Create Virtual Device
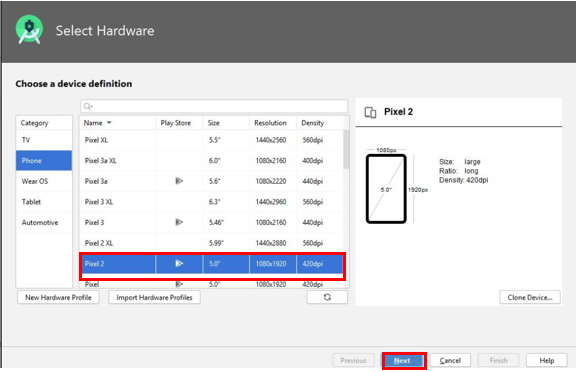
3. Select Phone tab -> Pixel 2 -> Next




Start the simulator
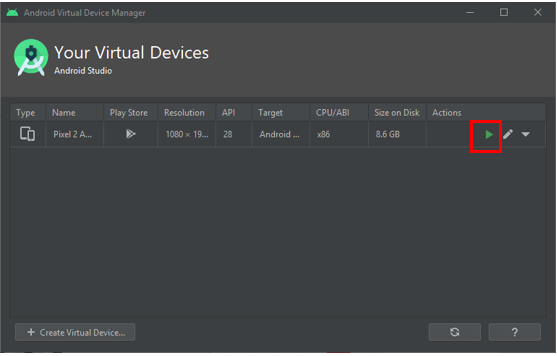
- Click icon Start

- Active the simulator

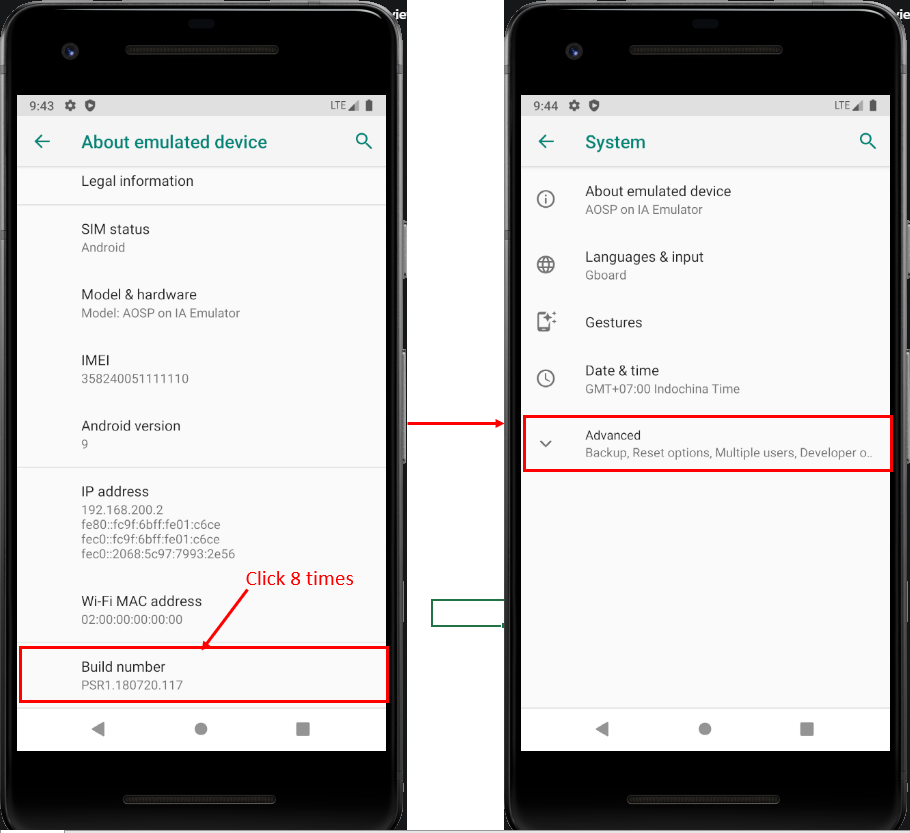
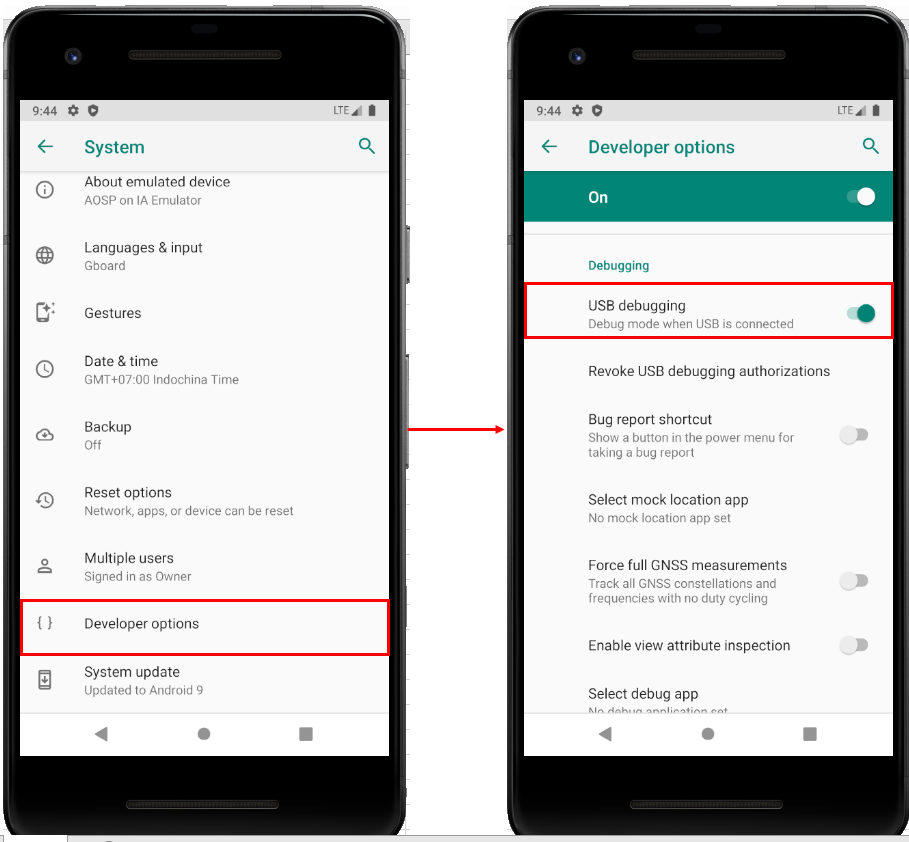
Check the simulator is in debug mode
- In command line : adb devices

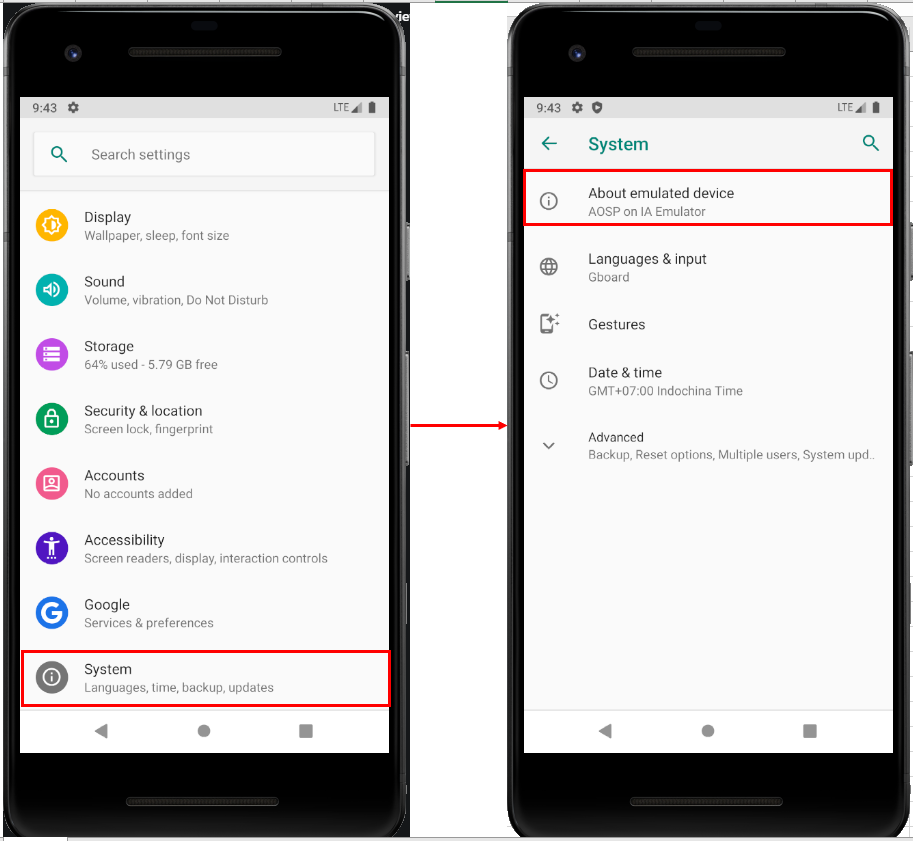
- In emulated device



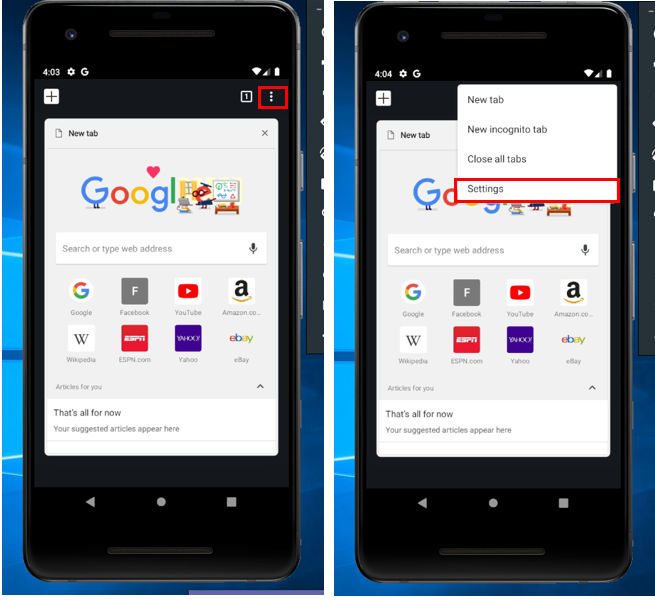
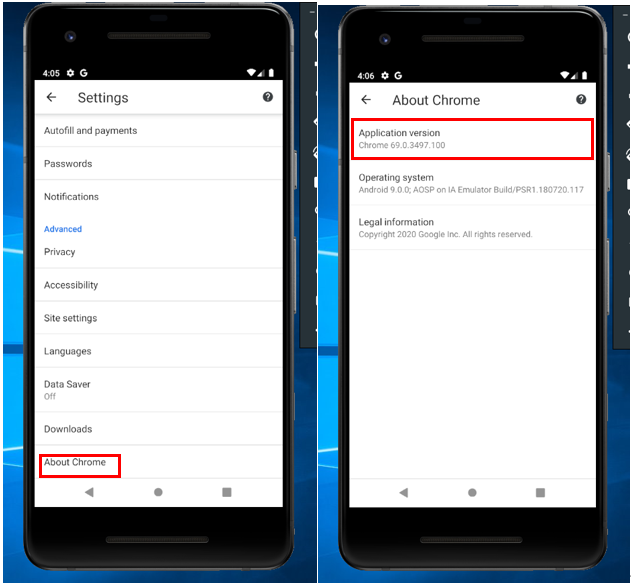
- Check Chrome browser version
1. Open google app on simulator
2. Click setting
3. Click About Chrome


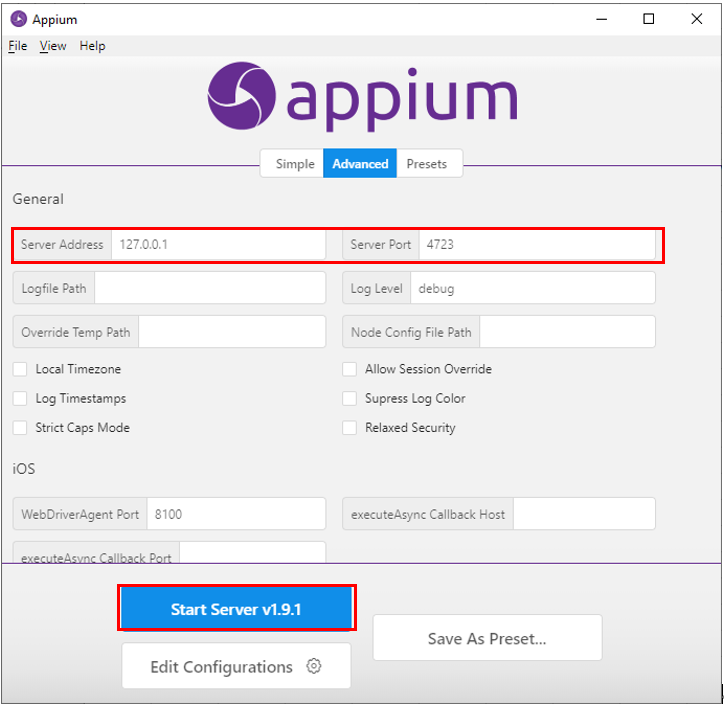
Appium Desktop
- Please provide the default port
Server Address : 127.0.0.1
Server Port : 4723- Options selected for server’s configuration


■ How to capture elements on mobile Chrome Browser?
- Android Studio
. Start simulator
. Open Chrome - Chrome Browser on Desktop
. Open Chrome browser
. Access "https://www.google.com/"
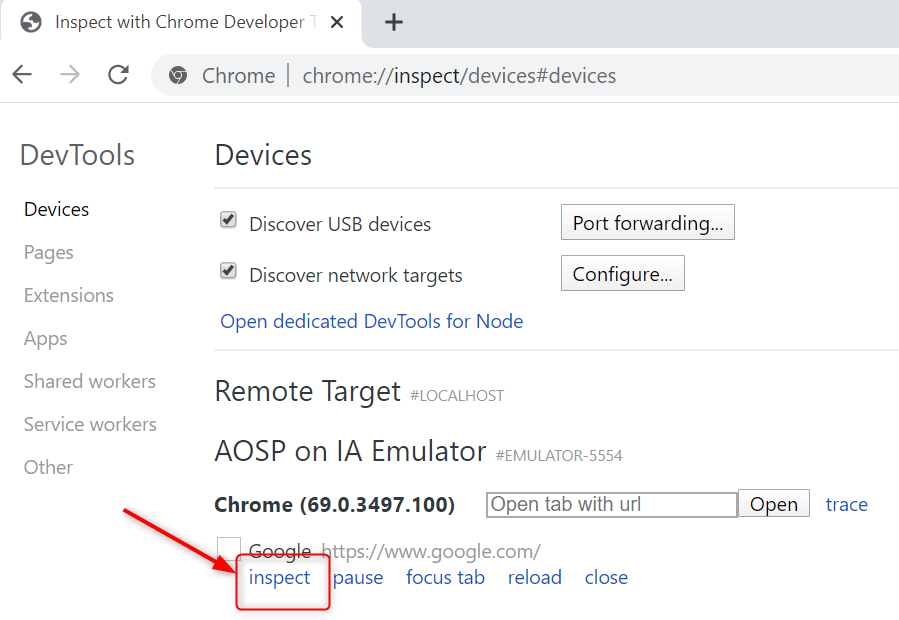
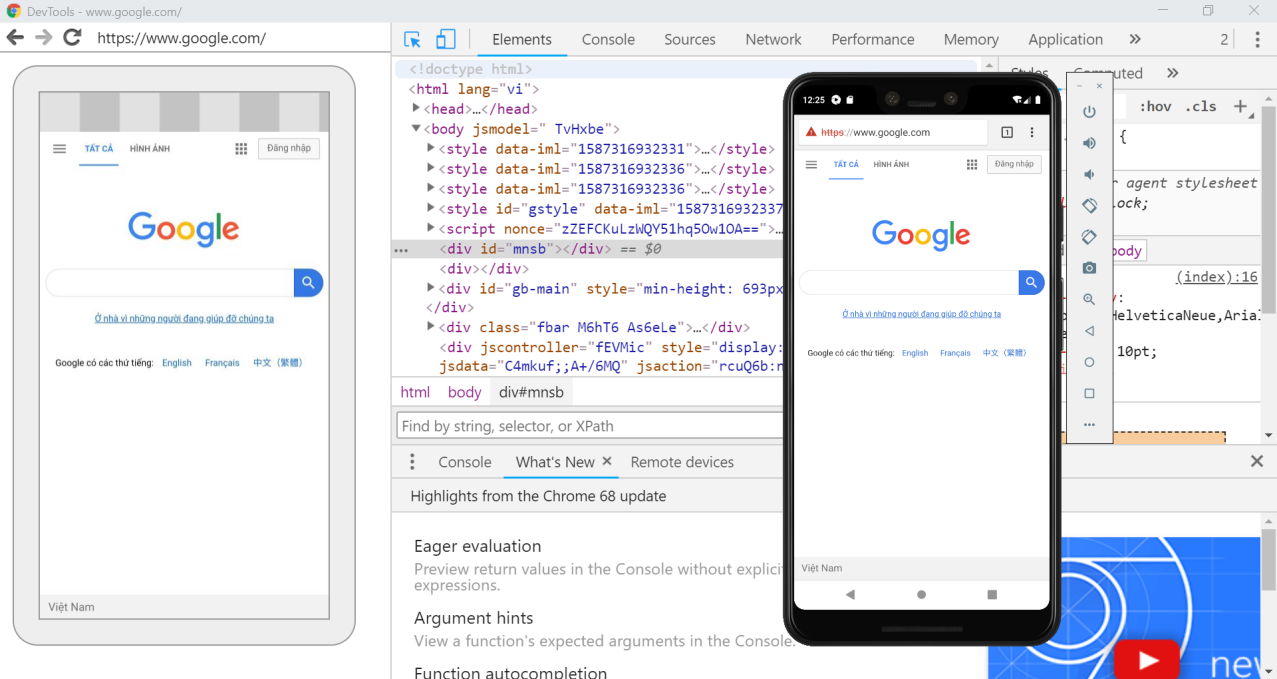
. Start debug device's browser https://developers.google.com/web/tools/chrome-devtools/remote-debugging
Or go to “chrome://inspect/devices”
. Capture elements


■ Implement test script as scenario
- Test Scenario:
1. Open Goolge Chorme Application
2. Navigate to google site
3. Input text "shift asia" then click on search button
4. Click on the result with "https://shiftasia.com"- Main page
import org.junit.jupiter.api.BeforeAll;
import org.junit.jupiter.api.Test;
import org.openqa.selenium.*;
import org.openqa.selenium.remote.DesiredCapabilities;
import org.openqa.selenium.remote.RemoteWebDriver;
import java.net.MalformedURLException;
import java.net.URL;
public class androidTest {
static WebDriver driver;
@BeforeAll
public static void setUpClass() throws MalformedURLException {
DesiredCapabilities capabilities = new DesiredCapabilities();
capabilities.setCapability("platformName", "Android");
capabilities.setCapability("platformVersion", "9.0.0");
capabilities.setCapability("deviceName", "emulator-5554");
capabilities.setCapability("browserName", "Chrome");
capabilities.setCapability("automationName", "UiAutomator1");
capabilities.setCapability("chromedriverExecutable", "D:\\androidTest\\drivers\\chromedriver.exe");
driver = new RemoteWebDriver(new URL("http://127.0.0.1:4723/wd/hub"), capabilities);
}
@Test
public void googleTest() {
// navigate to google site
driver.navigate().to("https://www.google.com/");
//Input and Search text 'ShiftAsia'
driver.findElement(By.name("q")).sendKeys("ShiftAsia");
driver.findElement(By.xpath("//button[@class='Tg7LZd']")).click();
//Click link Shift Asia
driver.findElement(By.xpath("//a[@href=\"https://shiftasia.com/\"]")).click();
}
}



