Your application is not accessible
It was an ordinary day at my old company. My colleague (his name starts with J) and I were busy maintaining a mobile app project. Although only two developers are working on this project, we always try to do our best on the issues that we consider the most important to solve.
Everything was going as usual until we received an email from the customer service department. This time, the customer service department sent us an issue from a foreign customer who is visually impaired. She said that our application does not support accessibility well, making her unable to use our application.
J and I argued about accessibility, whether we should care about it now. J thought that developers should review all the GUI elements on the app to make sure it supports visually impaired users. I suggest that we focus on developing features for most users, which are already on the top of the backlog that we committed to.
Finally, J determined to take two more weeks to support accessibility despite my objections.
Although J's thought was based on empathy for users with disabilities, I decided to go further by researching why software developers must support users with disabilities who are in the minority group.
Making your content accessible to all users is not just the right thing to do. It's required by law.
In 2016, a blind man named Guillermo Robles sued Domino's Pizza after he could not use a screen reader to place an order through either Domino's website or mobile app. A lower court ruled against Domino's Pizza for violating the Americans with Disabilities Act.
And disability advocates won a significant victory in 2019 when the United States Supreme Court let the ruling stand. But Domino's Pizza isn't the first to be subject to a lawsuit due to online content that wasn't accessible to users with disabilities. There's also Beyoncé.com, Amazon, Nike, Target, Netflix and Hulu, Harvard University, Fox News, Burger King, CVS Pharmacy, Winn Dixie Supermarkets, Rolex watches, Blue Apron.
In the United States, Title III of the Americans with Disabilities Act has been applied to digital content such as websites and apps as "a place of public accommodation".
In other words, creating inaccessible online content is like designing a new building without wheelchair ramps.
It's considered discriminatory against people with disabilities and could leave your product subject to a costly lawsuit.
Unfortunately, accessibility is often a lower priority than other steps in the design process or even forgotten.
Inclusive Design
If accessibility is not required by law, is there any other benefit to spending extra cost to support accessibility?
Are you sure you will never be disabled?
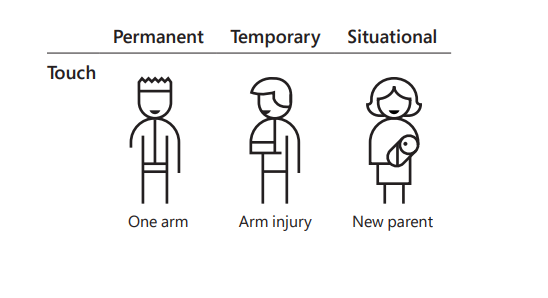
In an accident, you might face temporary disabilities, such as a broken arm that will eventually heal. Or situational disabilities, like using a smartphone one-handed while holding a baby.
That means, in such situations, the way you try to use software/hardware will be the same with users who lost an arm permanently.

As a developer, now you know why a mobile application that allows users to control every GUI element with one hand is better than an application that requires users to use with two hands.
These thoughts give rise to what is known as Inclusive design, where you intentionally program to solve an issue for a small group of users but then extend the solution to the entire users.
Solve for one, extend to many
Eliminating barriers between your users and your product improves overall usability. For Example, while video captions are crucial for deaf users, other viewers might use them in a noisy room to understand complex vocabulary or help them focus and retain information.
Standardized measurement
Now that you know the developers must support accessibility, how are you sure you are supporting accessibility well?
How do you know that your feature works for all users with disabilities, not just a few disabled people? You might need a guideline called Web Content Accessibility Guidelines (WCAG)
WCAG is broken up into four principles. Accessible web content must be perceivable, operable, understandable, and robust. Within these four principles are 13 accessibility guidelines.
The official WCAG documentation is pretty dense. Fortunately, there are plenty of supplementary resources online to help us understand the guidelines.
Each WCAG success criteria listing is marked as level A, level AA, or level AAA, describing how difficult designers and developers expect compliance.
On the modern web, Level A compliance such as ensuring color is not the only visual means of conveying information should be easily within reach.
Level AA requires more effort, but this should be the minimum accessibility standard for online content.
The AAA level is described as the gold standard accessibility level. Meeting the AAA guidelines creates the best UX for all users. However, some AAA criteria, such as providing sign language interpretation for all recorded audio content, require specialized and sometimes expensive resources. The WCAG does not require AAA level compliance because it is not possible to meet all the success criteria at the AAA level.
My recommendation is to treat level AA WCAG compliance as an absolute must-have. If your product doesn't meet this level of accessibility, your work is unfinished.
Tool
As the Agile manifesto states that "Working software over comprehensive documentation."
You might wonder if a tool provides conventions, so we know how well we're supporting accessibility instead of reading a dull document.
That's when Google Lighthouse shines.
Google Lighthouse is built into Chrome's dev tools. It runs several audits on a web page, including accessibility, loading speed, and search engine optimization for either the desktop or mobile view.
Let's visit the below Example website to explore the lack of accessibility support.
After I've loaded the website successfully, I'll right-click and choose Inspect, then find the Lighthouse tab.
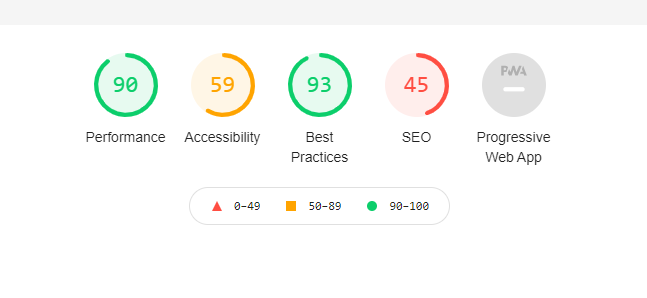
I'll make sure I've selected Desktop Device and press Generate Report.

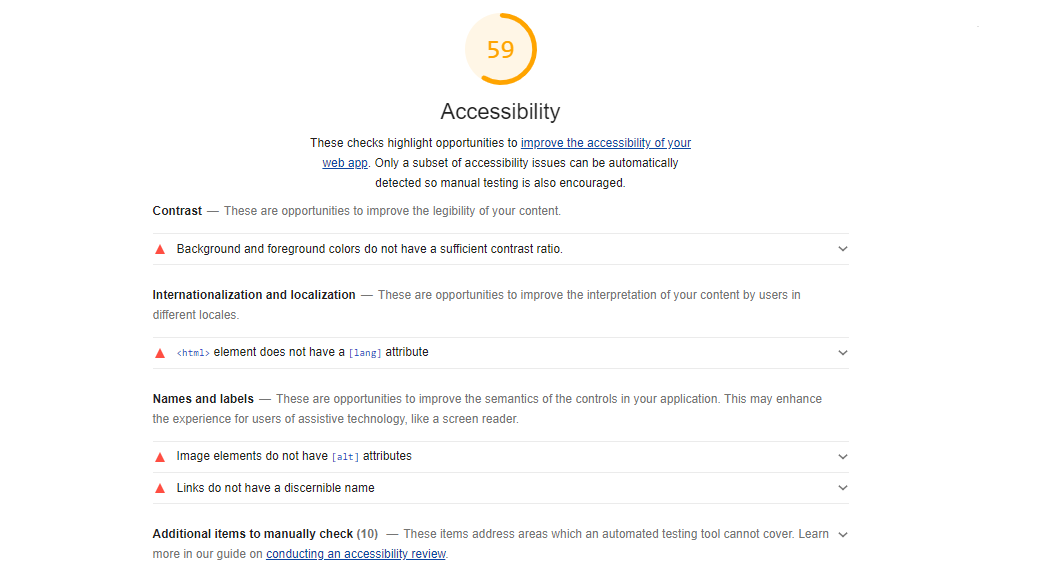
According to the report, the website's accessibility is just average level. Where there are issues, Lighthouse explains the problem and highlights the code that needs improvement.

Conclusion
Now you understand the importance of accessibility and why we need to empathize with users with disabilities. Having empathy for your users means remembering that not everyone uses the web in the same way.
If you are interested in mysterious elements hidden in the details like accessibility, don't hesitate to contact us if you are a developer looking for a job or a businessman looking for talented developers.